Heim >WeChat-Applet >WeChat-Entwicklung >C#-Entwicklung des WeChat-Portals und der Anwendung – WeChat-Ladenregal-Informationsmanagement
C#-Entwicklung des WeChat-Portals und der Anwendung – WeChat-Ladenregal-Informationsmanagement
- 高洛峰Original
- 2017-02-18 09:58:552037Durchsuche
Im vorherigen Artikel der WeChat Store-Serie „C#-Entwicklung des WeChat-Portals und der WeChat-Anwendung (22) – Entwicklung und Verwendung des WeChat Store“ werden einige Grundkenntnisse des WeChat Store sowie „C#-Entwicklung des WeChat-Portals und der WeChat-Anwendung“ vorgestellt (23) „Kapselung und Test der Produktverwaltungsschnittstelle des WeChat-Stores“ beschreibt die Schnittstellendefinition, Implementierung und das Testen von WeChat-Store-Produkten. In diesem Artikel wird hauptsächlich die Regalinformationsverwaltung des WeChat-Stores vorgestellt. Dieses Modul ist das komplexeste und am schwierigsten zu verstehende Objektmodell von WeChat, bevor es perfektioniert werden kann.
1. Einführung in die WeChat-Ladenregale
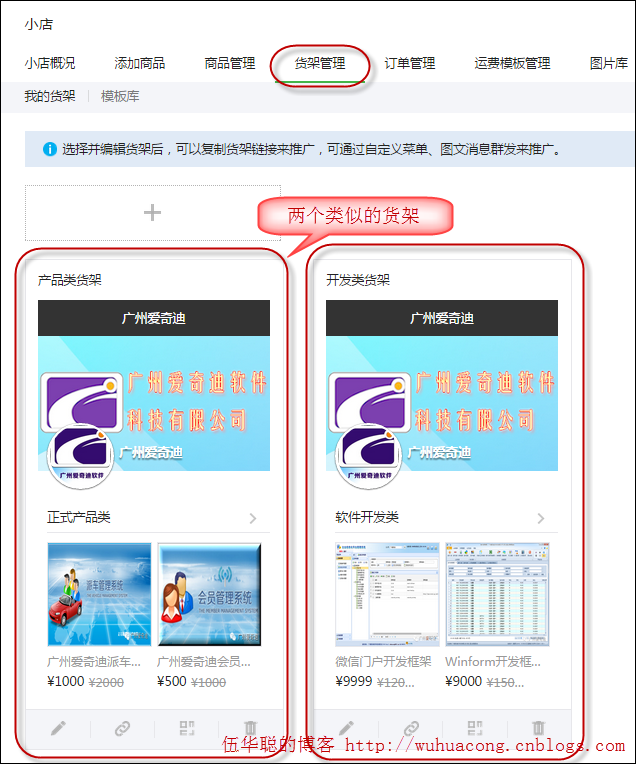
Im Hintergrund des offiziellen WeChat-Kontos können Regalinformationen verwaltet werden, und die Schnittstelle ist wie folgt. Das Konzept eines Regals besteht darin, den Kunden Produkte in Kategorien anzuzeigen. Ein Regal ähnelt einer gut gestalteten Vitrine. Wir können verschiedene Regale definieren und dann verschiedene URLs veröffentlichen.

