Heim >Web-Frontend >HTML-Tutorial >Grundlegendes Lern-Tutorial zum Tabellen-Tag in HTML
Grundlegendes Lern-Tutorial zum Tabellen-Tag in HTML
- 高洛峰Original
- 2017-02-17 16:10:401575Durchsuche
Die Verwendung des Tabellen-Tags zum Anzeigen von Tabelleninhalten im Web ist eine der grundlegendsten Funktionen von HTML. Hier werfen wir einen Blick auf das grundlegende Lern-Tutorial des Tabellen-Tags in HTML
Die Tag-Zusammensetzung der Tabelle
Die Tabelle in HTML besteht aus
| -Tag wird zum Definieren der Spalten der Tabelle verwendet. Das | -Tag ist ebenfalls eine Unterklasse des | |
| , und |
|---|
| festlegen ;tr>-Tag Es gehört zur gleichen Ebene und der Header erscheint normalerweise vor dem | ||
|---|---|---|
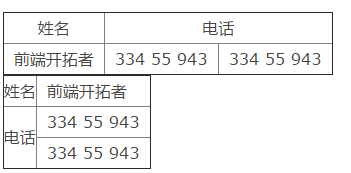
| -Tags wird automatisch fett dargestellt. Zusammenführen von Zellen Das Zusammenführen von Zellen wird in vertikales Zusammenführen und horizontales Zusammenführen unterteilt. Beim Zusammenführen müssen Sie feststellen, ob in anderen Zeilen und Spalten entsprechende Anzahlen von Zellen vorhanden sind . Beim horizontalen Zusammenführen von Zellen wird das Attribut colspan verwendet, dessen Wert eine Zahl ist, die die Anzahl der zusammenzuführenden Zellen bestimmt. Beispielsweise bedeutet colspan="2", dass zwei Zellen rechts zusammengeführt werden. Beim vertikalen Zusammenführen von Zellen wird das Attribut rowspan verwendet, das mit dem horizontalen Zusammenführungsattribut identisch ist. Es bestimmt auch die Anzahl der Zellen, die in numerischer Form zusammengeführt werden sollen. Rowspan="2" bedeutet beispielsweise das Zusammenführen von zwei Zellen nach unten. Beispiel-Demonstrationscode: <table border=“1”> <tr> <th>姓名</th> <th colspan=“2”>电话</th> </tr> <tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td> </tr> </table><h4>横跨两行的单元格:</h4> <table border=“1”> <tr> <th>姓名</th> <td>Bill Gates</td> </tr> <tr> <th rowspan=“2”>电话</th> <td>555 77 854</td> </tr> <tr> <td>555 77 855</td> </tr> </table> Beispiel-Demonstrationseffekt:
Zellrand
|