Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung des Vivid Array-Objekts in Javascript
Detaillierte Erklärung des Vivid Array-Objekts in Javascript
- 黄舟Original
- 2017-02-20 14:40:201516Durchsuche
Vorwort
Das Array-Objekt in JavaScript wird oft als Array-Objekt bezeichnet. Es wird hauptsächlich verwendet, um mehrere Daten jeglicher Art zu kapseln und zu verwalten.
Array-Objekte werden von allen gängigen Browsern unterstützt.
Jeder weiß, dass die Array-Instanz über diese vier Methoden verfügt: Push, Pop, Shift und Unshift. Jeder weiß auch, dass Push + Pop den Stapel implementiert und Shift + Push die Warteschlange implementiert. Wir werden hier nicht auf First-In-Last-Out oder First-In-First-Out eingehen.
Aber diese Frage wird diese Methoden verwenden.
Frage
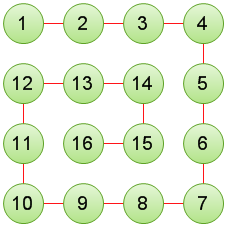
Der Begriff Spiralmatrix ist Ihnen in der Hintergrundsprache vielleicht bekannt. Es handelt sich um ein zweidimensionales Array. Welche Eigenschaften hat es? Bitte schauen Sie sich das Bild unten an: 
Das Obige ist eine Spiralmatrix von außen nach innen. Die Regel für die Anordnung besteht darin, am Rand zu beginnen und um den innersten Kreis herumzugehen . Wie eine sich windende Schlange.
Analyse und Antworten
Der schriftliche Online-Test für Tencent School Recruitment im September dieses Jahres enthält eine Spiralmatrix-Frage in der angegebenen Anzahl n und drucke es aus. Nach einiger Zeit dachte ich am Computer darüber nach und verstand plötzlich das Geheimnis.
Obwohl der Blogger den Code zu diesem Zeitpunkt noch nicht aufgezeichnet hat, habe ich zuerst ein n * n zweidimensionales Array definiert, um zu ermitteln, wie viele Schichten gewickelt werden müssen. Das Obige sind beispielsweise 2 Schichten und dann Es werden intern vier for-Schleifen verwendet, die den Inhalt in das durch obere, untere, linke und rechte Array definierte Feld einfügen. Der spezifische Code ist jedoch nicht sehr dumm ist nicht der Schwerpunkt dieses Artikels:
Ich habe vor ein paar Tagen Fragen zu Codewars gestellt und bin auf eine Spiralmatrixfrage gestoßen, die das Schreiben einer Funktion erfordert -dimensionaler Array-Parameter, gibt ein Array zurück. Die Reihenfolge der Elemente des Arrays entspricht der des Spiralpfads.
Zum Beispiel:
function getLinear (spiral) {
//...做一些操作
}
var arr = [
[1,2,3],
[4,5,6],
[7,8,9]
]
getLinear(arr) // 返回 [1,2,3,6,9,8,7,4,5]
Das obige Beispiel zeigt deutlich, dass die getLinear-Funktion die „Spirale“ ist. Das wird übergeben Die Matrix wird der Reihe nach mithilfe eines eindimensionalen Arrays ausgegeben (ich weiß jedenfalls nicht, wie ich es erklären soll, es geht nur darum, dieses zweidimensionale Array wie eine Schlange zu verdrehen, um ein eindimensionales zu bilden array)
Als ich diese Frage zum ersten Mal sah, erinnerte ich mich an die Frage aus Tencents Schulrekrutierung, und dann verwendete der Blogger vier ähnliche for-Schleifen, um sie fertig zu schreiben, und reichte sie dann ein. Auf dieser Website gibt es eine Funktion, mit der Sie sich nach dem Ausfüllen der Fragen die von anderen erstellten Codes ansehen können. Der Blogger hat sorgfältig auf die Antwortliste geklickt. Obwohl ich mich nicht an den von anderen geschriebenen Quellcode erinnere, sieht er ungefähr so aus:
function getLinear(spiral) {
var item;
var linear = []
while (item = spiral.shift()) {
// 上
linear = linear.concat(item)
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
// 下
linear = linear.concat( spiral.pop().reverse())
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
}
return linear
}
Für mich, einen Neuling, war ich ein bisschen Zuerst war ich verwirrt, weil es anders war als ich dachte. Es dauerte eine Weile, bis ich das Geheimnis erkannte. Es ist viel besser als das, was ich geschrieben habe. Dieser Code muss nicht berücksichtigen, ob das eingehende Array ein n*n-Array ist. Er kann jedes Array wie ein 2*3-Array usw. analysieren.
Und der Code ist absolut prägnant und für diejenigen mit einem gewissen Grundwissen leicht zu verstehen.
Wenn Sie etwas verwirrt sind, lesen Sie einfach unten meine grafische Erklärung
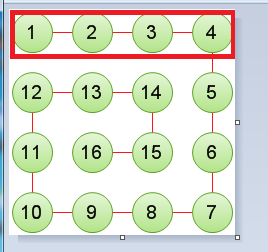
// 上 linear = linear.concat(item)
Element ist das erste Element der beiden- dimensionales Array-Element, das das erste Array ist, entfernen Sie es aus dem Array und geben Sie es wie folgt zurück: 
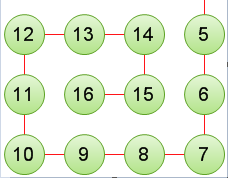
Nach dieser Codezeile sieht das ursprüngliche Array wie folgt aus: 
Als nächstes müssen wir 5 6 7 zum zurückzugebenden Array hinzufügen. Dies ist das letzte Element jedes Array-Elements des zweidimensionalen Arrays, das wir verwenden können Pop, um es zu bekommen:
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
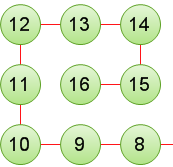
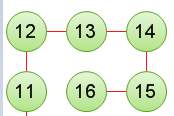
Zu diesem Zeitpunkt sieht das ursprüngliche zweidimensionale Array wie folgt aus: 
Als nächstes müssen wir die letzte Zeile 10 9 8 abrufen und invertieren, das zweidimensionale Array aus dem letzten Array entfernen und es dann umkehren
// 下 linear = linear.concat(spiral.pop().reverse())
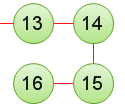
Zu diesem Zeitpunkt stellt sich heraus, dass das zweidimensionale Array wie folgt aussieht: 
Das Abrufen des linken ist dem des rechten ähnlich, ändern Sie einfach Pop in Verschiebung:
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
Das ursprüngliche zweidimensionale Array wird: 
Zu diesem Zeitpunkt Ein Kreis ist zu Ende, und dann bestimmt while, ob in den nächsten Kreis eingetreten werden soll.
Zusammenfassung
Das Obige ist die detaillierte Erklärung des Vivid Array-Objekts in JavaScript. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (. www.php.cn) !
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

