Heim >Web-Frontend >H5-Tutorial >HTML5-Videowiedergabelösung
HTML5-Videowiedergabelösung
- 黄舟Original
- 2018-05-15 10:32:253121Durchsuche
HTML5 erschien mir immer sehr mysteriös, bevor ich es lernte. Kürzlich habe ich durch das Studium und die Erforschung von HTML5 einige Ergebnisse erzielt, die ich gerne zusammenfassen und mit Ihnen teilen möchte.
Wie wir alle wissen, gibt es zwei Arten der Anwendungsentwicklung: eine ist die native App und die andere ist die Web-App, also eine Anwendung, auf die über einen Browser zugegriffen wird.
HTML5 hat seinen einzigartigen Platz im Zeitalter des mobilen Internets, obwohl es viele Vorteile hat, obwohl die Entwicklungskosten der nativen APP hoch sind, ihre gute Benutzererfahrung und API vorhanden sind Die ökologische Kette usw. wird ihren langfristigen Wohlstand aufrechterhalten. Die beiden APPs werden sich gegenseitig ergänzen und nebeneinander existieren. Die Kosten für das Erlernen von HTML5 sind nicht hoch. Die Essenz von H5 besteht darin, dass Programmierer, die sich mit der Webentwicklung befasst haben, es mit ein wenig Studium beherrschen können.
Die Hauptforschung hier besteht darin, das Problem der Videowiedergabe durch die Anwendung von HTML5 zu lösen. Adobe hat das mobile Internet aufgrund strategischer Fehler vernachlässigt. Mobile Endgeräte unterstützen Flash nicht gut, insbesondere Apple-Terminals unterstützen Flash nicht (Apple-Computer und Notebooks unterstützen Flash). Die meisten Anwendungen auf dem PC verwenden Flash und
Streaming-Medien können ein gutes interaktives Erlebnis bieten. Um Videos auf mobilen Geräten abspielen und anzeigen zu können, haben wir HTML5 eingehend untersucht und erforscht. Wir verwenden HTML5, um Videos direkt ohne Plug-Ins abzuspielen, und können die Wiedergabe auch plattformübergreifend realisieren.
1. Technische Vorteile von HTML5
1 Was die Videowiedergabe ohne Plug-Ins betrifft, können Sie sie durch Anklicken ansehen
2 Plattformübergreifend, einfach zu aktualisieren, einfach zu warten, und die Entwicklungskosten sind viel niedriger als bei einer nativen APP
3 Gute Unterstützung für Mobilgeräte, unterstützt Gesten, lokale Speicherung und Videowiedergabe usw. Sie können Ihre Website über H5 mobil machen.
4 Einfacherer Code, bessere Interaktion
5 Unterstützung der Spieleentwicklung
2. HTML5-Videowiedergabe
Die PC-Seite verwendet weiterhin Flash, aber die mobile Seite verwendet dafür die HTML5-Methode .
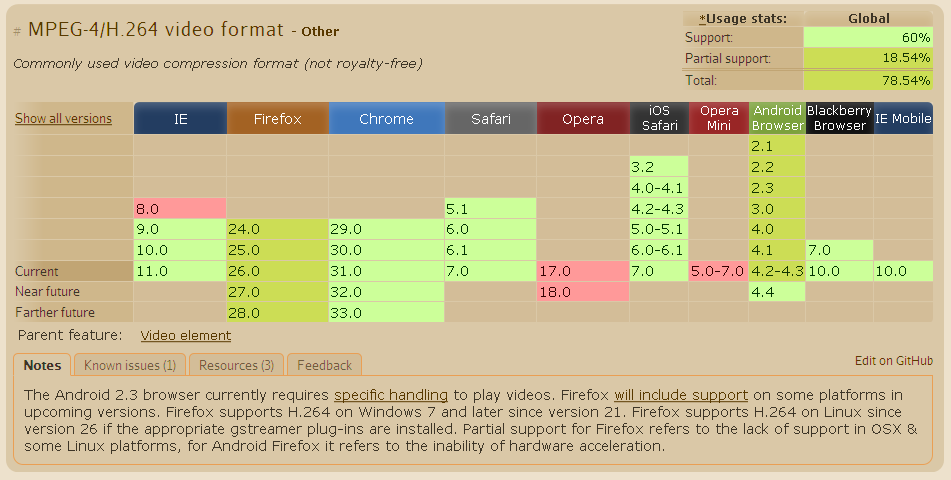
Der Video-Tag von HTML5 unterstützt nur drei Formate: mp4, webm und ogg. Derzeit unterstützen die neuesten Versionen aller Mainstream-Browser HTML5 (außer Opera)
H.264 hat 80 % des Videomarktes eingenommen. Wenn Sie Videos für mobile Anwendungen verwenden, wird empfohlen, sie im 264-Format zu kompilieren, das eine gute hohe Komprimierungsrate und eine hohe Bildqualität aufweist.
