Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Erfahrungen mit Front-End-Interviews
Zusammenfassung der Erfahrungen mit Front-End-Interviews
- 阿神Original
- 2017-02-18 14:19:341347Durchsuche
Tun Sie, was Sie heute tun müssen, teilen Sie Gluten und machen Sie gemeinsam Fortschritte. Ich schwitze viel, komm schon.
Ich habe einige Teile vergessen, also werde ich alles aufschreiben, woran ich mich erinnere, es könnte etwas verwirrend sein.
Der erste Teil des Gesichts des Teamleiters
1. Die Struktur der URL
URI – Universal Resource Identifier Universal Resource Identifier
Web Jede im Internet verfügbare Ressource, wie HTML-Dokumente, Bilder, Videoclips, Programme usw., wird durch einen URI lokalisiert
URI besteht im Allgemeinen aus drei Teilen
① Benennungsmechanismus für den Zugriff auf Ressourcen
② Speicherung von Ressourcen Hostname
③Der Name der Ressource selbst, dargestellt durch den Pfad, mit Schwerpunkt auf der Ressource.
URL – Uniform Resource Location Uniform Resource Locator
URL ist eine Zeichenfolge zur Beschreibung von Informationsressourcen im Internet, die hauptsächlich in verschiedenen WWW-Clientprogrammen und Servern verwendet wird. Programmgesteuert, vor allem das berühmte Mosaik.
Mithilfe von URLs kann ein einheitliches Format zur Beschreibung verschiedener Informationsressourcen verwendet werden, darunter Dateien, Serveradressen und Verzeichnisse usw.
URL besteht im Allgemeinen aus drei Teilen
①Protokoll (oder Dienstmethode)
②Die IP-Adresse des Hosts, auf dem die Ressource gespeichert ist (manchmal einschließlich der Portnummer)
③Die spezifische Adresse der Hostressource. Wie Verzeichnisse und Dateinamen usw.
Beispiel
URI = Komposition
URL = argumentativer Aufsatz, Erzählung, Poesie...
Dann
1. Bei der Beschreibung des Makros fragt der Lehrer: „Alle haben im „Aufsatz“ des heutigen Tests gut geschrieben, wird aber nicht sagen, dass alle in der „Argumentation“ gut geschrieben haben es bezieht sich auf dasselbe.
2. Wenn Sie objektiv beschreiben, sagen Sie zu Ihrem Schreibtischkollegen: „Was ich heute geschrieben habe, ist „Poesie“, anstatt zu sagen, dass ich die Komposition heute in Form von Gedichten geschrieben habe.“
Ähnlich
Wenn Sie eine technische Dokumentspezifikation schreiben, sagen Sie, dass ein bestimmter Parameter als URI übergeben werden sollte, anstatt zu sagen, dass ein bestimmter Parameter übergeben werden sollte eine URI „URL-Formatzeichenfolge“.

