Heim >WeChat-Applet >WeChat-Entwicklung >C#-Entwicklung des WeChat-Portals und Anwendungssynchronisierung der WeChat-Benutzergruppeninformationen im Verwaltungssystem
C#-Entwicklung des WeChat-Portals und Anwendungssynchronisierung der WeChat-Benutzergruppeninformationen im Verwaltungssystem
- 高洛峰Original
- 2017-02-17 15:11:521854Durchsuche
In den vorherigen Artikeln haben wir schrittweise von der ursprünglichen WeChat-API-Kapselung zum Verwaltungssystem der WeChat-Anwendungsplattform übergegangen und das Schnittstellendesign von WeChat-Daten sowie die Logik der zugehörigen Verarbeitungsvorgänge schrittweise eingeführt Ich hoffe, Ihnen den WeChat-Anwendungsentwicklungsprozess von einer höheren Ebene aus näher bringen zu können. In diesem Artikel wird hauptsächlich erläutert, wie der Synchronisierungsvorgang von WeChat-Benutzergruppeninformationen im Verwaltungssystem realisiert wird.
Tatsächlich liegt der Grund, warum WeChat so beliebt ist, hauptsächlich in den Benutzerinformationen. Daher ist es sehr wichtig, die folgenden Benutzerdaten von WeChat-Konten zu synchronisieren und zu verwalten. Mit den Daten von WeChat-Benutzern können Sie eine Verbindung zu jedem Ihrer Anwendungssysteme herstellen, um eine system-mobile Kundendatenintegration zu erreichen. Sie können auch Marketingmanagement für Benutzer durchführen, z. B. das Versenden von Produktneuigkeiten, Servicenachrichten usw., an denen Benutzer interessiert sind , der sich gut ausbauen lässt.
In einem früheren Aufsatz „C#-Entwicklung von WeChat-Portalen und -Anwendungen (5) – Benutzergruppen-Informationsmanagement“ habe ich einmal verschiedene zugrunde liegende API-Kapselungsvorgänge von WeChat-Gruppen vorgestellt, zu denen hauptsächlich die erweiterte .NET-Gruppierung gehört stellt eine API für WeChat bereit, tauscht alle Informationen und Daten über eine Entität aus, was es für uns bequemer macht, die API aufzurufen, um verschiedene WeChat-Transaktionen abzuwickeln, und so den Grundstein für die Verwaltung der WeChat-Anwendungsplattform legt. In diesem Artikel wird der API-Kapselungsprozess für die gesamte WeChat-Gruppenverwaltung und Benutzergruppenverwaltung vorgestellt, einschließlich der folgenden Aspekte:
1) Erstellen Sie eine Gruppe
2) Fragen Sie alle Gruppen ab
3) Fragen Sie die Gruppe ab Benutzer gehört zu
4) Ändern Sie den Gruppennamen
5) Verschieben Sie die Benutzergruppe
1. Benutzergruppierung, Schnittstellendesign im Verwaltungssystem
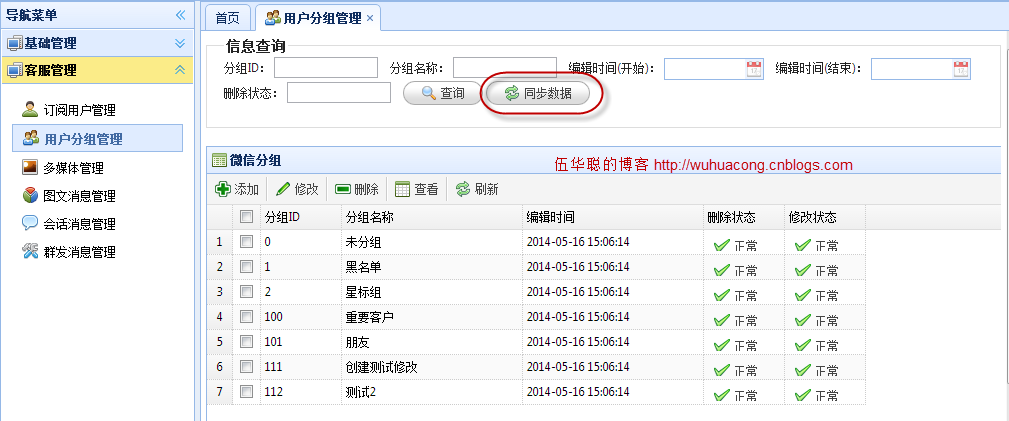
Vorgänge für die oben genannten WeChat-Gruppen Wir können im WeChat-Anwendungsverwaltungssystem ein Modul entwerfen, um WeChat-Gruppendaten zu verwalten. In diesem Modul können wir Gruppen erstellen, Gruppen ändern, Gruppen anzeigen und andere grundlegende Vorgänge implementieren Der Vorgang besteht hauptsächlich darin, die neu hinzugefügten Gruppeninformationen zu WeChat hinzuzufügen. Das Löschen wird derzeit von WeChat nicht unterstützt. Schließlich können wir die geänderten Daten vom WeChat-Server synchronisieren. Um zu vermeiden, dass die Daten während der Synchronisierung nicht erfolgreich sind, müssen wir die geänderten Datensätze markieren.
Im Verwaltungssystem ist das Listenverwaltungsschnittstellendesign für WeChat-Gruppen wie folgt.