H.264 ist ein neuer digitaler Videokodierungsstandard, der gemeinsam von der Joint Video Group (JVT) formuliert und von zwei Organisationen gegründet wurde. Es handelt sich sowohl um H.264 von ITU-T als auch um MPEG-4 Advanced Part 10 of Advanced von ISO/IEC Videokodierung (AVC). Unabhängig davon, ob es sich um MPEG-4 AVC, MPEG-4 Part 10 oder ISO/IEC 14496-10 handelt, bezieht sich alles auf H.264.
3. HTML5-Code-DEMO
<!doctype html>
<html>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<script src="JavaScript/jquery-1.7.2.min.js"></script>
<script src="JavaScript/jsPlayer.js"></script>
<script src="JavaScript/dtooltip-min.js"></script>
<link href="CSS/play.css?var=1121" rel="stylesheet" type="text/css">
<script type="text/javascript">
function browserRedirect() {
var sUserAgent= navigator.userAgent.toLowerCase();
var bIsIpad= sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs= sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp= sUserAgent.match(/midp/i) == "midp";
var bIsUc7= sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc= sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid= sUserAgent.match(/android/i) == "android";
var bIsCE= sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM= sUserAgent.match(/windows mobile/i) == "windows mobile";
if(bIsAndroid){
document.getElementById("a").style.display="block";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
document.getElementById("d").style.display="none";
}
else if (bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsCE || bIsWM) {
document.getElementById("b").style.display="block";
document.getElementById("d").style.display="none";
document.getElementById("a").style.display="none";
document.getElementById("c").style.display="none";
} else if(bIsIpad) {
document.getElementById("c").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("d").style.display="none";
}
else {
document.getElementById("d").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
}
}
window.onload=function(){browserRedirect();}
$(document).ready(
function(){
var ps=new jsPlayer("700","500","myVideo");
}
);
</script>
<head>
<title>测试移动终端</title>
</head>
<body>
<p id="a"><p>这是安卓手机</p></p>
<p id="b"><p>这是苹果手机</p></p>
<p id="c"><p>这是ipad</p></p>
<p id="d"><p>这是电脑</p></p>
<p style="width:700px;margin:auto;">
<!--播放器代码开始-->
<p class="playContent">
<p class="playScreen">
<video id="myVideo">
<source src="Movie/th264.mp4" type="video/mp4">
</video>
</p>
<p class="proLines">
<p id="origin" class="arial">00:00:00</p>
<p class="line">
<p class="isPlayLine">
<p class="currentCircle">
</p>
</p>
</p>
<p id="duration" class="arial"></p>
</p>
<p class="playBars">
<p class="prevBar"><img src="Images/prev.jpg" border="0" id="prev"></p>
<p class="startBar"><img src="Images/stop.jpg" border="0" id="imgStatus"></p>
<p class="nextBar"><img src="Images/next.jpg" border="0" id="next"></p>
<p class="voiceContent">
<p class="voice">
<img src="Images/voice.jpg" id="voiceImg" border="0">
</p>
<p class="voiceline">
<p class="voicekuai"></p>
</p>
</p>
</p>
</p>
<!--播放器代码结束-->
</p>
</body>
</html>4. HTML5-Entwicklung
Html5-Browser-Unterstützung
Absolut große Unterstützung für die meisten Browser html5 (außer Opera Mini) 
Datenquelle: http://www.php.cn/
MP4-Videounterstützung
Mainstream unterstützt alle MP4 (außer Opera) 
Das Obige ist der Inhalt der HTML5-Videowiedergabelösung. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

