Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der horizontalen und vertikalen Zentrierungsmethoden von CSS
Zusammenfassung der horizontalen und vertikalen Zentrierungsmethoden von CSS
- 高洛峰Original
- 2017-02-22 13:14:301516Durchsuche
In Projekten stoßen wir häufig auf die Notwendigkeit, Elemente horizontal und vertikal zentriert festzulegen. Und die spezifischen Szenarien sind unterschiedlich, daher werde ich die persönlichen Zusammenfassungsmethoden zusammenfassen, in der Hoffnung, dass sie für die Zuschauer nützlich sind.
Die folgenden Beispiele basieren alle auf HTML und einige gängige Stile werden hier angegeben.
body {
background-color: #efefef;
}
main {
background-color: #fff;
padding: 10px;
margin:10px 0px;
}
main p {
background-color: #aaf;
}
Horizontal zentriert
1 Relativ zum übergeordneten Element auf Blockebene kann das untergeordnete Element auf ein Inline- oder Inline-Blockelement festgelegt werden, und das übergeordnete Element legt das Textausrichtungsattribut fest
zum Beispiel Wie folgt:
.parent1 {
text-align:center;
}
.child1 {
display:inline|inline-block;
}
2 Wenn das übergeordnete und untergeordnete Element beide Elemente auf Blockebene sind, fügen Sie nach Angabe des Breitenwerts des untergeordneten Elements margin: auto
<main class="parent2">
<p class="child2">我是孩子2,我要水平居中</p>
</main>
.child2 {
width:60%;
margin:auto;
