Heim >Backend-Entwicklung >C#.Net-Tutorial >Gedanken, die durch eine teilweise Aktualisierung der .Net-Seite verursacht wurden
Gedanken, die durch eine teilweise Aktualisierung der .Net-Seite verursacht wurden
- 黄舟Original
- 2017-02-22 10:38:421453Durchsuche
Kürzlich ändere ich das Modul, das ich zuvor erstellt habe, und füge eine neue Funktion hinzu. Nachdem ich es geklärt hatte, stellte ich fest, dass die Wiederverwendungsrate sehr niedrig ist und die meisten Dinge noch neu geschrieben werden müssen. In der Funktion werden Teilaktualisierungen verwendet. Lassen Sie uns alle Lösungen und Verbesserungen sortieren, um Teilaktualisierungen zu erreichen.
Die meisten Projektentwicklungen, denen ich ausgesetzt war, werden mit Asp.net WebForm entwickelt, daher wird natürlich UpdatePanel verwendet. Der Vorteil ist, dass die Entwicklung schnell und bequem ist, aber natürlich auch viele Probleme verursacht . Anschließend arbeiten Ajax und allgemeine Handler zusammen, um asynchrone Anforderungsaktualisierungen zu implementieren. Der letzte Schritt besteht darin, Bindungs-Plug-Ins von Drittanbietern zu verwenden, um Ajax-Anfragen zu optimieren.
1. UpdatePanel
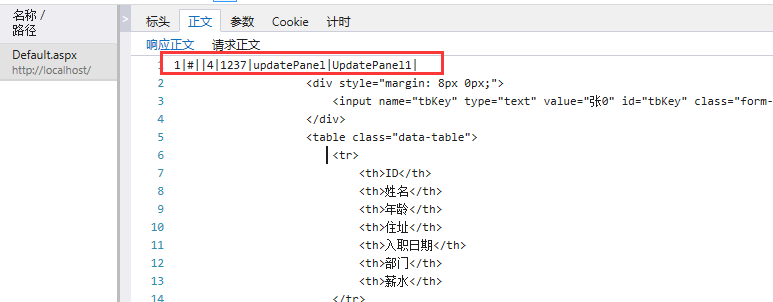
Fügen Sie die zu aktualisierenden Module in das ContentTemplate von UpdatePanel ein, wodurch nicht die gesamte Seite aktualisiert wird. Und der Inhalt der Antwort ist nur der aktualisierte Inhalt in UpdatePanel
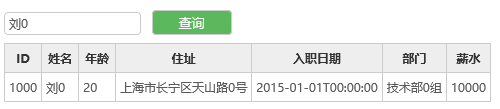
, wie zum Beispiel: Abfrage 

<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<p style="margin: 8px 0px;">
<asp:TextBox ID="tbKey" runat="server" CssClass="form-control"></asp:TextBox> <asp:Button ID="btnQuery" runat="server" Text="查询" CssClass="btn-box btn-submit-box" OnClick="btnQuery_Click" />
</p>
<table class="data-table">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
<th>入职日期</th>
<th>部门</th>
<th>薪水</th>
</tr>
<asp:Repeater ID="RepeaterEmp" runat="server">
<ItemTemplate>
<tr>
<td><%#Eval("ID") %></td>
<td><%#Eval("Name") %></td>
<td><%#Eval("Age") %></td>
<td><%#Eval("Address") %></td>
<td><%#Eval("JoinDate") %></td>
<td><%#Eval("Department") %></td>
<td><%#Eval("Salary") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</ContentTemplate>
</asp:UpdatePanel>
Mit UpdatePanel können lokale Aktualisierungen erreicht werden, ohne dass asynchroner Anforderungscode geschrieben werden muss. Dies hat jedoch gewisse Auswirkungen auf die Leistung und die Flexibilität und Wiederverwendbarkeit sind nicht hoch.
2. Ajxa und allgemeine Handler
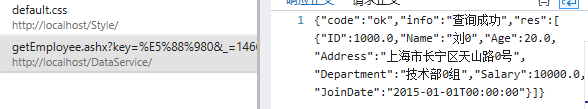
Erstellen Sie zunächst einen neuen allgemeinen Handler, empfangen Sie Abfrageparameter, geben Sie die abgefragten Mitarbeiterinformationen zurück und geben Sie standardmäßig alle Informationen zurück.
