Heim >Web-Frontend >CSS-Tutorial >CSS3-Textumbruch
CSS3-Textumbruch
- 高洛峰Original
- 2017-02-18 14:44:071747Durchsuche
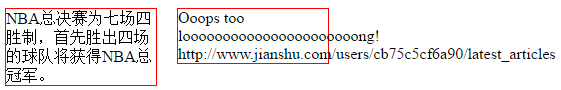
Textumbruch ist eigentlich eine sehr häufige, aber unauffällige Funktion. Sie müssen nichts einstellen, der Browser umbricht die Zeile automatisch. Im Englischen wählt der Browser beispielsweise basierend auf der Containergröße den Zeilenumbruch mit halbbreiten Leerzeichen oder Bindestrichen. Auf Chinesisch entscheidet sich der Browser beispielsweise dafür, den Text oder Satzzeichen umzubrechen. Aber manchmal ist der Browser bei langen Wörtern oder URLs nicht so intelligent und der Container platzt, was hässlich ist, wie unten gezeigt 
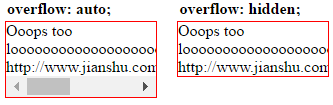
Unter der Voraussetzung, dass die Containerbreite 150 Pixel beträgt , normal Für Texte wie das Bild links ist der Browser in der Lage, Zeilen automatisch umzubrechen. Bei langen Wörtern oder URLs im Bild rechts ist dies jedoch nicht möglich. Natürlich können Sie overflow:auto; für den Container festlegen, damit Bildlaufleisten angezeigt werden, um ein Platzen des Containers zu vermeiden. Oder einfach overflow:hidden; um den überschüssigen Teil zu verbergen, siehe Bild unten 
Aber ich habe immer das Gefühl, dass Überlauf nicht ideal ist und es ein eigenes Attribut für Zeilenumbrüche geben sollte. In diesem Artikel werden drei Arten von Zeilenumbrucheigenschaften vorgestellt:
Wortumbruch
Wortumbruch
Leerzeichen
Wortumbruch
Wortumbruch kann Wortumbruch und Zeilenumbruch erreichen brechen. Es können Normal- und Breakword eingestellt werden. Der Standardwert normal ist gleich nicht gesetzt, daher werden keine weiteren Details angegeben. break-word ermöglicht Wortumbrüche und Zeilenumbrüche. Wie im Bild rechts gezeigt, wird nach dem Festlegen von Zeilenumbruch: break-word; festgestellt, dass das lange Wort gemäß den Standardregeln für Zeilenumbrüche nicht angezeigt werden kann Um die Zeile umzubrechen, gibt es auch nach Ooops ein Leerzeichen, und das lange Wort habe ich in die zweite Zeile verschoben und festgestellt, dass es immer noch nicht angezeigt werden konnte, also habe ich das Wort umgebrochen und in eine neue Zeile eingefügt. Infolgedessen wurden lange Wörter und URLs in der Mitte abgeschnitten.

Wortumbruch
Wortumbruch kann festlegen, wie der Browser Zeilen automatisch umbricht. Kann auf „Normal“, „Alles aufheben“ oder „Alles behalten“ eingestellt werden. Der Standardwert normal ist gleich nicht gesetzt, daher werden keine weiteren Details angegeben. break-all legt den Zeilenumbruchmodus des Browsers fest, um Wortumbrüche basierend auf der Containergröße zu ermöglichen. Was ist der Unterschied zu word-wrap: break-word; Schauen Sie sich das Bild unten an, die blaue Linie.

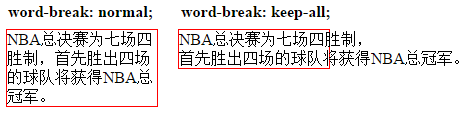
Das Umbruchwort im linken Bild folgt der standardmäßigen Zeilenumbruchmethode des Browsers, sodass nach „Ups auch“ ein Leerzeichen steht Erklärung oben, keine Wiederholung. Der „Wortumbruch“ im Bild rechts ändert die standardmäßige Zeilenumbruchmethode des Browsers, sodass der Browser bei langen Wörtern Leerzeichen mit halber Breite ignorieren und Zeilen direkt entsprechend der Größe des Containers umbrechen kann auftreten, wird der Wortbruch direkt unterbrochen. Tatsächlich spart Word-Break: Break-All; mehr Platz auf der Seite als Word-Break: Break-Word;.
keep-all erlaubt keine Wortsegmentierung. Im englischen System entspricht es „normal“, was keiner Hypothese entspricht. Im Fall von Chinesisch, Japanisch und Koreanisch gibt es einen Unterschied zwischen Normal und Alles behalten, wie in der folgenden Abbildung dargestellt