}3 Wenn mehrere untergeordnete Elemente vorhanden sind, zentrieren Sie sie horizontal. Es gibt zwei Methoden 3.1 Legen Sie das untergeordnete Element als Inline- oder Inline-Blockelement fest und legen Sie das Attribut „text-align“ fest übergeordnetes Element 3.2 Legen Sie fest, dass das übergeordnete Element angezeigt werden soll: flex <main class="parent4">
<p class="child4">我是孩子4,我要水平居中</p>
<p class="child4">我是孩子4,我要水平居中</p>
<p class="child4">我是孩子4,我要水平居中</p>
</main>
.parent4 {
display: flex;
justify-content: center;
}
.child4 {
margin:10px;
}Vertikale Zentrierung1 Zusätzlich zum Festlegen eines festen Füllwerts, damit es vertikal zentriert aussieht, Sie können auch line-height verwenden, um die Werte von line-height und height auf denselben Wert festzulegen.
<main class="parent5">
<p class="child5">我是孩子5,我要垂直居中</p>
</main>
.child5 {
height:50px;
line-height: 50px;
}2 Wenn es mehrzeilig ist, kann es sein Wird im Tabellenzellenmodus wie eine Tabelle angezeigt, mit vertikaler Ausrichtung
<main class="parent6">
<p class="child6">我是孩子6,我要垂直居中</p>
<p class="child6">我是孩子6,我要垂直居中</p>
<p class="child6">我是孩子6,我要垂直居中</p>
</main>
.parent6 {
display: table;
}
.child6 {
display: table-cell;
border:2px solid #000;
vertical-align: middle;
}3 durch absolute Positionierung
<main class="parent7">
<p class="child7">我是孩子7,我要垂直居中</p>
</main>
/*如果知道子元素宽高*/
.parent7 {
position: relative;
height: 100px;
}
.child7 {
position: absolute;
