Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der Verwendung und Techniken von CSS3 Shadow Box-Shadow
Zusammenfassung der Verwendung und Techniken von CSS3 Shadow Box-Shadow
- 高洛峰Original
- 2017-02-21 11:17:471571Durchsuche
text-shadow dient dazu, dem Text einen Schatteneffekt hinzuzufügen, und box-shadow dient dazu, dem Elementblock einen umgebenden Schatteneffekt hinzuzufügen. Mit der Popularität von HTML5 und CSS3 wird dieser Spezialeffekt immer häufiger eingesetzt.
Die grundlegende Syntax ist {box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}
Objektauswahl {box-shadow:[Projektionsmethode] XAchsenversatz Y Achsenversatz-SchattenunschärferadiusSchattenerweiterungsradiusSchattenfarbe}
Feld – Parametereinstellungswert von SchattenAttribut:
Schattentyp: Dieser Parameter ist optional. Wenn kein Wert festgelegt ist, ist die Standardprojektionsmethode „Außenschatten“. Wenn der eindeutige Wert „Einsatz“ verwendet wird, ist die Projektion „Innenschatten“. negativ. Wenn der Wert positiv ist, befindet sich der Schatten auf der rechten Seite des Objekts. Wenn der Wert negativ ist, befindet sich der Schatten auf der linken Seite des Objekts. sein Wert kann auch positiv oder negativ sein. Wenn es sich um einen positiven Wert handelt, befindet sich der Schatten am unteren Rand des Objekts. Bei einem negativen Wert befindet sich der Schatten am oberen Rand des Objekts Der Wert kann nur positiv sein. Dies bedeutet, dass der Schatten keinen Unschärfeeffekt hat.
Schattenausdehnungsradius. und sein Wert kann positiv oder negativ sein. Wenn er positiv ist, wird der gesamte Schatten erweitert, andernfalls wird er reduziert, wenn der Wert negativ ist.
Schattenfarbe: Dieser Parameter ist optional. Wenn Sie die Farbe nicht festlegen, verwendet der Browser die Standardfarbe, aber die Standardfarbe jedes Browsers ist inkonsistent, insbesondere die transparente Farbe unter den Browsern Safari und Chrome unter dem Webkit-Kernel und die schwarze Farbe unter Firefox/Opera ( überprüft wurde), wird empfohlen, diesen Parameter nicht wegzulassen.
Browserkompatibilität:
Um mit verschiedenen Mainstream-Browsern kompatibel zu sein und niedrigere Versionen dieser Mainstream-Browser zu unterstützen, basiertauf Webkit When Wenn wir das Box-Shadow-Attribut in Browsern wie Chrome und Safari verwenden, müssen wir den Namen des Attributs in der Form -webkit-box-shadow schreiben. Der Firefox-Browser muss in der Form -moz-box-shadow geschrieben werden.

Um die Eigenschaften von Box-Shadow besser zu verstehen, führen Sie ein paar kleine
.box-shadow{
//Firefox4.0-
-moz-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Safariand Google chrome10.0-
-webkit-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Firefox4.0+、 Google chrome 10.0+ 、 Oprea10.5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
}Testsdurch, um den Effekt zu sehen:
Zugehöriger Code:
Schlussfolgerung: 1) Aus der Wirkung von .box-shadow-1 kann geschlossen werden, dass ohne Angabe des Attributs Schattenfarbe der Schatten ist in Safari unter dem Webkit-Kernel. Es erscheint als transparente Farbe unter dem Chrome-Browser und schwarz unter Firefox/Opera.
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow测试</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.boxshadow.js"></script>
<style type="text/css">
.box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
.box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
.box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, .5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, .5);
box-shadow:0 0 10px rgba(0, 204, 204, .5);
}
.box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
.box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
.box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
.box-shadow-9{
box-shadow: 0 0 0 1px red;
}
.obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
.outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
.inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head>
<body>
<p class="obj box-shadow-1"></p>
<p class="outer">
<p class="inner"></p>
</p>
<p class="obj box-shadow-2" ></p>
<p class="obj box-shadow-3" ></p>
<p class="obj box-shadow-4" ></p>
<p class="obj box-shadow-5" ></p>
<p class="obj box-shadow-6" ></p>
<p class="obj box-shadow-7" ></p>
<p class="obj box-shadow-8" ></p>
<p class="obj box-shadow-9" ></p>
<script type="text/javascript">
$(document).ready(function(){
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
</body>
</html>
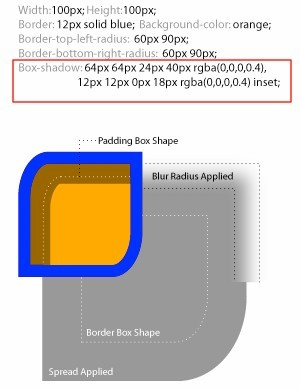
2) Aus dem Vergleich der beiden inneren und äußeren p-Blöcke, inner und außen, verhalten sich alle Mainstream-Browser, die Box-Shadow unterstützen, wie folgt: Der innere Schatten bricht durch Der äußere Ebenencontainer bringt den gesamten Schatteneffekt zum Vorschein. Der W3C-Standard erklärt das Prinzip und die Leistung von Box-Shadow mit Diagrammen:


