Heim >Web-Frontend >CSS-Tutorial >CSS3 simuliert ein JQ-Klickereignis
CSS3 simuliert ein JQ-Klickereignis
- 高洛峰Original
- 2018-05-15 17:00:541695Durchsuche
Heute ist ein CSS3-simuliertes JQ-Klickereignis, da ich festgestellt habe, dass es in CSS3 kein Klickereignis ähnlich zu JS gibt. Kann ich also den Effekt von
JQ nachahmen und ein ähnliches Ereignis erstellen? Es verwendet hauptsächlich den Radio-Radio-Button in der Eingabe und folgt ihm dann mit einem a-Tag, damit das Radio a abdeckt. Warum nicht einfach
oben auf dem Radio platzieren? Da der Selektor + eine gute Wahl ist, verwenden Sie die Radiofunktion, um den Schaltflächenstil zu ändern und dann das Radio auszublenden. Hier müssen Sie die Deckkraft verwenden.
Dies ist das Hauptprinzip!
Oben anzeigen

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.fd{
width: 100%;
height: 100px;
margin-top: 200px;
position: fixed;
}
input,a{
width: 33.33%;
height: 100px;
position: absolute;
font-size: 30px;
font-weight: 700;
cursor:pointer;
}
a{
display: block;
color: #000;
text-align: center;
line-height: 100px;
z-index: 10;/*要覆盖嘛,当然需要层级关系*/
border-radius: 20px;
}
input{
z-index: 100;/*要覆盖嘛,当然需要层级关系*/
opacity:0;
}
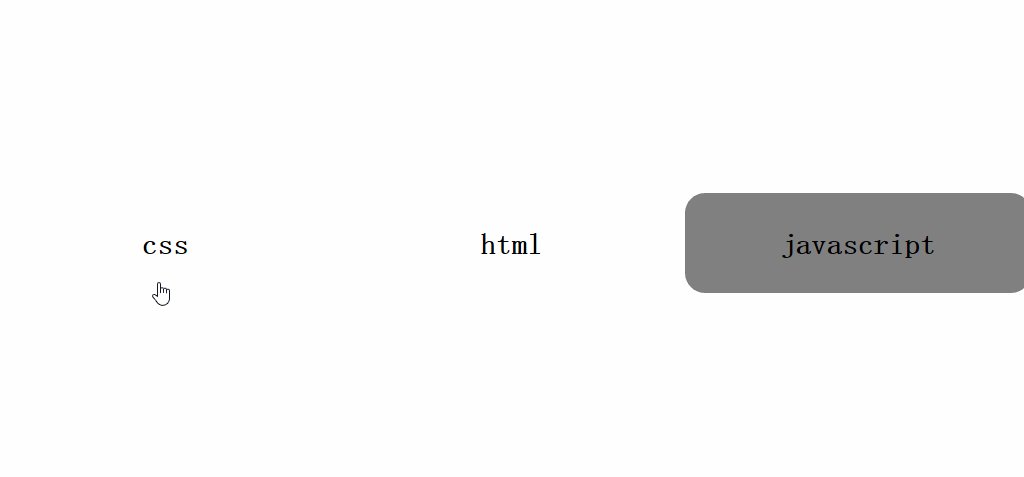
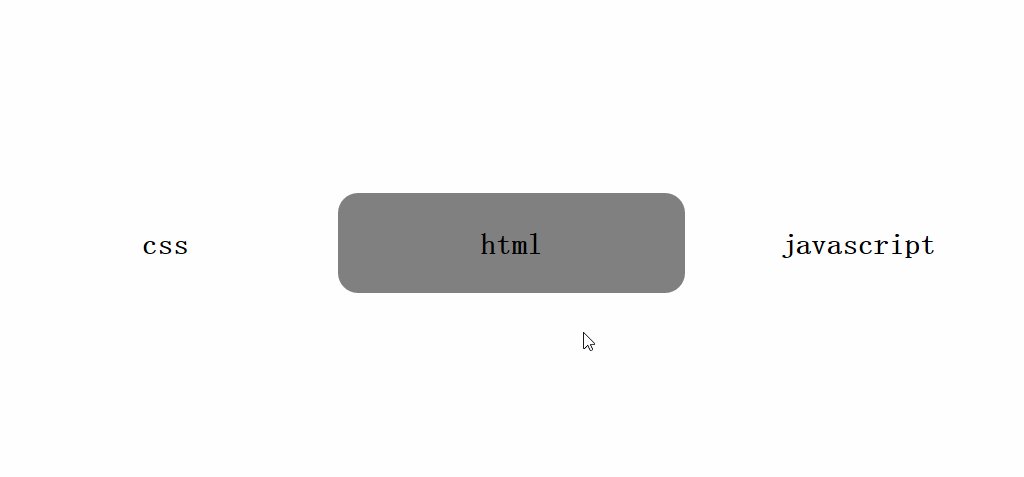
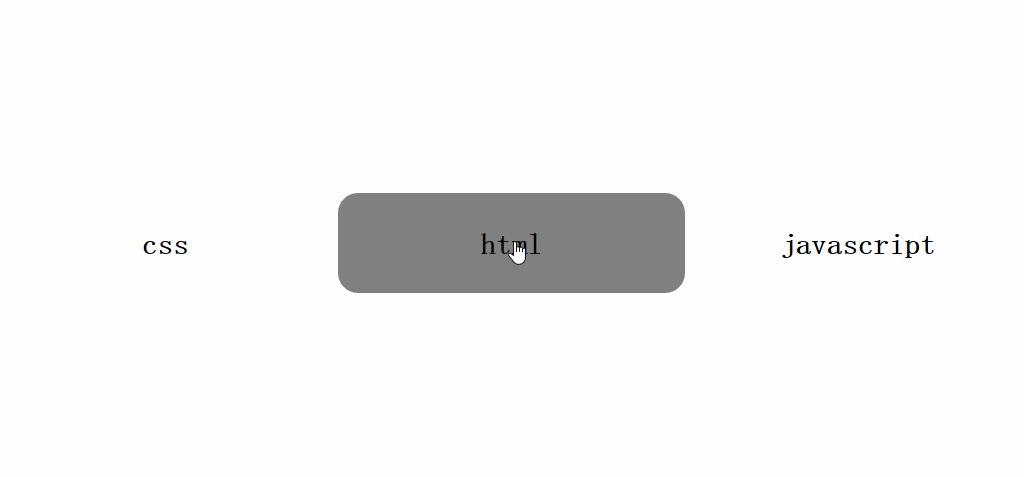
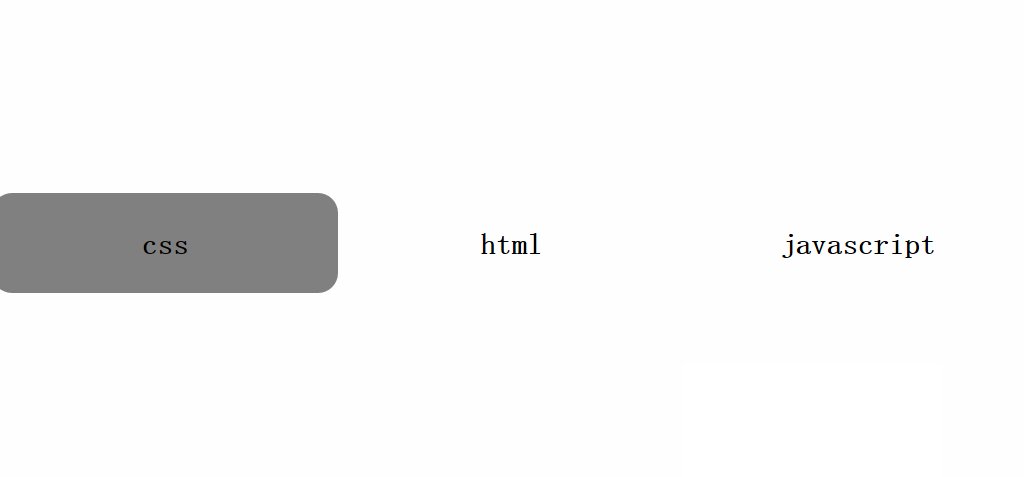
input:checked + a{
background: rgba(0,0,0,0.5);
}
#a1,#a1+a{
left: 0%;
}
#a2,#a2+a{
left: 33.33%;
}
#a3,#a3+a{
left: 66.66%;
}
</style>
</head>
<body>
<!--单选按钮的时候,name要统一
原理就是,把input覆盖在a上,然后再把input透明度为0隐藏;
然后,按钮的样式由a标签来控制。input上,a下,是因为;
选择器 + 容易选到。
-->
<p class="fd">
<input type="radio" name="单选" id="a1" />
<a href="#">css</a>
<input type="radio" name="单选" id="a2" />
<a href="#">html</a>
<input type="radio" name="单选" id="a3" />
<a href="#">javascript</a>
</p>
</body>
</html>Weitere Artikel zu CSS3-simulierten JQ-Klickereignissen finden Sie hier PHP chinesische Website!

