Heim >WeChat-Applet >WeChat-Entwicklung >C#-Entwicklung von WeChat-Portalen und -Anwendungen (15) – Das WeChat-Menü fügt Funktionen zum Scannen, Senden von Bildern und Senden des geografischen Standorts hinzu
C#-Entwicklung von WeChat-Portalen und -Anwendungen (15) – Das WeChat-Menü fügt Funktionen zum Scannen, Senden von Bildern und Senden des geografischen Standorts hinzu
- 高洛峰Original
- 2017-02-18 09:14:561804Durchsuche
Ich habe viele Artikel über die Verwendung von C# zur Entwicklung von WeChat-Portalen und -Anwendungen vorgestellt. Sie haben im Grunde fast alle Schnittstellen gekapselt, die WeChat zu dieser Zeit bieten konnte Es wurde festgestellt, dass der öffentlichen WeChat-Plattform viele Inhalte hinzugefügt wurden, insbesondere die Funktionen zum Scannen, Senden von Bildern und zum Senden geografischer Standorte. Denken Sie vorher darüber nach. Ich wollte dem offiziellen WeChat-Konto eine Funktion zum Scannen von QR-Codes hinzufügen, aber jetzt ist es möglich, und Funktionen wie das Aufnehmen von Fotos und das Hochladen sind ebenfalls verfügbar Mein vorheriges Framework und führt weiter in die Integration und Verwendung dieser neuen Funktionen ein.
1. Offizielle Einführung mehrerer Funktionen von WeChat
1). Scannen Sie den QR-Code, um Ereignisse zu pushen
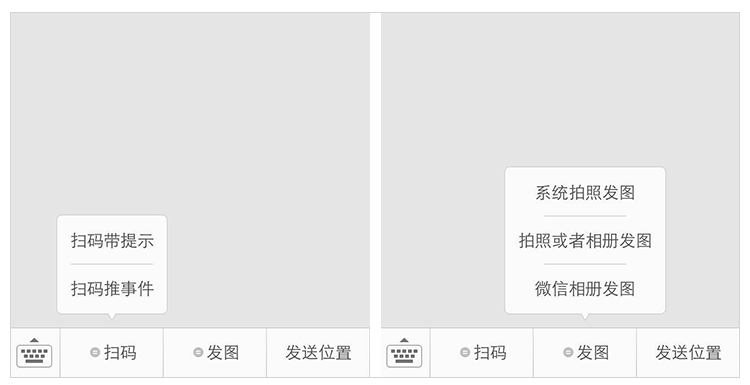
Nachdem der Benutzer auf die Schaltfläche geklickt hat, aktiviert der WeChat-Client das Scan-Tool. Nach Abschluss des Scanvorgangs wird das Scanergebnis angezeigt (wenn es sich um eine URL handelt, wird die URL eingegeben) und das Ergebnis des Scans können an den Entwickler gesendet werden.
2). 🎜>Der Benutzer klickt auf die Schaltfläche. Danach startet der WeChat-Client das Scan-Tool. Nach Abschluss des Scan-Vorgangs wird das Ergebnis des Scans an den Entwickler gesendet. und das Eingabeaufforderungsfeld „Nachrichtenempfang“ wird angezeigt. Anschließend wird möglicherweise die Meldung „Eine Nachricht vom Entwickler erhalten“ angezeigt.
3). Öffnen Sie das System, um Fotos aufzunehmen und Bilder zu senden
Nachdem der Benutzer auf die Schaltfläche geklickt hat, Der WeChat-Client startet das System. Nach Abschluss des Fotoaufnahmevorgangs sendet die Kamera die aufgenommenen Fotos an den Entwickler und sendet das Ereignis an den Entwickler. Gleichzeitig wird die Systemkamera abgelegt eine Nachricht vom Entwickler.
4). Popup zum Aufnehmen von Bildern oder Posten von Bildern im Album
Nachdem der Benutzer auf die Schaltfläche geklickt hat , öffnet der WeChat-Client die Auswahl. Mit dem Tool können Benutzer zwischen „Foto aufnehmen“ oder „Aus dem Handyalbum auswählen“ wählen. Nachdem der Benutzer ausgewählt hat, durchläuft er die beiden anderen Prozesse.
5). Im WeChat-Fotoalbum werden die ausgewählten Fotos nach Abschluss des Auswahlvorgangs an den Entwicklerserver gesendet und das Fotoalbum wird dann möglicherweise geschlossen eine Nachricht vom Entwickler erhalten.