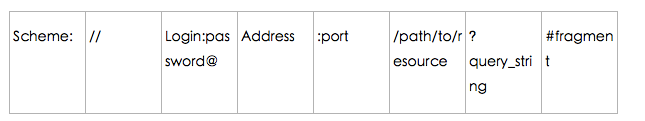
Schema: // Protokollteil, endend mit:, gängige Protokolle umfassen HTTP, HTTPS usw.
-
//: Das hierarchische URL-Identifikationssymbol kann als Trennung des Protokolls von den nachfolgenden Informationen verstanden werden.
Anmeldung: Passwort@: Allgemeine Protokolle zur Identitätsauthentifizierung verwenden das standardmäßige anonyme Formular für Daten Get
Adresse: Die Serveradresse liegt im Allgemeinen in Form eines Domänennamens vor
Port: Server-Port Verschiedene Protokolle haben ihren eigenen Standardport Zahlen
/path/to/resource: Der Dateipfad zeigt auf die einzige bestimmte Ressource
?query_string: Abfragezeichenfolge
/#fragment: Fragment-ID Dieser Teil des Inhalts wird nicht an den Server übergeben und dient im Allgemeinen als Anker für die Seite. Die Schaltfläche „Zurück zum Anfang“ am unteren Rand der Seite ist implementiert Unter Verwendung dieser
2. Rekursion
Fibonacci-Folge habe ich mir Notizen gemacht, weiß aber nicht, wie man rekursiert, und ich kenne die Datenstruktur nicht Na ja, aber meine iterative Methode ist in Ordnung 1 1 2 3 5….
//递归的方法
function test(n){
if(n<2){
return 1;
}
return test(n-1)+test(n-2)
}
alert(test(9))//迭代的方法
function test(n){
var num1 = 1;
var num2 = 2;
var num3 = 0;
for(var i=0;i<n-2;i++){
num3 = num1 + num2;
num1 = num2;
num2 = num3;
}
}
alert(test(9))Ich bin nervös, Methode 2 ist anders geschrieben
3 sendet eine Anfrage an die Seite, nachdem die Seite geladen wurde, was passiert ist
Dieses Problem führt zu dem Problem 1. Grabe dir ein Loch
Die vorherige Zusammenfassung war nicht vorhanden. . Als nächstes
startet der Browser den Thread, findet den DNS-Server anhand des Domänennamens www/baidu.com und löst ihn in die entsprechende IP-Adresse auf. Beispielsweise wird es analysiert in: http://www.php.cn/:80/login.aspx
Nachdem der Browser die IP-Adresse analysiert hat, besteht der zweite Schritt darin, sie zu analysieren Die angegebene URL ist HTTP-gekapselt und die URL ist in eine HTTP-Nachricht gekapselt. Nachdem der Browser die URL in eine HTTP-Nachricht gekapselt hat, besteht der dritte Schritt darin, die HTTP-Anforderungsnachricht an den Server zu senden
(Hinweis: Wie sendet der Browser die HTTP-Anforderungsnachricht an den Server? Antwort: Der Browser erstellt intern ein Socket-Objekt, konvertiert die HTTP-Anforderungsnachricht in byet[]-Bytes und ruft dann die Methode Socket.Sent( ) auf um diese Daten an den Server zu senden
Hier ist eine andere Frage: Wird es während des Seitenrenderingprozesses Anfragen geben?
Ich denke, diese Antwort ist vielleicht nicht falsch Die angeforderte Seite ist „Hallo Welt“ ohne CSS und Bilder.
Tatsächlich müssen andere Anforderungen vorhanden sein, z. B. JS, CSS, Bilder usw.
4 und Back-End
Ich habe über meine eigene Situation gesprochen, das heißt, das Front-End und das Back-End verhandeln die Schnittstelle, das Front-End und das Front-End arbeiten bei der Entwicklung zusammen, das Front-End schreibt verwirrende Daten , und passt schließlich die Schnittstelle an
Das Folgende ist ein Zitat
Mit der aktuellen Trennung von Front-End und Back-End ähnelt die Rolle des Back-End-Servers eher einem API-Server . Die Art und Weise, wie die Daten gerendert und angezeigt werden, wird der Front-End-Präsentationsebene überlassen
5 Modell
Ich habe über das Standard-Box-Modell und das seltsame Box-Modell gesprochen, nicht über den gesunden Menschenverstand
6. Verstehen oder verwenden Sie das MV*-Framework
Ich habe Backbone, Vue, und sprach über Angular und React.
Ich werde es nicht mehr erklären
8 gute Erfahrung für Entwickler und Benutzer?)
Das Unternehmen verwendet Ant
Erzählen Sie mir von der jüngsten Verwendung von Webpack für andere Projekte,
(1) Hot Loading
(2) Dateikomprimierung und -paketierung
问了webpack的基本配置,自己回答的:entery和output,感觉好浅薄。还是用的少,了解少的缘故吧
webpack的常用配置
entry:{} //加载模块的入口点
output:{}//打包文件的路径和名称
module:{}//那些加载器来处理那些文件
resolve:{}//设置模块的一些细节
plugins:[]//系统插件和扩展插件
9.使用的vue其他生态库
使用了 vue-router、vue-resource,了解vuex
由此引出问题10,11,12
10.说说vue-router的原理,怎么实现路由的
平时做项目能正常跳转就可以了,没有想过路由怎么路由的,没答上来。。
SPA路由实现原理不知道面试官想得到的是不是类似这样的答案。
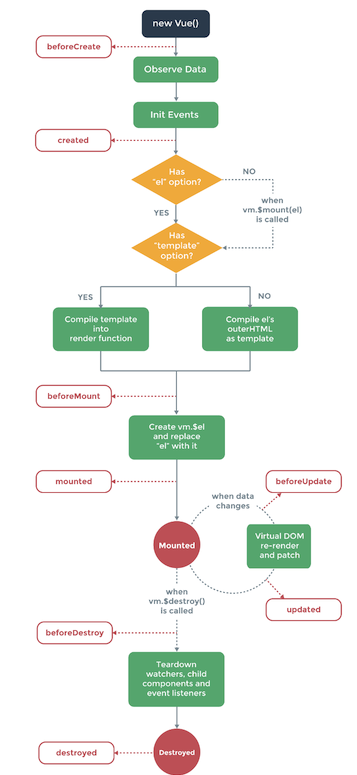
11.vue的生命周期

12.vue组件通信
父子组件通信的机制,传递数据使用prop属性
动态Prop
用 v-bind 动态绑定 props 的值到组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件。
<p> <input v-model="parentMsg"> <br> <child v-bind:my-message="parentMsg"></child> </p> <child :my-message="parentMsg"></child>
单向数据流
prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解。
通常有两种改变 prop 的情况:
prop 作为初始值传入,子组件之后只是将它的初始值作为本地数据的初始值使用;
prop 作为需要被转变的原始值传入。
13.说说JSONP的实现原理
JSONP : JSON with Padding
(1)script标签 src属性可以访问外部资源
(2)用script标签加载资源是没有跨域问题的
在资源加载进来之前定义好一个函数,函数接受一个参数,函数中包含 实现逻辑(要做什么事)
通过script标签加载远程文件资源,当远程文件被加载进来时,执行当前定义好的函数,数据就是函数传入的参数
14.职业规划
求职定位,到底想干啥?
第二部分领导面
每一点都非常深入。
1.css盒模型
标准盒模型和怪异盒模型不再重复
box-sizing属性:content-box:标准盒模型,border-box:怪异盒模型
行内元素同样具有盒模型
A.任何元素都可以设置border
<!-- 行内元素可以设置border 设置宽高无效--> <span style="border:10px solid red;width:100px;height:100px">haha</span>