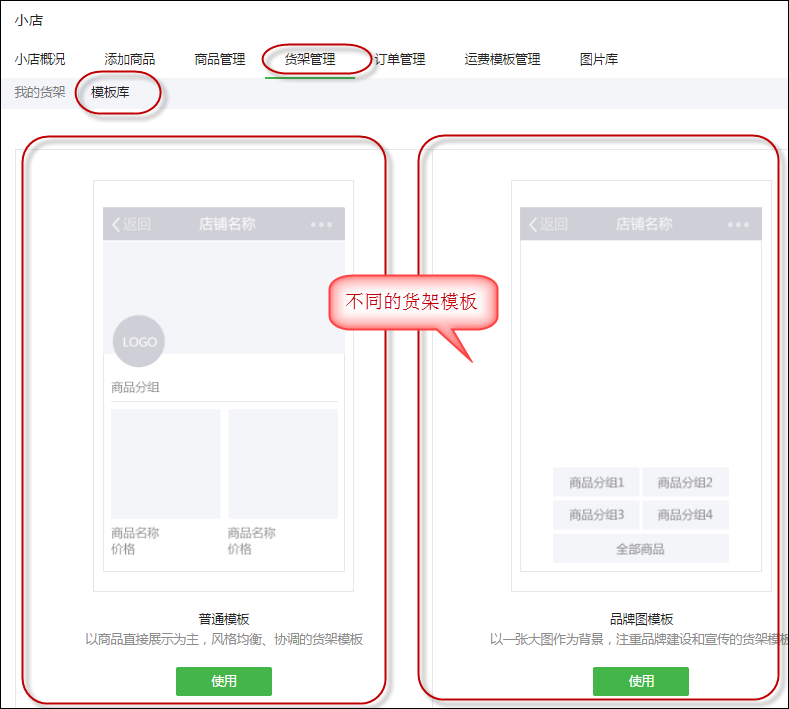
Darüber hinaus erstellen wir Regale im Allgemeinen auf der Grundlage der Regalvorlagenbibliothek. Die Regalvorlage ermöglicht uns den schnellen Aufbau eines Regals und bietet eine visuelle Referenzschnittstelle ist unten dargestellt.

2. Entwicklungsmodell der Regalverwaltung
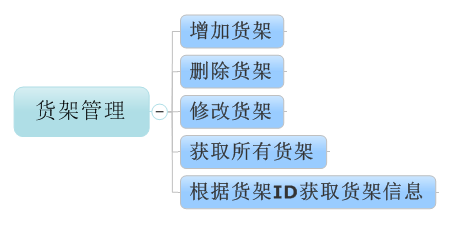
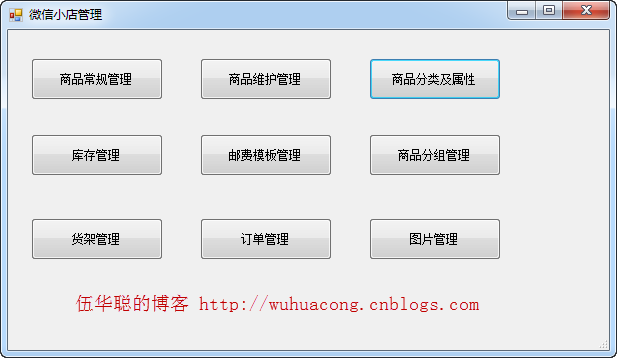
Für die Entwicklung von WeChat-Filialen mithilfe der API, der Regalverwaltungsschnittstelle von WeChat speichert. Es ähnelt einem regulären Modul und verfügt über die folgenden funktionalen Vorgänge.

Obwohl es dem vorherigen Objektmodell ähnelt, sind die Regalinformationen sehr komplex. Wenn Sie sie also basierend auf Json-Daten in einem Entitätsobjekt wiederherstellen müssen, benötigen Sie Um es zu wiederholen. Überlegen Sie es sich genau, sonst ist es leicht, Fehler zu modellieren.
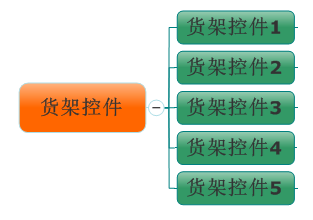
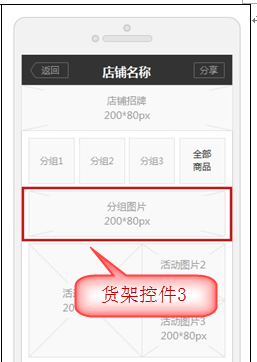
Entspricht der Regalvorlage der WeChat-Store-Management-Schnittstelle. Die Objektinformationen des Regals umfassen 5 verschiedene Steuerungsmodelle, von denen einige in Kombination verwendet werden können.