3) Aus der Wirkung von .box-shadow-2 bis .box-shadow-5 können wir die Rolle des Box-Shadow-Werts verstehen.
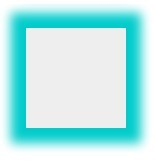
. box-shadow-2 ist xy ohne Versatz, Schattengröße 10 Pixel, kein Erweiterungsradius, Farbe #0CC, also rgba(0, 204,204, 1), hier verwenden wir den Farb-HEX-Wert; der Effekt ist

, während box-shadow-3 aktiviert ist Basierend auf dem Box-Shadow-2-Effekt werden RGBA-Farbwerte angewendet. Der Vorteil besteht darin, dass der Alpha-Transparenzeffekt zum Box-Shadow-Schatten hinzugefügt wird. Effekt:

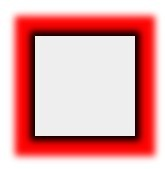
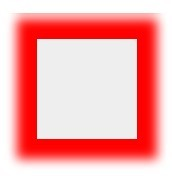
fügt einen Schattenausdehnungsradius von 15 Pixel basierend auf dem Box-Shadow-2-Effekt hinzu.

setzt den äußeren Schatten auf den inneren Schatten basierend auf dem Effekt von box-shadow-2.

4). box-shadow-6 Ein Element verwendet mehrere durch Kommas getrennte Schatten. Um den Schatteneffekt auf den vier Seiten des Objekts festzulegen, ändern wir die positiven und negativen Werte von x-Offset und y-Offset. Wenn x-Offset ein negativer Wert ist, wird der linke Schatten erzeugt Wenn es sich um einen positiven Wert handelt, wird der y-Versatz erzeugt. Positive Werte erzeugen einen unteren Schatten, negative Werte erzeugen einen oberen Schatten. Und stellen Sie den Unschärferadius auf 0 ein. Wenn er nicht auf 0 eingestellt ist, haben die anderen drei Seiten ebenfalls Schatten. Das braucht Aufmerksamkeit!

Beachten Sie, dass diese Schreibweise falsch ist: {box-shadow:-10px 0 10px rot, box-shadow:10px 0 10px blue,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px green}
Und hier gibt es auch ein Problem mit der Reihenfolge mehrerer Schatten. Wenn Sie mehrere Schattenattribute für dasselbe Element verwenden, müssen Sie auf deren Reihenfolge achten. Der zuerst geschriebene Schatten wird oben angezeigt, z. B. ist box-shadow-7 auf unterschiedliche Unschärfewerte eingestellt:
. box-shadow-7{
box-shadow:0 0 10px 5px schwarz,
0 0 10px 20px rot;
}
Sie können den kaskadierenden Sequenzeffekt sehen:

Wenn Sie die beiden anpassen Schatteneffekte Ändern Sie es nun wie folgt:
.box-shadow-8{
box-shadow:0 0 10px 20px rot,
0 0 10px 5px black;
}
zeigt nur den roten Schatteneffekt an, da die rote Schattenebene oben liegt und der Unschärferadius groß ist, wodurch der schwarze Schatten dahinter vollständig blockiert wird.

Die Schlussfolgerung lautet: Wenn der Unschärfewert des Schattens vorne kleiner ist als der Unschärfewert des Schattens hinten, wird der vordere Schatten oben angezeigt der Rückseite. Wenn der Unschärfewert des vorderen Schattens größer ist als Der Schatten auf der Rückseite ist unscharf, sodass der Schatten auf der Vorderseite den Schatteneffekt auf der Rückseite überdeckt.
4) Randähnlicher Randeffekt (nur Schattenausdehnungsradius und Schattenfarbe festlegen)
Der von box-shadow-9 dargestellte Effekt ähnelt border:1px solid red, der Effekt von box-shadow unterscheidet sich jedoch vom Randeffekt in der Objekthöhe, die genau einen Erweiterungsradius größer als die Randhöhe ist . Und der Schatten hat keinen Einfluss auf das Layout der Seite, was durch Betrachten des Layoutdiagramms unter Firebug bestätigt werden kann.