Beim Erstellen einer Gruppe müssen wir nur einen Gruppennamen hinzufügen. Das Interface-Design ist ebenfalls einfach, aber wir entwerfen die erstellte ID als zukünftige Synchronisierung neue Identifikation.

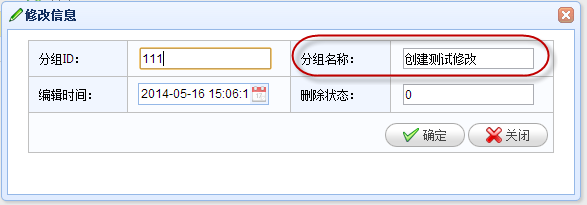
Die Oberfläche zum Bearbeiten von Gruppeninformationen ist wie unten dargestellt. Wenn Gruppen bearbeitet und gespeichert werden, merkt sich das System diese geänderten Gruppen.

2. Anzeige des Gruppensynchronisationsoperationscodes
Um die Verwaltung der Gruppensynchronisation besser zu realisieren, habe ich den Gruppenoperationscode in einem MVC-Steuerelement gekapselt Mit der Servermethode kann der Seitencode über Ajax-Aufrufe synchronisiert werden. Wenn die Synchronisierung erfolgreich ist oder fehlschlägt, wird der Benutzer aufgefordert, uns die Ergebnisse mitzuteilen.
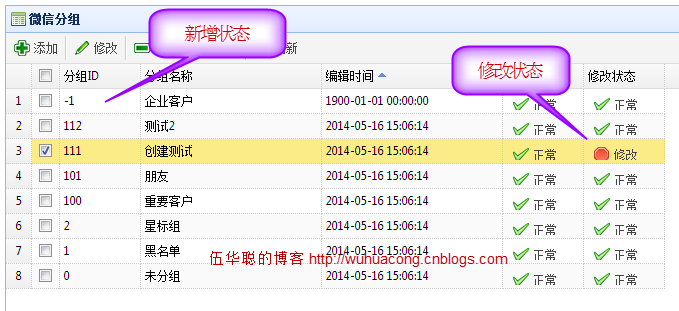
Erstellen Sie beim Synchronisieren eine Gruppe auf dem Server für den neu hinzugefügten lokalen Inhalt. Ändern Sie dann den geänderten Gruppennamen auf dem Server und führen Sie dann die Synchronisierungslistenverarbeitung durch. Die Listenschnittstelle kann wie folgt aussehen Wie in der Abbildung gezeigt, gibt es neue Datensätze mit der ID = -1 und nach der Änderung auch Datensätze mit Änderungsflags.

