Heim >Web-Frontend >H5-Tutorial >HTML5 CSS3: Beispiel für die 3D-Anzeige von Produktinformationen
HTML5 CSS3: Beispiel für die 3D-Anzeige von Produktinformationen
- 黄舟Original
- 2017-02-21 13:53:542969Durchsuche
Verbessern Sie die Verwendung von Perspektive und transform:translateZ. Herkömmliche Produktpräsentationen können die Aufmerksamkeit der Benutzer möglicherweise nicht sehr gut erregen, aber wenn Sie der Anzeige geeignete 3D-Elemente hinzufügen, ist der Effekt möglicherweise gut ~
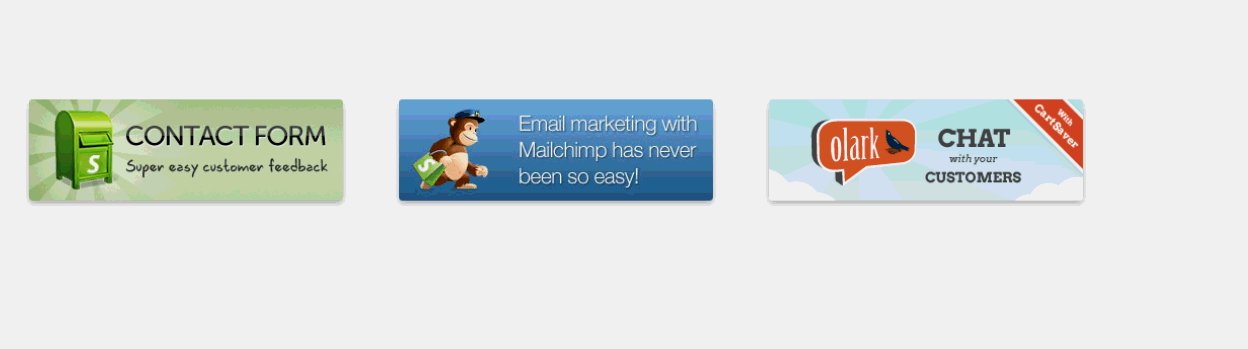
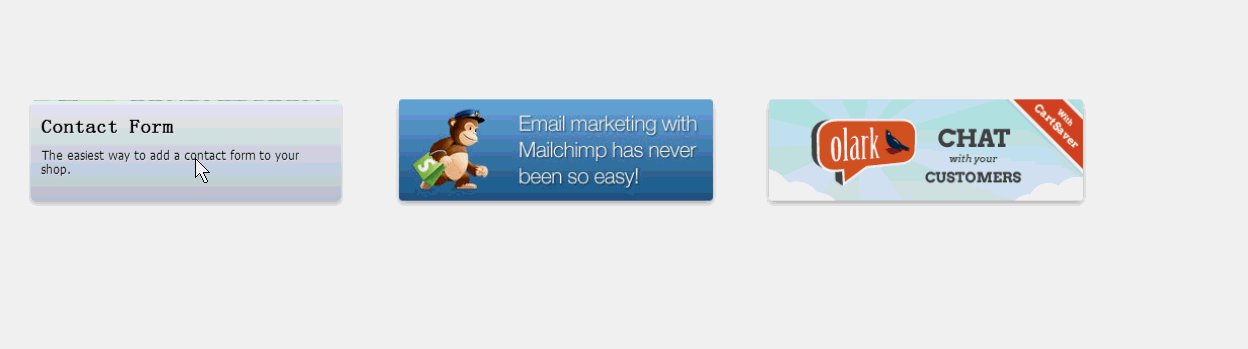
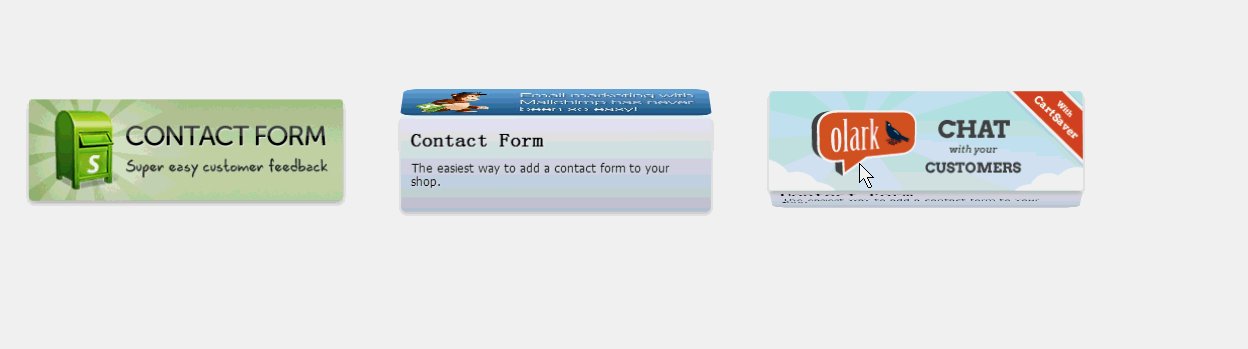
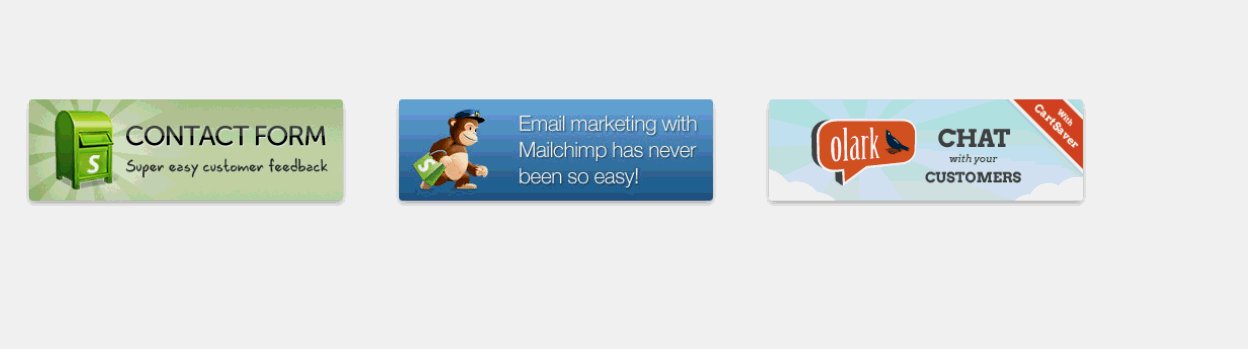
Rendering: 
Lassen Sie mich erklären: Diese Idee ist nicht meine Idee, ha~ ich ahme andere nach, die Idee sollte von w3cplus stammen. Natürlich geht es darum, Ihnen beizubringen, wie es geht, genau wie bei einer hohen Imitation~
Zunächst zeigen wir Ihnen, wie Sie mit CSS3 einen Würfel erstellen: 
Im Wald Vor CSS sollte ein solcher Würfel schwierig zu machen sein~ Nun, ich denke, es ist schwierig~
html:
<body>
<p class="wapper">
<p class="cube">
<p class="side front">1</p>
<p class="side back">6</p>
<p class="side right">4</p>
<p class="side left">3</p>
<p class="side top">5</p>
<p class="side bottom">2</p>
</p>
</p>
</body>
Der Wapper ist die Bühne für diesen Effekt, das heißt, das perspektivische Element wird festgelegt. Wenn sich mehrere Elemente eine Bühne teilen, ist der Effekt unterschiedlich, wenn alle Elemente aus einer Blickrichtung betrachtet werden entspricht unserer normalen Situation, wenn wir in einer um 45 Grad geneigten Reihe vor der Tür stehen. Jede Tür hat einen anderen Winkel zu unserer Sichtlinie.
p#cube legt „transform-style:preserve-3d“ fest und legt dann „rotate“ und „translateZ“ für jedes Element fest
Da sich nun alle Flächen auf derselben Ebene überlappen, lassen wir Folgendes:
Bewegen Sie die Schriftart um die halbe Seitenlänge (translateZ(50px)) in Richtung der Z-Achse nach vorne, was 50px entspricht.