6). Öffnen Sie die geografische Standortauswahl
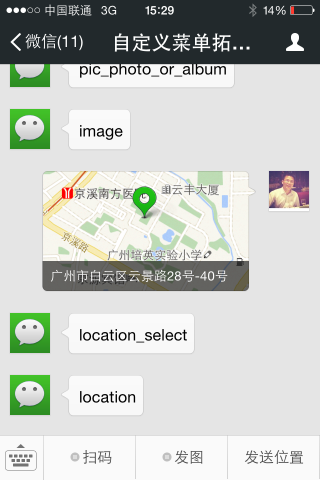
Nachdem der Benutzer auf die Schaltfläche geklickt hat, öffnet sich der WeChat-Client Rufen Sie den geografischen Standort auf. Nach Abschluss des Auswahlvorgangs sendet das Standortauswahltool den ausgewählten geografischen Standort an den Server des Entwicklers und schließt gleichzeitig das Standortauswahltool. Möglicherweise erhalten Sie dann eine Nachricht vom Entwickler.
Bitte beachten Sie jedoch, dass die oben genannten neuen Funktionen nur WeChat iPhone 5.4.1 oder höher und WeChat Android 5.4 oder höher unterstützen, nachdem sie darauf geklickt haben und Entwickler keine Ereignisse normal empfangen können . drücken.
2. Öffentliches Konto für die neue Menüfunktion von WeChat testen
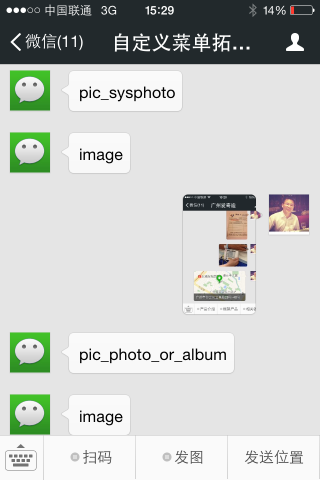
WeChat bietet nicht nur Unterstützung für diese Funktionsmodule, sondern berücksichtigt auch die Bequemlichkeit unserer Entwickler und fügt eine hinzu Das öffentliche Konto „menutest“ ist für uns praktisch zum Testen. Wir suchen im offiziellen Konto nach „menutest“ und folgen ihm dann, um mehrere neue Funktionen zu testen.
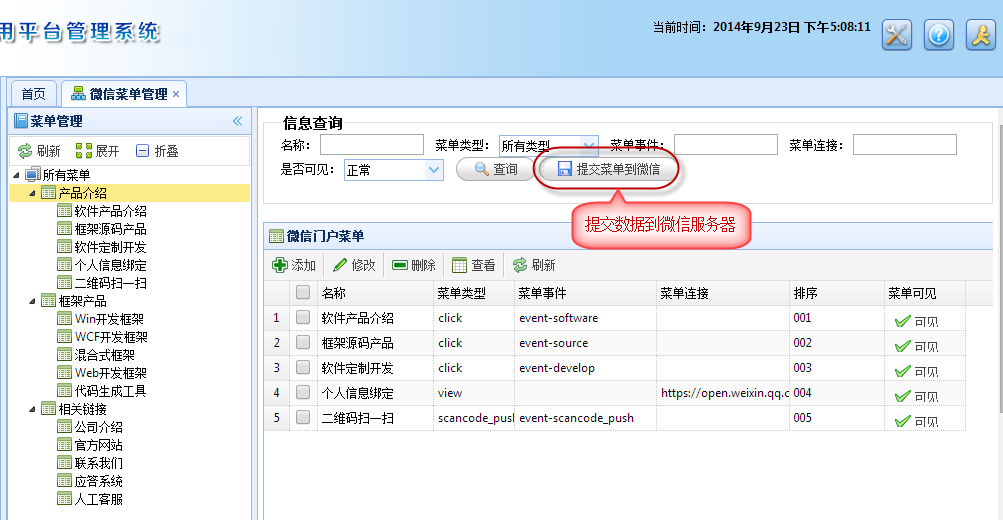
 3. Menüobjekte und Einreichungsmenüs verbessern
3. Menüobjekte und Einreichungsmenüs verbessern
Wie bereits erwähnt, stellt WeChat diese Funktionen bereit und kann in das Menü integriert werden Die Menütypen haben sich von den ursprünglichen zwei Arten von KLICK/ANSICHT auf die aktuellen 8 Arten geändert, wobei 2 QR-Code-Scanvorgänge, 3 Bildvorgänge und 1 geografischer Standortvorgang hinzugefügt wurden.
Erweitern Sie also den Aufzählungstyp des Menüs wie folgt.


