Heim >Web-Frontend >js-Tutorial >AngularJS-Dropdown-Feld (Methode 3)
AngularJS-Dropdown-Feld (Methode 3)
- 黄舟Original
- 2017-02-18 13:54:121221Durchsuche
1. Problemhintergrund
Im Allgemeinen ist das Dropdown-Feld in Wert und Beschreibung unterteilt, der Wert ist an den Wert gebunden,
2. Implementierungsquellcode
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AngularJS之下拉框(方式三)</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<style>
body,html,p{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 16px;
}
</style>
<script>
var app = angular.module("selectApp",[]);
app.controller("selectController",function($scope){
$scope.student = [
{stuNo:"2016010101",stuName:"张三"},
{stuNo:"2016010102",stuName:"李斯"},
{stuNo:"2016010103",stuName:"蝴蝶"},
{stuNo:"2016010104",stuName:"利是"},
{stuNo:"2016010105",stuName:"肇庆"},
{stuNo:"2016010106",stuName:"思胡"}
];
});
</script>
</head>
<body ng-app="selectApp" ng-controller="selectController">
<p style="text-align: center;vertical-align: middle;">
<select style="width: 200px;">
<option ng-repeat="stu in student" value="{{stu.stuNo}}">
{{stu.stuName}}({{stu.stuNo}})
</option>
</select>
</p>
</body>
</html>
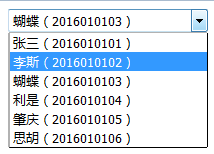
3. Implementierungsergebnisse

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Gaode Map-Plot Hin- und RückroutenNächster Artikel:Gaode Map-Plot Hin- und Rückrouten
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