Die Modelldarstellung mehrerer Regale ist unten abgebildet.





Durch die oben genannten 5 Steuerungsmodelle können wir sie sehen repräsentieren jeweils unterschiedliche Gestaltungseffekte und können in Kombination auf den Regalen eingesetzt werden.
3. Objektmodellierung von Regalinformationen
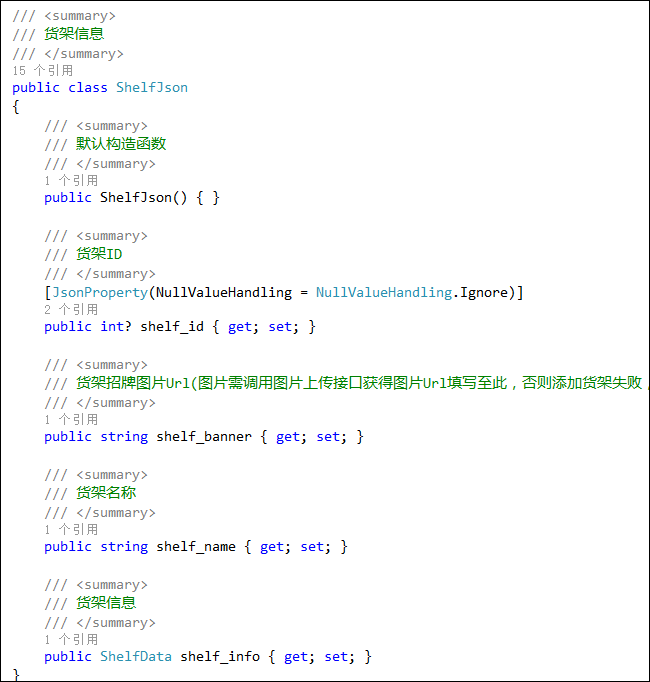
Gemäß der Schnittstellenbeschreibung des WeChat-Shops sind die von uns schließlich definierten Regalentitätsobjektinformationen sehr umfangreich und flexibel im Inhalt.

Anhand der API-Beschreibung des WeChat-Shops können wir erkennen, dass die JSON-Daten der Regalinformationen sehr komplex sind und die spezifische Definition wie folgt lautet.


{ "shelf_data": { "module_infos": [
{ "group_info": { "filter": { "count": 2
}, "group_id": 50
}, "eid": 1
},
{ "group_infos": { "groups": [
{ "group_id": 49
},
{ "group_id": 50
},
{ "group_id": 51
}
]
}, "eid": 2
},
{ "group_info": { "group_id": 52, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5Jm64z4I0TTicv0TjN7Vl9bykUUibYKIOjicAwIt6Oy0Y6a1Rjp5Tos8tg/0"
}, "eid": 3
},
{ "group_infos": {
"groups": [
{ "group_id": 49, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
},
{ "group_id": 50, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5G1kdy3ViblHrR54gbCmbiaMnl5HpLGm5JFeENyO9FEZAy6mPypEpLibLA/0"
},
{ "group_id": 52, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
}
]
}, "eid": 4
},
{ "group_infos": { "groups": [
{ "group_id": 43
},
{ "group_id": 44
},
{ "group_id": 45
},
{ "group_id": 46
}
], "img_background": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
}, "eid": 5
}
]
},
"shelf_banner": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2ibrWQn8zWFUh1YznsMV0XEiavFfLzDWYyvQOBBszXlMaiabGWzz5B2KhNn2IDemHa3iarmCyribYlZYyw/0",
"shelf_name": "测试货架"}
Code anzeigen
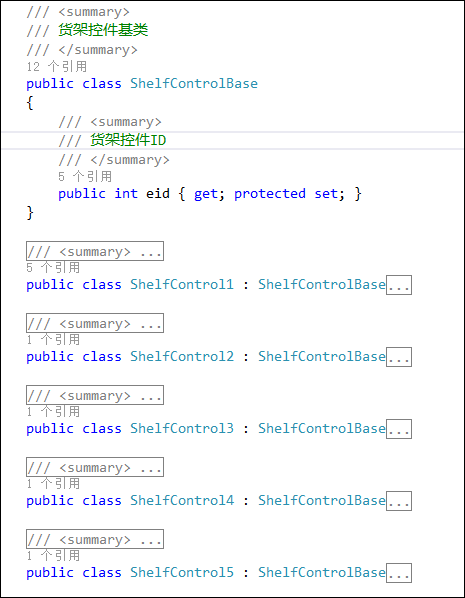
Wir orientieren uns an der Definition Für JSON-Daten werden mehrere Shelf-Control-Objekte definiert, und ihre Beziehungen sind wie folgt.