/// <summary>
/// 菜单按钮类型 /// </summary>
public enum ButtonType
{ /// <summary>
/// 点击 /// </summary> click, /// <summary>
/// Url /// </summary> view, /// <summary>
/// 扫码推事件的事件推送 /// </summary> scancode_push, /// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送 /// </summary> scancode_waitmsg, /// <summary>
/// 弹出系统拍照发图的事件推送 /// </summary> pic_sysphoto, /// <summary>
/// 弹出拍照或者相册发图的事件推送 /// </summary> pic_photo_or_album, /// <summary>
/// 弹出微信相册发图器的事件推送 /// </summary> pic_weixin, /// <summary>
/// 弹出地理位置选择器的事件推送 /// </summary> location_select
}
当然,一般情况下我们都是在Web后台系统进行的,维护菜单都是在自己微信平台上进行菜单管理,然后一次性提交到微信服务器即可。

而在Web后台,只需要把数据库的数据变化为Json数据提交即可,操作和上面的类似。
/// <summary>
///更新微信菜单 /// </summary>
/// <returns></returns>
public ActionResult UpdateWeixinMenu()
{ string token = base.GetAccessToken();
MenuListJson menuJson = GetWeixinMenu();
IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
}
4、微信扫一扫功能集成
前面讲了,有了最新的功能,我们就可以实现扫一扫功能,从而可以扫描条形码,二维码的功能。有了条形码、二维码的快速和识别,我们就能开发一些如条码查询、商品处理等功能了。
这里我们介绍如何在我的微信开发框架里面整合这个扫一扫的功能处理操作。
前面已经增加了一些新功能的测试菜单,我们要做的就是响应这些事件处理,然后对他们进行应答处理就可以了。
下面是根据事件进行的一些API跳转处理,我们同时定义了几个相关的实体类用来处理他们的信息,如RequestEventScancodePush、RequestEventScancodeWaitmsg、RequestEventPicSysphoto等等。
RequestEventScancodeWaitmsg实体类的代码如下所示,其他的类似处理。
/// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送 /// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")] public class RequestEventScancodeWaitmsg : BaseEvent
{ public RequestEventScancodeWaitmsg()
{ this.MsgType = RequestMsgType.Event.ToString().ToLower(); this.Event = RequestEvent.scancode_waitmsg.ToString(); this.ScanCodeInfo = new ScanCodeInfo();
} /// <summary>
/// 事件KEY值,由开发者在创建菜单时设定 /// </summary>
public string EventKey { get; set; } /// <summary>
/// 扫描信息 /// </summary>
public ScanCodeInfo ScanCodeInfo { get; set; }
}
而根据实体类强类型的处理接口流转操作如下所示。
case RequestEvent.scancode_push:
{ //扫码推事件的事件推送
RequestEventScancodePush info = XmlConvertor.XmlToObject(postStr, typeof(RequestEventScancodePush)) as RequestEventScancodePush; if (info != null)
{
responseContent = actionBLL.HandleEventScancodePush(info);
}
} break; case RequestEvent.scancode_waitmsg:
{ //扫码推事件且弹出“消息接收中”提示框的事件推送
RequestEventScancodeWaitmsg info = XmlConvertor.XmlToObject(postStr, typeof(RequestEventScancodeWaitmsg)) as RequestEventScancodeWaitmsg; if (info != null)
{
responseContent = actionBLL.HandleEventScancodeWaitmsg(info);
}
} break; case RequestEvent.pic_sysphoto:
{ //弹出系统拍照发图的事件推送
RequestEventPicSysphoto info = XmlConvertor.XmlToObject(postStr, typeof(RequestEventPicSysphoto)) as RequestEventPicSysphoto; if (info != null)
{
responseContent = actionBLL.HandleEventPicSysphoto(info);
}
} break;
..................
处理扫描结果并返回的最终代码如下所示。
/// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送的处理 /// </summary>
/// <param name="info">扫描信息</param>
/// <returns></returns>
public string HandleEventScancodeWaitmsg(RequestEventScancodeWaitmsg info)
{
ResponseText response = new ResponseText(info);
response.Content = string.Format("您的信息为:{0},可以结合后台进行数据查询。", info.ScanCodeInfo.ScanResult); return response.ToXml();
}
最后我们测试扫描一个条形码,可以看到返回的结果界面操作如下所示。

5、新菜单功能测试发现的问题
前面介绍了一些新菜单功能模块的集成,我个人对这种扫一扫菜单功能非常赞赏,这也是微信逐步整合更多硬件资源和接口处理的趋向,不过在集成使用的时候,发现公众号偶尔出现闪退的情况,还有就是这些新功能虽然后台能够实现数据的处理和接收,但是有一些不能返回应答消息,很郁闷。也许随着版本研发的加快,这些功能很快得到完善和解决。
另外微信开放平台也投入使用了,好些认证也是300元一年,不过暂时没有其应用的场景,我只是用到了它来获取微信账号的unionid的功能,其他功能慢慢了解吧。
还有就是微信的企业号也已经出来了,而且我也已经申请认证通过,它的开发用户的API也有不少,有空继续研究并整合到微信开发框架里面吧。
更多C#开发微信门户及应用(15)-微信菜单增加扫一扫、发图片、发地理位置功能 相关文章请关注PHP中文网!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