Die Synchronisierungsschaltflächenoperation der Benutzergruppierung besteht darin, einen Skriptcode aufzurufen. Der spezifische Code lautet wie folgt.
//绑定提交按钮的的点击事件
function BindSyncDataEvent() {
$("#btnSyncData").click(function () {
$.messager.confirm("提交确认", "您确认需要和微信服务器同步分组信息吗?", function (action) {
if (action) {
//提交数据
$("#loading").show();
$.ajax({
url: '/Group/SyncGroup',
type: 'post',
dataType: 'json',
success: function (data) {
if (data.Success) {
$("#grid").datagrid("reload");
$.messager.alert("提示", "同步成功");
}
else {
$.messager.alert("提示", "同步失败:" + data.ErrorMessage);
}
},
data: ''
});
$("#loading").fadeOut(500);
}
});
});
}
Der rote Teil oben ist die MVC-Controller-Methode, die über Jquery aufgerufen wird. Der spezifische Funktionscode lautet wie folgt.
/// <summary>
/// 同步服务器的分组信息 /// </summary>
/// <returns></returns>
public ActionResult SyncGroup()
{ string accessToken = GetAccessToken();
CommonResult result = BLLFactory<Group>.Instance.SyncGroup(accessToken); return ToJsonContent(result);
}
从上面,我们没有看到太多的逻辑,为了方便我对他们进行了进一步的封装,把它放到了业务逻辑层进行处理了。具体我们看看它的代码逻辑吧,这里为了所有的数据库操作更加快捷和完整,使用了事务的操作,我把相关的代码贴出来,方便大家了解逻辑。
/// <summary>
/// 同步服务器的分组信息 /// </summary>
/// <returns></returns>
public CommonResult SyncGroup(string accessToken)
{
CommonResult result = new CommonResult(); try
{
IUserApi api = new UserApi(); using (DbTransaction trans = baseDal.CreateTransaction())
{ //先把本地标志groupId = -1未上传的记录上传到服务器,然后进行本地更新
string condition = string.Format("GroupID = '-1' ");
List<GroupInfo> unSubmitList = base.Find(condition); foreach (GroupInfo info in unSubmitList)
{
GroupJson groupJson = api.CreateGroup(accessToken, info.Name); if (groupJson != null)
{
info.GroupID = groupJson.id;
baseDal.Update(info, info.ID, trans);
}
} //把标志为修改状态的记录,在服务器上修改
condition = string.Format("GroupID >=0 and Modified =1 ");
List<GroupInfo> unModifyList = base.Find(condition); foreach (GroupInfo info in unModifyList)
{
CommonResult modifyed = api.UpdateGroupName(accessToken, info.GroupID, info.Name); if (modifyed != null && modifyed.Success)
{
info.Modified = 0;//重置标志 baseDal.Update(info, info.ID, trans);
}
}
//删除具有删除标志的分组 //condition = string.Format("GroupID >=100 and Deleted=1 "); //List<GroupInfo> unDeletedList = base.Find(condition); //foreach (GroupInfo info in unDeletedList) //{ // CommonResult deleted = api.DeleteGroup(accessToken, info.GroupID, info.Name); // if (deleted != null && deleted.Success) // { // baseDal.Delete(info.ID, trans); // } //}
List<GroupJson> list = api.GetGroupList(accessToken); foreach (GroupJson info in list)
{
UpdateGroup(info, trans);
} try
{
trans.Commit();
result.Success = true;
} catch
{
trans.Rollback(); throw;
}
}
} catch (Exception ex)
{
result.ErrorMessage = ex.Message;
} return result;
}
在Jquery同步的时候,我们为了避免等待时间过久而无法判断程序是否正常在工作,最好增加一个忙碌的提示操作,因为我们使用了Ajax调用,所以我们可以统一设置Ajax的忙碌和完成状态,具体设置代码如下所示。
//用来统一请求忙碌显示的设置
$.ajaxSetup({
beforeSend: function () {
$("#loading").show();
},
complete: function () {
$("#loading").hide();
}
});
如果感兴趣或者体验相关的微信功能,可以关注我的微信了解下。具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

更多C#开发微信门户及应用-在管理系统中同步微信用户分组信息 相关文章请关注PHP中文网!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