B.行内元素设置padding,margin 上下是无效的,左右是有效的
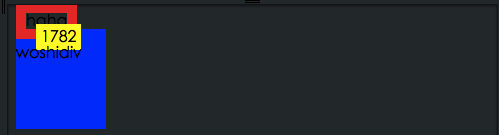
<!-- 行内元素设置padding、margin--> <p style="width:90px;height:100px;background:blue;"> <span style="background:yellow;padding:5px;margin:20px;">1782</span> <p> woship </p> </p>

行内元素的padding-top、padding-bottom从显示的效果上是增加的,但其实设置的是无效的。并不会对他周围的元素产生任何影响。
黄色内边距5px
左边黄色距离蓝色20px
上下虽然显示padding,但是padding并没有影响其他元素
2.position定位
(1)position的属性有哪些?默认的是什么?
默认值:static
属性有5个分别是:relative、absolute、fixed、inherit、static
(2)例子考察
父元素p :width:500px;height:200px;position: static|absoluta|relative|fixed。 position分别取值,子元素怎么定位?
子元素p:width:200px;height:200px;position:absolute
<!-- 父元素默认static--> <p style="background:red;width:500px;height:60px;"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p> <br> <!-- 父元素默认relative--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p> <br/> <!-- 父元素默认fixed--> <p style="background:gray;width:500px;height:60px;position:fixed"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p> <!-- 父元素默认absolute--> <p style="background:red;width:500px;height:60px;position:absolute"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p>

发现:子元素绝对定位,按照除了属性为 static以外的第一个父元素定位。所以父元素设置为:absolute、relative、fixed,子元素定位表现一致;
(3)例子考察(事实证明,面试官这道题也错了)
如果子元素设置margin、border、padding呢?子元素左上角的点以margin、border、还是padding定位
<p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:fixed;left:0px;top:30px;"> </p> </p> <br/> <!-- 最原始--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;"> </p> </p> <br/> <!-- 最原始:添加margin--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;margin:10px;"> </p> </p> <br/> <!-- 最原始:添加padding--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;padding:10px;"> </p> </p> <br/> <!-- 最原始:添加botder--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;border:10px solid yellow;margin:5px;"> </p> </p>

RunJS上边分享的代码
3.BFC(块级格式化上下文)
-
清除遮挡
<p class="left"></p> <p class="right"> </p> .left { width: 100px; height: 100px; background: red; float: left; } .right { height: 200px; background: yellow; overflow:hidden;//属性清楚遮挡 } 关闭浮动
-
解决垂直双边距问题
<p style="background:gray;width:300px;height:300px;overflow:auto"> <p style="background:green;margin-top:10px;float:left;width:20px;height:20px"> </p> <p style="background:red;width:50px;height:50px;margin-top:40px;"></p> </p>
BFC的作用
http://www.php.cn/
4.flex(css3新特性)
<p class="container">
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
</p>
.container {
display: flex;
flex-flow: row;
width:300px;
height:100px;
background:gray;
justify-content:space-around
}
.box {
width: 20px;
background:yellow;
height:20px;
}

flex参考1
flex参考2
在线例子:http://www.php.cn/
5.JS原型和原型链
个人觉得讲的很好的js原型、原型链
原型链
function Foo(){
}
var a = new Foo();//new的操作做了什么
var a = new Object()
a.__proto__ = Foo.prototype
Foo.call(a)
6.闭包
闭包:当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
function a(){
var i=0;
function b(){
alert(i);
}
return b;
}
var c = a();
c();
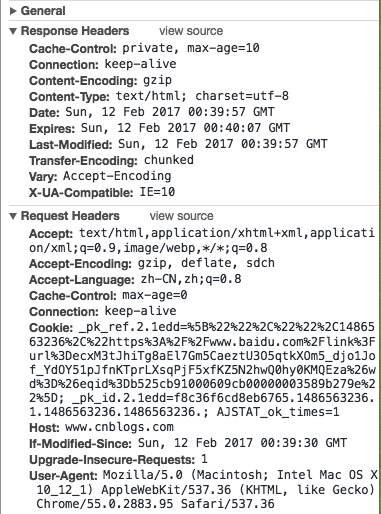
7.http
请求头字段和状态码

http状态码
8.数组去重算法(时间/空间复杂度)
数组去重
时间复杂度空间复杂度也不会啊。
X.说说你做前端的优势
除了技术,这个也问?感觉没啥优势,优势是移动端经验相对多一点
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