Wir können Entitätsobjekte basierend auf JSON-Daten modellieren und dann mit diesen Objekten die relevanten Betriebsschnittstellen der Regale weiter definieren. Die Schnittstellendefinition ist wie folgt .
#region 货架管理 /// <summary> /// 增加货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfBanner">货架招牌图片Url</param> /// <param name="shelfName">货架名称</param> /// <param name="controls">货架控件1,2,3,4,5类型的集合</param> /// <returns></returns> AddShelfResult AddShelf(string accessToken, string shelfBanner, string shelfName, List<ShelfControlBase> controls); /// <summary> /// 删除货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfId">货架Id</param> /// <returns></returns> CommonResult DeleteShelf(string accessToken, int shelfId); /// <summary> /// 修改货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfId">货架Id</param> /// <param name="shelfBanner">货架招牌图片Url</param> /// <param name="shelfName">货架名称</param> /// <param name="controls">货架控件1,2,3,4,5类型的集合</param> /// <returns></returns> CommonResult UpdateShelf(string accessToken, int shelfId, string shelfBanner, string shelfName, List<ShelfControlBase> controls); /// <summary> /// 获取所有货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <returns></returns> List<ShelfJson> GetAllShelf(string accessToken); /// <summary> /// 根据货架ID获取货架信息 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfId">货架Id</param> /// <returns></returns> ShelfJson GetShelfById(string accessToken, int shelfId); #endregion
Mit der Definition dieser Schnittstellen müssen wir die entsprechenden Schnittstellen implementieren, um unsere Kapselung in die WeChat-API zu realisieren.
Der Inhalt der Regalverwaltungsimplementierung des WeChat-Shops ist wie folgt (Teil des Inhalts, Ergänzungen, Löschungen und Änderungen).
/// <summary>
/// 增加货架 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfBanner">货架招牌图片Url</param>
/// <param name="shelfName">货架名称</param>
/// <param name="controls">货架控件1,2,3,4,5类型的集合</param>
/// <returns></returns>
public AddShelfResult AddShelf(string accessToken, string shelfBanner, string shelfName, List<ShelfControlBase> controls)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); var data = new
{
shelf_data = new
{
module_infos = controls
},
shelf_banner = shelfBanner,
shelf_name = shelfName
}; string postData = data.ToJson(); return JsonHelper<AddShelfResult>.ConvertJson(url, postData);
} /// <summary>
/// 删除货架 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfId">货架Id</param>
/// <returns></returns>
public CommonResult DeleteShelf(string accessToken, int shelfId)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); var data = new
{
shelf_id = shelfId
}; string postData = data.ToJson(); return Helper.GetExecuteResult(url, postData);
} /// <summary>
/// 修改货架 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfId">货架Id</param>
/// <param name="shelfBanner">货架招牌图片Url</param>
/// <param name="shelfName">货架名称</param>
/// <param name="controls">货架控件1,2,3,4,5类型的集合</param>
/// <returns></returns>
public CommonResult UpdateShelf(string accessToken, int shelfId, string shelfBanner, string shelfName, List<ShelfControlBase> controls)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); var data = new
{
shelf_id = shelfId,
shelf_data = new
{
module_infos = controls
},
shelf_banner = shelfBanner,
shelf_name = shelfName
}; string postData = data.ToJson(); return Helper.GetExecuteResult(url, postData);
}
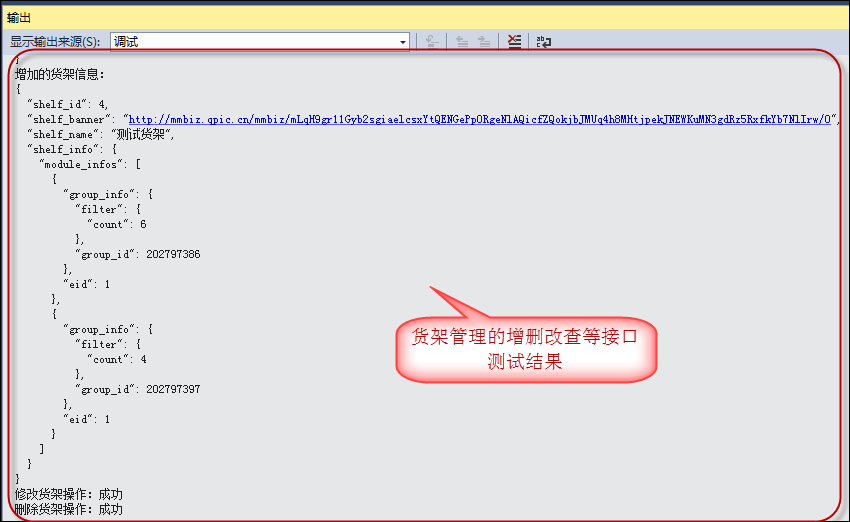
4. Schnittstellentest der WeChat-Ladenregalverwaltung
Da die Objekt- und Schnittstellendefinition der Regalverwaltung komplizierter ist, ist es Muss sein Es erfordert wiederholte Tests, bevor es offiziell verwendet werden kann. Wenn Sie nicht aufpassen, ist es möglich, dass die von Ihnen definierte Entitätsklasse bestimmte Feldinformationen nicht abrufen kann.
Der Einfachheit halber habe ich ein Winform-Projekt erstellt, um jede Schnittstelle separat zu testen.