top:50%;
height:60px;
margin-top:-30px;
}
/*如果不知道子元素宽高*/
.parent7 {
position: relative;
height: 100px;
}
.child7 {
position: absolute;
top:50%;
transform: translateY(-50%);
}4 Flex verwenden
<main class="parent8">
<p class="child8">我是孩子8,我要垂直居中</p>
</main>
.parent8 {
height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
}Beide horizontal zentrieren und vertikal1 Absolute Positionierung verwenden
<main class="parent9">
<p class="child9">我是孩子9,我要水平垂直居中</p>
</main>
/*如果不知道子元素宽高*/
.parent9 {
position: relative;
height: 150px;
}
.child9 {
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
/*如果知道子元素宽高*/
.parent9 {
position: relative;
height: 150px;
}
.child9 {
position: absolute;
top:50%;
left:50%;
height:60px;
width:100px;
margin-left:-50px;
margin-top:-30px;
}2 Flex verwenden
.parent10 {
height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
}
.child10 {
margin: auto;
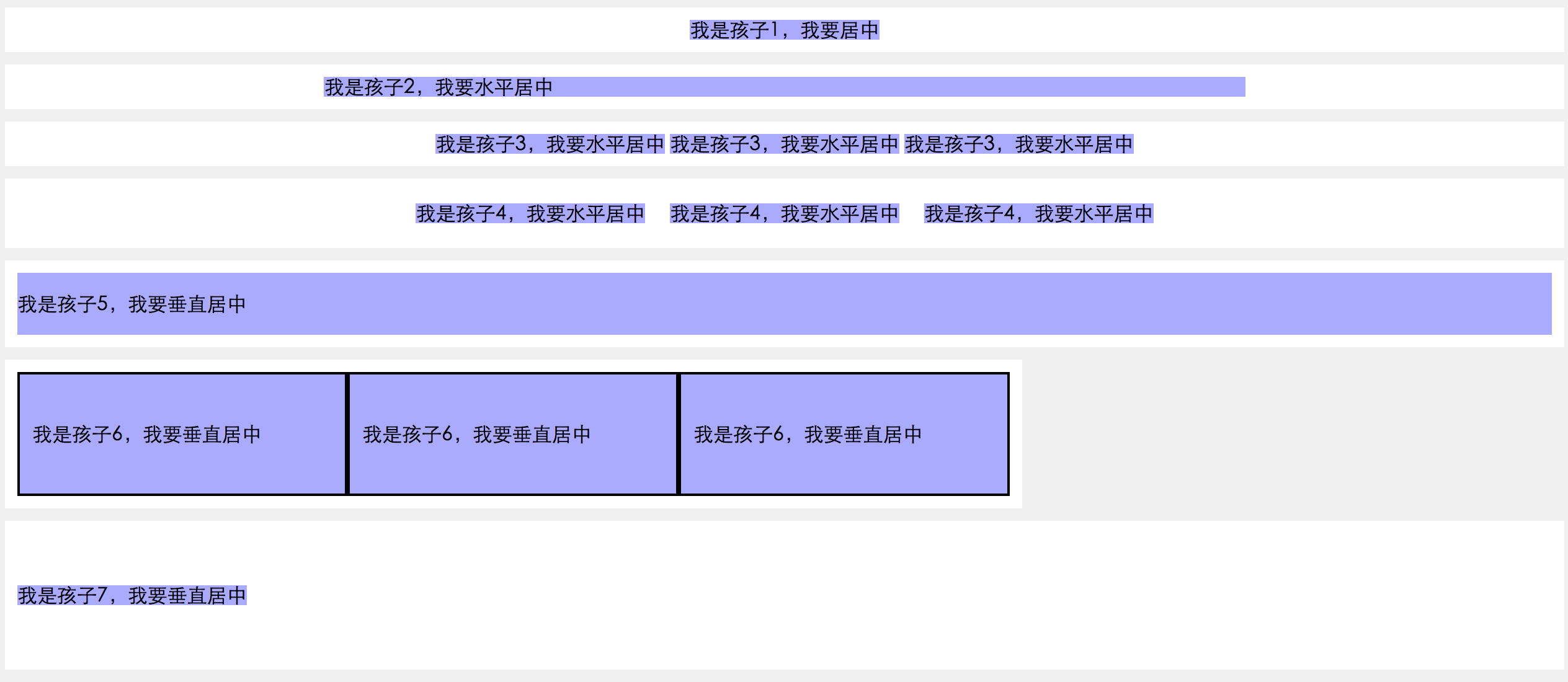
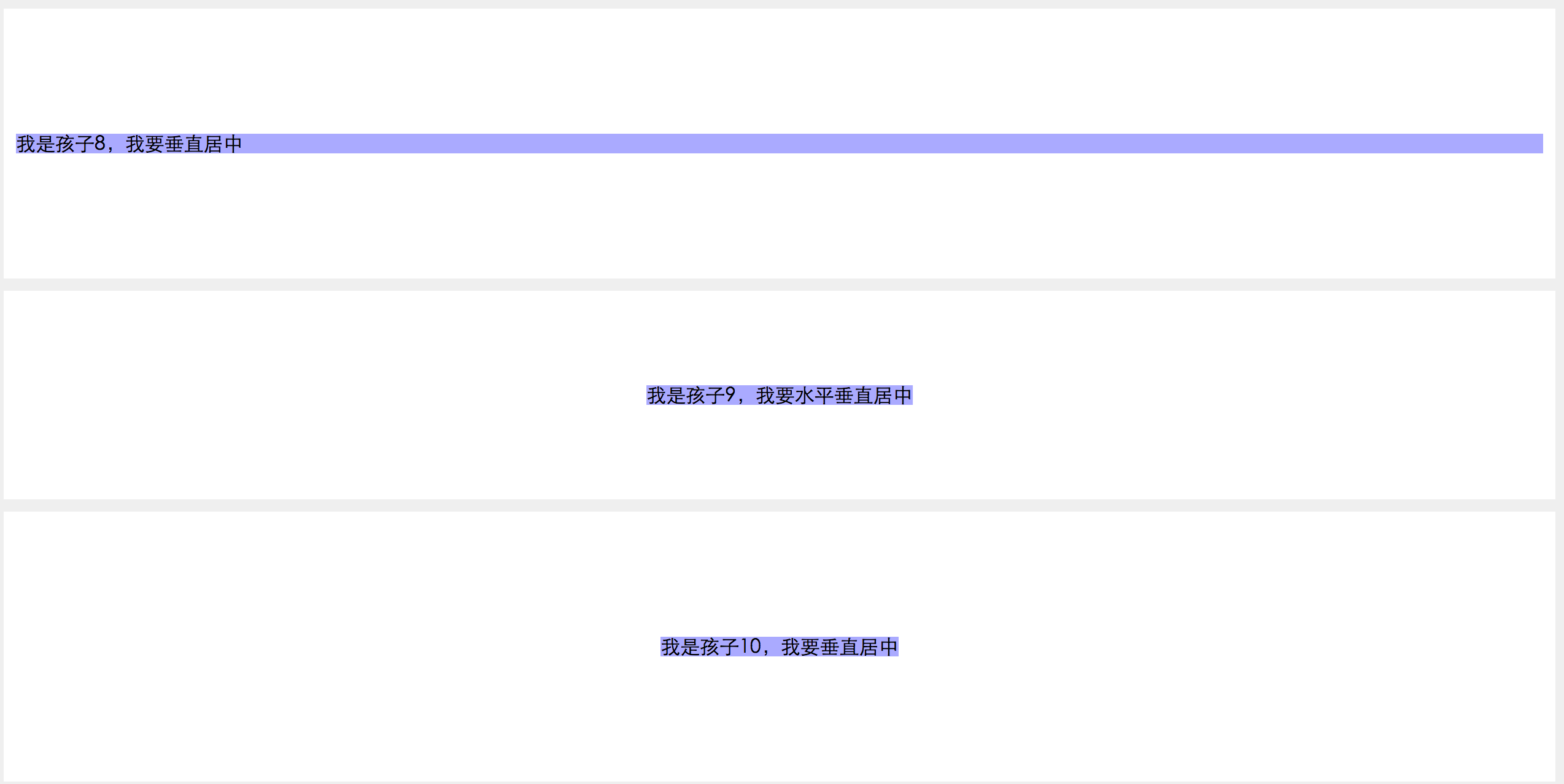
}3 Darüber hinaus können Sie auch versuchen, die oben genannten horizontalen und vertikalen Zentrierungsmethoden anzupassen . Natürlich sollte es noch andere Methoden geben, die noch entdeckt werden müssen. Screenshot der obigen Ergebnisausgabe


Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Schriftglättung und Anti-Aliasing-Rendering in CSS3Nächster Artikel:Schriftglättung und Anti-Aliasing-Rendering in CSS3