Zum Beispiel: query
p>

Die Verwendung von Ajax-Abfragen bietet eine hohe Flexibilität, aber das Spleißen von HTML-Code Es ist etwas nervig, aber es gibt natürlich viele Möglichkeiten, es zu verbessern. Die Einleitung wird weiter unten fortgesetzt.
function ajaxquery() {
$.ajax({
url: "/DataService/getEmployee.ashx",
type: "GET",
cache: false,
data: { key: $("#ajaxkey").val() },
dataType: "json",
success: function (data, textStatus) {
if (data.code == "ok") {
$("#ajaxtable tr.row").remove();
var html = "";
for (var i = 0; i < data.res.length; i++) {
html += "<tr class='row'><td>" + data.res[i].ID + "</td><td>" + data.res[i].Name + "</td><td>" + data.res[i].Age + "</td><td>" + data.res[i].Address + "</td><td>" + data.res[i].JoinDate + "</td><td>" + data.res[i].Department + "</td><td>" + data.res[i].Salary + "</td></tr>"
}
if (html == "")
html += "<tr class='row'><td colspan='7'>没有任何记录,请改进查询条件</td></tr>";
$("#ajaxtable").append(html);
}
else {
alert(data.info);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("网络繁忙,请刷新页面!");
}
});
}
3. Avalonjs verbessert das Code-Splicing
Angularjs wird auch häufiger verwendet, aber auch riesig, also habe ich Avalonjs gefunden, das besser für die allgemeine Entwicklung geeignet ist.
Ich habe diese Frage schon einmal im Blog gestellt: Gibt es ein bidirektionales JQuery-Datenbindungs-Plug-in mit Dirty Checking? Um es mit Ihnen zu besprechen, habe ich ein DataSet-JS-Plug-In gesehen. Alle Daten sind in Form von JSON an das DataSet gebunden, und andere Steuerelemente sind an ein bestimmtes Attribut des entsprechenden DataSets gebunden. Solange sich der Wert eines gebundenen Steuerelements ändert, können Sie nur die geänderten Daten (und nicht den gesamten JSON) aus dem DataSet abrufen. Die Antwort ist fast Angularjs. Es verfügt außerdem über eine grundlegende bidirektionale Bindung, sodass Sie die Dirty-Checks immer noch selbst implementieren müssen.
Verwenden Sie Avalonjs, um zuerst die js-Datei einzuführen und dann den Controller zu definieren
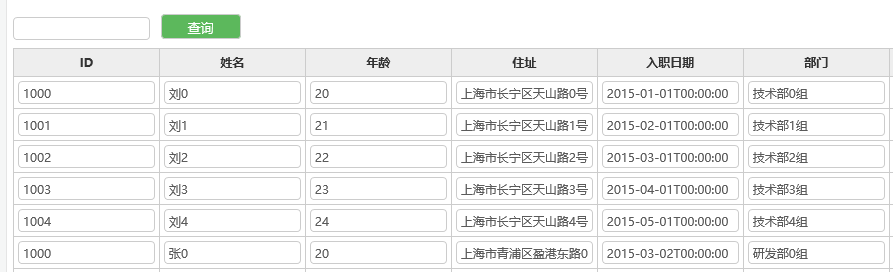
wie zum Beispiel: Abfrage 
<p ms-controller="avalonCtrl">
<p style="margin: 8px 0px;">
<input type="text" class="form-control" ms-duplex="key" />
<input type="button" value="查询" ms-click="query" class="btn-box btn-submit-box" />
</p>
<table class="data-table">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
<th>入职日期</th>
<th>部门</th>
<th>薪水</th>
</tr>
<tr ms-repeat-emp="emps">
<td>{{emp.ID}}</td>
<td>{{emp.Name}}</td>
<td>{{emp.Age}}</td>
<td>{{emp.Address}}</td>
<td>{{emp.JoinDate}}</td>
<td>{{emp.Department}}</td>
<td>{{emp.Salary}}</td>
</tr>
</table>
</p>var vm = avalon.define({
$id: "avalonCtrl",
emps: [],
key: "",
query: function () {
$.ajax({
url: "/DataService/getEmployee.ashx",
type: "GET",
cache: false,
data: { key: vm.key },
dataType: "json",
success: function (data, textStatus) {
if (data.code == "ok") {
vm.emps = data.res;
}
else {
alert(data.info);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("网络繁忙,请刷新页面!");
}
});
}
});
Endlich zurück zum Dirty Check: Wenn dieser in eine bearbeitbare Tabelle verbessert wird, wie überwacht man, welche Zeilen vorhanden sind? Beim Speichern geändert? Sollten nicht die gesamten Tabellendaten übermittelt werden, sondern die geänderten Zeilendaten? 
Das Obige ist der Inhalt der Gedanken, die durch die teilweise Aktualisierung der .Net-Seite verursacht wurden. Weitere verwandte Inhalte finden Sie unter PHP Chinesische Website (www.php.cn) !
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