5) simuliert css3 unter ie Box-ShadowSchatteneffekt
Methode 1: Sie können IE 🎜>ShadowFilter
Grundlegende Syntax: filter:progid:DXImageTransform.Microsoft.Shadow(color='color value', Direction =Shadow angle (numeric value),Strength=Shadow radius (numeric value));
Hinweis: Dieser Filter muss zusammen mit dem Hintergrundattribut verwendet werden, sonst ist der Filter ungültig. Box-Shadow-Code (Shadow) in CSS3 unter IE simulieren:
.box-shadow{
filter: progid: DXImageTransform .Microsoft.Shadow(color='#969696',Direction=135, Strength=5);/*for ie6,7,8*/
background-color: #ccc ; -moz-box-shadow:2px 2px 5px #969696;/*firefox*/
-webkit-box-shadow:2px 2px 5px #969696;/*webkit*/
box-shadow:2px 2px 5px #969696;/*opera or ie9*/
} Im Thema habe ich es so gehandhabt:
[css]Einfache Kopie anzeigen
li.blk-item{
width:423px; 🎜>Höhe
:229px; 🎜>
Rand:2px 18px 13px 21px; :1px solid #d3c998;
border-radius:2px; , Direction=135,Strength=5);/*for ie6,7,8*/background-color
: #fff;-moz-box-shadow:2px 2px 5px#d3c998;/*firefox*/
-webkit-box-shadow:2px 2px 5px#d3c998; /*webkit*/box-shadow:2px 2px 5px #d3c998;/*opera or ie9*/
}
Methode 2: Einige
js
und .htcsHack
-Dateien können den IE-Schatteneffekt in
implementieren.ie-css3.htc ist eine HTC-Datei, die es dem IE-Browser ermöglicht, einige CSS3-Attribute zu unterstützen, nicht nur Box-Shadow, sondern Ihrem IE-Browser auch die Unterstützung des abgerundeten Eckattributs border -radius ermöglicht und Textschatteneigenschaften Textschatten.
So verwenden Sie es: Laden Sie es herunter und legen Sie es in Ihrem Serververzeichnis ab
Schreiben Sie den folgenden Code in Ihren 93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1:
Wenn Sie diese HTC-Datei verwenden, solange box-shadow, -moz-box-shadow oder -webkit-box-shadow in Ihrem CSS geschrieben ist. So oder so, IE wird rendern. Wenn Sie diese HTC-Datei verwenden, können Sie keinen Box-Shadow wie folgt schreiben: 0 0 10px red; Stattdessen sollte es box-shadow: 0px 0px 10px red sein; andernfalls schlägt es im IE fehl. unterstützt keine Alpha-Transparenz in RGBA-Werten. unterstützt keine eingefügten Innenschatten.
Die Schattenerweiterung wird nicht unterstützt. Der Schatten wird im IE nur schwarz angezeigt, egal auf welche anderen Farben Sie ihn eingestellt haben.- Methode 3: Verwenden Sie das
jQuery
Plug-in jquery.boxshadow.js
, - Die Download-Adresse des Plug-Ins lautet http://www.php.cn/Die Verwendungsmethode ist sehr einfach: Führen Sie die Datei- und JQuery-Versionsbibliothek in das Head-Tag ein. und fügen Sie den folgenden js-Effektcode ein:
- 4ec11beb6c39d0703d1751d203c17053
-
$(document).ready(
Funktion (){ -
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); Das obj-Element verwendet box-shadow
}
});
2cacc6d41bbb37262a98f745aa00fbf0
Hinweis: Sie können Folgendes verwenden: obj.style in js .webkitBoxShadow=value (string);obj.style.MozBoxShadow=value (string);obj.style.boxShadow=value (string);
Ergänzendes Wissen: CSS3Eigenschaften
border-top-left-radius: [d82af2074b26fcfe177e947839b5d381 |. Länge> 5952e0557878c4f56757251fd3b8efed ]?
Standardwert: 0
Wert:
f64b6a55ab9e6ef9d223847f6e594c7e:
Verwenden Sie den Längenwert, um die Länge des oberen linken Eckradius des Objekts festzulegen. Negative Werte sind nicht zulässig
42c97a047d75abc12b9b351eb8562711:
Legt die Radiuslänge der oberen linken Ecke des Objekts als Prozentsatz fest. Negative Werte sind nicht zulässig
Beschreibung:
Legt den abgerundeten Rand der oberen linken Ecke des Objekts fest oder ruft ihn ab. Geben Sie zwei durch Leerzeichen getrennte Parameter an. Der erste Parameter stellt den horizontalen Radius dar, und der zweite Parameter stellt den vertikalen Radius dar . Wenn Sie beispielsweise border-top-left-radius:5px10px; festlegen, beträgt der horizontale Eckenradius der oberen linken Ecke 5 Pixel und der vertikale Eckenradius 10 Pixel. Die entsprechende Skriptfunktion ist borderTopLeftRadius.
Weitere Informationen zur Verwendung von CSS3-Shadow-Box-Shadow und eine Zusammenfassung der Techniken finden Sie auf der chinesischen PHP-Website!