Für den Schnittstellentest von Regalverwaltungsinhalten lautet der Testcode wie folgt.
private void btnShelf_Click(object sender, EventArgs e)
{
IMerchantApi api = new MerchantApi();
List<ShelfJson> list = api.GetAllShelf(token);
Console.WriteLine(list.ToJson()); foreach(ShelfJson json in list)
{
Console.WriteLine("货架信息:");
ShelfJson getJson = api.GetShelfById(token, json.shelf_id.Value);
Console.WriteLine(getJson.ToJson());
} string shelf_banner = "http://www.php.cn/"; string shelf_name = "测试货架";
ShelfControl1 c11 = new ShelfControl1(6, 202797386);
ShelfControl1 c12 = new ShelfControl1(4, 202797397);
List<ShelfControlBase> controlList = new List<ShelfControlBase>(){c11, c12};
AddShelfResult result = api.AddShelf(token, shelf_banner, shelf_name, controlList); if (result != null && result.shelf_id > 0)
{
Console.WriteLine("增加的货架信息:");
ShelfJson getJson = api.GetShelfById(token, result.shelf_id);
Console.WriteLine(getJson.ToJson());
shelf_name = "测试货架-修改";
controlList = new List<ShelfControlBase>(){c11};
CommonResult updateReuslt = api.UpdateShelf(token, result.shelf_id, shelf_banner, shelf_name, controlList);
Console.WriteLine("修改货架操作:{0}", updateReuslt.Success ? "成功" : "失败");
CommonResult deleteResult = api.DeleteShelf(token, result.shelf_id);
Console.WriteLine("删除货架操作:{0}", deleteResult.Success ? "成功" : "失败");
}
}

Weitere C#-Entwicklung von WeChat-Portalen und -Anwendungen – WeChat-Store-Regalinformationen für Bei Artikeln zum Thema Management achten Sie bitte auf die chinesische PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