Zuerst um 180 Grad um die Y-Achse drehen, sodass die Schriftart nach vorne zeigt die Außenseite und dann translatorZ (50px), da es zu diesem Zeitpunkt um 180 Grad gedreht wurde, also ist tanslateZ nach unten
In ähnlicher Weise werden andere Oberflächen um 90 Grad um die X-Achse oder Y-Achse gedreht. und dann translatorZ(50px)
CSS:
.wapper
{
margin: 100px auto 0;
width: 100px;
height: 100px;
-webkit-perspective: 1200px;
font-size: 50px;
font-weight: bold;
color: #fff;
}
.cube
{
position: relative;
width: 100px;
-webkit-transform: rotateX(-40deg) rotateY(32deg);
-webkit-transform-style: preserve-3d;
}
.side
{
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
position: absolute;
}
.front
{
-webkit-transform: translateZ(50px);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.back
{
-webkit-transform: rotateY(-180deg) translateZ(50px);
}
Für den Anzeigeeffekt können Sie den perspektivischen Abstand anpassen~
Okay, der Würfel versteht, dann ist diese Produktdarstellung nicht schwierig; die beiden Ps stellen zwei Seiten dar, eine ist das Bild und die andere ist die Einleitung. Zunächst wird die Einleitung um 90 Grad um die X-Achse gedreht Wenn die Maus bewegt wird, wird die gesamte Box um 90 Grad um die x-Achse gedreht. Das war’s.
HTML:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link href="css/reset.css" rel="stylesheet" type="text/css">
</head>
<body>
<ul id="content">
<li>
<p class="wrapper">
<img src="images/a.png">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</p>
</li>
<li>
<p class="wrapper">
<img src="images/b.jpeg">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</p>
</li>
<li>
<p class="wrapper">
<img src="images/c.png">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</p>
</li>
</ul>
</body>
</html>
CSS:
<style type="text/css">
body
{
font-family: Tahoma, Arial;
}
#content
{
margin: 100px auto 0;
}
#content li, #content .wrapper, #content li img, #content li span
{
width: 310px;
height: 100px;
}
#content li
{
cursor: pointer;
-webkit-perspective: 4000px;
width: 310px;
height: 100px;
float: left;
margin-left: 60px;
/*box-shadow: 2px 2px 5px #888888;*/
}
#content .wrapper
{
position: relative;
-webkit-transform-style: preserve-3d;
-webkit-transition: -webkit-transform .6s;
}
#content li img
{
top: 0;
border-radius: 3px;
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
position: absolute;
-webkit-transform: translateZ(50px);
-webkit-transition: all .6s;
}
#content li span
{
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(236, 241, 244, 1)), color-stop(100%, rgba(190, 202, 217, 1)));
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
position: absolute;
-webkit-transform: rotateX(-90deg) translateZ(50px);
-webkit-transition: all .6s;
display: block;
top: 0;
text-align: left;
border-radius: 15px;
font-size: 12px;
padding: 10px;
width: 290px;
height: 80px;
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
box-shadow: none;
}
#content li span strong
{
display: block;
margin: .2em 0 .5em 0;
font-size: 20px;
font-family: "Oleo Script";
}
#content li:hover .wrapper
{
-webkit-transform: rotateX(95deg);
}
#content li:hover img
{
box-shadow: none;
border-radius: 15px;
}
#content li:hover span
{
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
border-radius: 3px;
}
</style>
CSS wurde oben im Grunde analysiert. Es scheint überflüssig, dass wir für jedes Produkt einen P.Wapper haben, weil wir möchten, dass jedes Produkt ein normaler 90-Grad-Flip ist Produkte teilen sich eine Bühne, daher haben wir einen p.wapper hinzugefügt, damit er transform-style: preverse-3d festlegen und dann die Bühneneffektperspektive für jedes Li festlegen kann. Der letzte Flip-Effekt ist auf p.wapper.
Klicken Sie hier, um den Quellcode herunterzuladen
Das Obige ist der Inhalt von HTML5 CSS3: Beispiel für 3D-Anzeige von Produktinformationen. Für weitere verwandte Inhalte achten Sie bitte auf PHP Chinesische Website (www.php.cn) !
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

