Heim >Web-Frontend >HTML-Tutorial >Implementierungsmethode des HTML-Rasterlayouts mit neun Quadraten
Implementierungsmethode des HTML-Rasterlayouts mit neun Quadraten
- 高洛峰Original
- 2017-02-21 13:34:393097Durchsuche
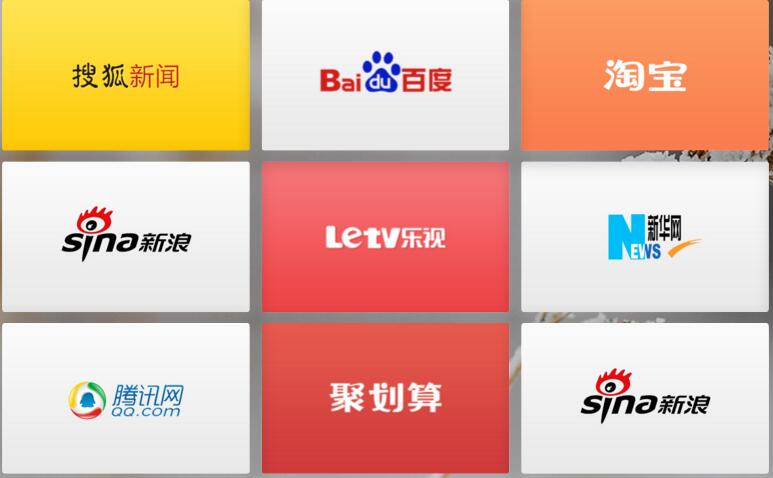
Abwechslungsreiche Website-Layouts sind unsere Frontend-Spezialität! Kürzlich habe ich gesehen, dass die Standardregisterkarte von UC Browser ein Rasterlayout mit neun Quadraten verwendet. Ich habe etwas recherchiert und hier werde ich den Code teilen und gemeinsam lernen! Der Effekt ist wie folgt:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全兼容的HTML九宫格布局</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<html>
<head>
<style type="text/css">
/** 重置浏览器默认标签样式 */
body,ul,li{margin:0;padding:0;}
.xttblog{
width: 1200px;
height: 170px;
margin-top:50px;
margin-left: auto;
margin-right: auto;
}
.box{margin-left: 5px;margin-top: 5px;list-style-type:none;}
.box:after{
content: ".";
display: block;
line-height: 0;
width:0;
height: 0;
clear: both;
visibility: hidden;
overflow: hidden;
}
.box li{float:left;line-height: 230px;}
.box li a,.box li a:visited{
display:block;
border: 5px solid #ccc;
width: 380px;
height: 230px;
text-align: center;
margin-left: -5px;
margin-top: -5px;
position: relative;
z-index: 1;
}
.box li a:hover{border-color: #f00;z-index: 2;}
</style>
</head>
<body>
<p class="xttblog">
<ul class="box">
<li><a href="#" title="1"><img src="/static/imghwm/default1.png" data-src="sh.jpg" class="lazy" / alt="Implementierungsmethode des HTML-Rasterlayouts mit neun Quadraten" ></a></li>
<li><a href="#" title="2"><img src="/static/imghwm/default1.png" data-src="bd.jpg" class="lazy" / alt="Implementierungsmethode des HTML-Rasterlayouts mit neun Quadraten" ></a></li>
<li><a href="#" title="3"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Implementierungsmethode des HTML-Rasterlayouts mit neun Quadraten" ></a></li>
<li><a href="#" title="4"><img src="/static/imghwm/default1.png" data-src="fh.jpg" class="lazy" / alt="Implementierungsmethode des HTML-Rasterlayouts mit neun Quadraten" ></a></li>
<li><a href="#" title="5"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Implementierungsmethode des HTML-Rasterlayouts mit neun Quadraten" ></a></li>
<li><a href="#" title="6"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Implementierungsmethode des HTML-Rasterlayouts mit neun Quadraten" ></a></li>
<li><a href="#" title="7"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Implementierungsmethode des HTML-Rasterlayouts mit neun Quadraten" ></a></li>
<li><a href="#" title="8"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Implementierungsmethode des HTML-Rasterlayouts mit neun Quadraten" ></a></li>
<li><a href="#" title="9"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Implementierungsmethode des HTML-Rasterlayouts mit neun Quadraten" ></a></li>
</ul>
</p>
</body>
</html>Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, das wird so sein hilfreich für das Studium aller sein.
Weitere Artikel zur Implementierungsmethode des HTML-Rasterlayouts mit neun Quadraten finden Sie auf der chinesischen PHP-Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

