Heim >Web-Frontend >CSS-Tutorial >Reines CSS zur Implementierung des Dialogfelds
Reines CSS zur Implementierung des Dialogfelds
- 高洛峰Original
- 2017-02-18 14:30:191190Durchsuche
Wenn die Länge und Breite einer Box Null sind, berühren sich ihre vier Ränder und werden fest, und jeder Rand ist ein Dreieck. Wir können Dreiecke verwenden, um das spitze Kinn des Dialogfelds zu realisieren.
Indem Sie den oberen linken Rand farbig und den unteren rechten Rand transparent festlegen, platzieren Sie ein nach unten gerichtetes gleichseitiges Dreieck auf #demo:before und positionieren Sie es absolut so, dass die Oberseite mit dem unteren Rand des großen Felds übereinstimmt .
Setzen Sie dann den oberen linken Rand auf Weiß und den unteren rechten Rand auf transparent und platzieren Sie ein kleines weißes Dreieck innerhalb des großen Dreiecks, um einen Teil der Farbe abzudecken und so ein spitzes Kinn zu bilden.
kann mithilfe der Pseudoelemente #demo:before und #demo:after implementiert werden, oder Sie können eine kleine Box in eine große Box platzieren und diese dann absolut positionieren.
HTML-Code:
<p></p>
CSS-Code:
#demo {
width: 200px;
height: 100px;
background:#FFF;
border: 8px solid #666;
border-radius: 30px;
box-shadow: 2px 2px 4px #888;
position: relative;
}
#demo:before {
content:"";
position: absolute;
left: 30px;
top: 100px;
border: 25px solid;
border-color: #666 transparent transparent #666;
}
#demo:after {
content:"";
position: absolute;
left: 38px;
top: 100px;
border: 15px solid;
border-color: #FFF transparent transparent #FFF;
}
Es sind mehrere Details zu beachten:
sollten dieselbe Farbe wie die Hintergrundfarbe des Felds haben. Denken Sie also daran, die Hintergrundfarbe des Felds festzulegen, nicht transparent. Ich stelle den Hintergrund des Felds auf dasselbe Weiß wie den Rand ein.
#demo:after- Hier gibt es eine absolute Positionierung. Sie müssen
nicht für den Rand festlegen. Dies ist unter normalen Umständen erforderlich, da der Rand sonst zu einer Linie gestreckt wird.
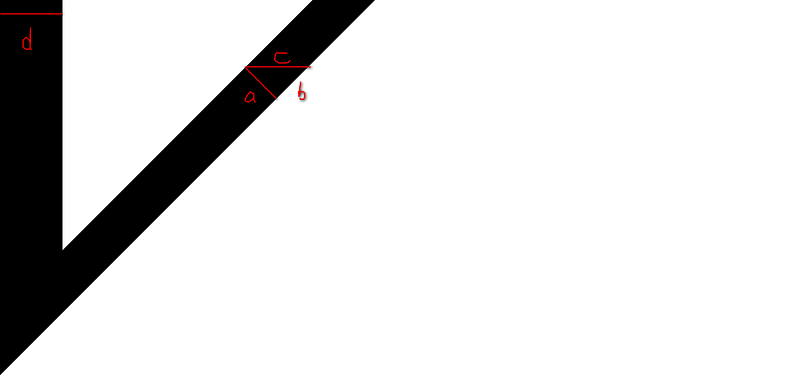
width:0px;height:0px; - Wie unten gezeigt, sind die beiden Ränder des schwarzen Dreiecks abzüglich der beiden Ränder des weißen Dreiecks gleich (c+d), und der Schönheit halber sollte d sein ungefähr gleich a (c muss eine ganze Zahl sein, also kann a keine ganze Zahl sein), hier sind einige Berechnungen erforderlich.