Im Fall von Chinesisch, Japanisch und Koreanisch bedeutet „Normal“ immer noch keine Einstellung, und der Browser wählt den Text oder Zeilenumbrüche bei Satzzeichen aus. Nach der Einstellung „Keep-all“ ist die Wortsegmentierung (sogar in Chinesisch, Japanisch und Koreanisch) nicht mehr zulässig. Zeilenumbrüche können nur auf der Grundlage von Leerzeichen halber Breite oder Satzzeichen erfolgen, genau wie im englischen System.
white-space
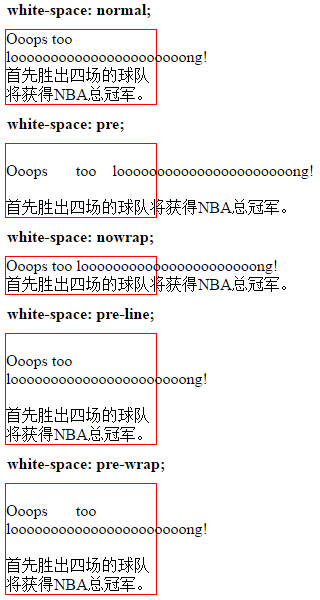
white-space legt Leerzeichen und Zeilenumbrüche fest. Der Standardwert kann auf „Normal“ eingestellt werden und es können „Pre“, „Nowrap“, „Pre-Line“ und „Pre-Wrap“ festgelegt werden. Der Effekt ist im Bild unten dargestellt

//Ersetzen Sie xxx durch den entsprechenden Wert
Ups Zu laaaang!
Das erste Team, das vier Spiele gewinnt, gewinnt die NBA-Meisterschaft.
Normalerweise ignoriert der Browser standardmäßig zusätzliche Leerzeichen (um mehrere Leerzeichen anzuzeigen, verwenden Sie diese bitte anstelle der Leertaste) und Zeilenumbrüche.
pre behält Leerzeichen und Zeilenumbrüche bei, äquivalent zum
-Tag. Um das Zeilenumbruchzeichen in der ersten Zeile zu eliminieren, ist es üblich, die HTML-Seite wie folgt zu ändern, um überschüssige Leerzeilen zu entfernen:Ups zu laaaaaaaaaaaaaaaang !
Das erste Team, das vier Spiele gewinnt, gewinnt die NBA-Meisterschaft.//oder
Ups, zu laaaaang!
Das erste Team, das vier Spiele gewinnt, gewinnt die NBA-Meisterschaft.
Der Unterschied zwischen Nowrap und Normal besteht darin, dass es nicht automatisch umgebrochen wird. Wenn Sie das Attribut „text-overflow“ verwenden, müssen Sie mit „white-space:nowrap;“ und „overflow:hidden“ zusammenarbeiten.pre-line ignoriert überschüssige Leerzeichen (um mehrere Leerzeichen anzuzeigen, verwenden Sie bitte; statt Leertaste), behalten aber das Zeilenumbruchzeichen bei und brechen automatisch
umDer Unterschied zwischen Pre-Wrap und Pre-Line besteht darin, dass zusätzliche Leerzeichen beibehalten werden.
Zusammenfassung
Ein URL-Attribut, das dazu führt, dass die Seite umbricht (insbesondere auf Mobilgeräten). Sie können Leerzeichen verwenden: pre-wrap; Zeilenumbrüche außerhalb des Tags erzwingen ist overflow:hidden;Zeilenumbruch hinzufügen: break-word;Kein Zeilenumbruch erzwingen kann Leerzeichen sein: nowrap;Wortumbruch hinzufügen: keep-all;
Weitere Artikel zum Thema CSS3-Textumbruch finden Sie auf der chinesischen PHP-Website!

