Heim >Web-Frontend >HTML-Tutorial >Verwenden Sie semantische Tags, um Ihren HTML-Code kompatibel mit IE6,7,8 zu schreiben
Verwenden Sie semantische Tags, um Ihren HTML-Code kompatibel mit IE6,7,8 zu schreiben
- 高洛峰Original
- 2017-02-21 13:27:341556Durchsuche
Der folgende Editor bringt Ihnen einen Artikel über die Verwendung semantischer Tags zum Schreiben Ihres HTML-Codes, der mit IE6, 7 und 8 kompatibel ist. Der Herausgeber findet es ziemlich gut. Jetzt teile ich es mit Ihnen und gebe ihm einen Hinweis.
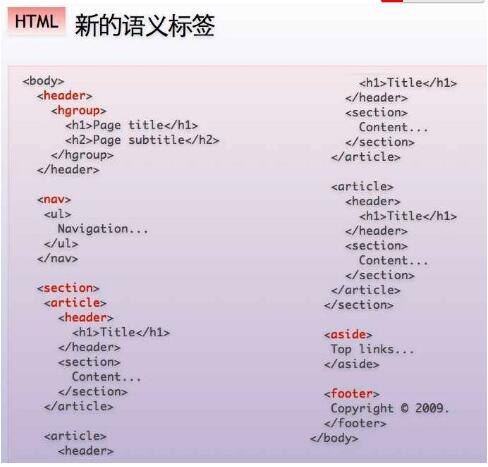
HTML5 fügt weitere semantische Tags hinzu, wie z. B. Kopfzeile, Fußzeile, Navigation. …Wenn wir die Seite schreiben, müssen wir nicht mehr die folgende Methode zum Layouten verwenden:
<p class="header">这是头部</p> <p class="content">这是中间内容区</p> <p class="footer">这是底部</p>
, sondern können diese Methode zum Layouten verwenden:
<header>这是头部</header> <content>这是中间内容区</content> <footer>这是底部</footer>
Aber der IE unterstützt Forward nicht. Wenn wir also möchten, dass er IE6, 7 und 8 unterstützt, müssen wir wie folgt einen kleinen Code in js und css hinzufügen:
document.createElement("header");
document.createElement("content");
document.createElement("footer");
css:
header,content,footer{display:block}
Das Obige bedeutet, eine Beschriftung als Kopfzeile anzupassen und sie wie folgt so einzustellen, dass die Anzeige blockiert wird Hängen Sie den vollständigen Code an:
用语义化标签去写你的HTML,兼容IE6,7,8 <header>这是头部</header> <content>这是中间内容区</content> <footer>这是底部</footer>
Lassen Sie uns über etwas sprechen, das nichts damit zu tun hat. Warum müssen wir HTML semantisch schreiben?
Erstens ist der Code leicht zu lesen, und zweitens können Suchmaschinen-Crawler das verwendete Markup weitgehend ignorieren Leistung und konzentrieren Sie sich nur darauf.
Also beeilen Sie sich und beginnen Sie, Ihren HTML-Code mit semantischen Tags zu schreiben. Außerdem ist es nicht schwierig, oder?
Anhang 1:

Der obige Artikel verwendet semantische Tags zum Schreiben Ihres HTML und ist mit IE6, 7 und 8 kompatibel. Dies ist der gesamte Editor Der Inhalt ist vollständig, ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
Verwenden Sie mehr semantische Tags, um Ihr HTML zu schreiben. Kompatibel mit IE6, 7 und 8. Für verwandte Artikel achten Sie bitte auf die chinesische PHP-Website!

