Heim >Web-Frontend >CSS-Tutorial >Verwenden Sie den Rand, um ein Dreiecksprinzip zu erstellen
Verwenden Sie den Rand, um ein Dreiecksprinzip zu erstellen
- 高洛峰Original
- 2017-02-17 13:36:121612Durchsuche
Auf der Startseite der Website werden manchmal einige Dreiecke verwendet. Zusätzlich zur Verwendung von Bildern können die entsprechenden Dreiecke auch mithilfe des Border-Attributs von CSS erstellt werden. Wie verwendet man also Ränder, um Dreiecke zu erstellen?
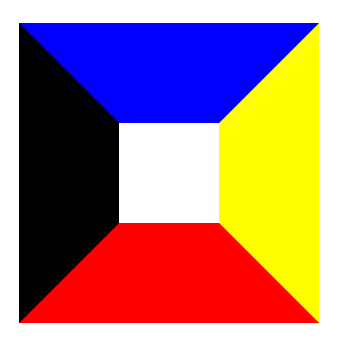
Sehen Sie sich zunächst das folgende Beispiel an:
CSS-Code:
width:100px; height:100px; border-top: solid 100px blue; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
Laufergebnis:

Aus den angezeigten Ergebnissen können Sie ersehen, dass die Schnittpunkte der Ränder eine 45°-Halbierung bilden. Wie wird es also aussehen, wenn die Breite und Höhe des Elements auf 0 gesetzt sind? ?
Code:
width: 0; height: 0; border-top: solid 100px blue; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
Ergebnis ausführen:

Auf diese Weise , wir Sie sehen vier gleichseitige Dreiecke. Was wir also wollen, ist ein Dreieck. Was sollen wir tun? Stellen Sie sich vor, wie würde es aussehen, wenn wir eine Kante entfernen würden?
Code:
width: 0; height: 0; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
Laufergebnis:

Diesmal Wir sehen drei Dreiecke, wenn wir Schwarz und Gelb durch transparente ersetzen. Bleibt dann ein rotes gleichseitiges Dreieck?
Code:
width: 0; height: 0; border-left: solid 100px transparent; border-right: solid 100px transparent; border-bottom: solid 100px red;
Laufergebnis:

Offensichtlich, A Dreieck erscheint. Wir können versuchen, die Breite des Rahmens zu ändern oder andere Seiten auszublenden, um andere Dreiecke zu erhalten.
Code:
width: 0; height: 0; border-left: solid 100px transparent; border-right: solid 100px transparent; border-bottom: solid 50px red;
Laufergebnis:

Code:
width: 0; height: 0; border-top: solid 100px transparent; border-bottom: solid 100px transparent; border-left: solid 150px black;
Laufergebnis:

Code:
width: 0; height: 0; border-top: solid 100px transparent; border-left: solid 150px black;
Laufergebnisse:

Zusammenfassung: Sie können Dreiecke erstellen, indem Sie einen oder zwei Ränder entfernen und die entsprechenden Ränder transparent festlegen. kann auf verschiedene Arten transformiert werden, weitere Beispiele werden nicht aufgeführt.
Weitere verwandte Artikel zum Prinzip der Verwendung von Rändern zum Erstellen von Dreiecken finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich CSS3-N-Typ-Selektoren auf bestimmte Klassen beschränken?
- Game AI: Die Bots schlagen zurück!
- CSS Art Meets Space: Ein Kunstprojekt zum Thema Weltraum
- ## Warum überschreitet ein Flex-Element mit „flex: 1' seine übergeordnete Höhe in Firefox, aber nicht in Chrome?
- Wie richte ich Inhalte in einer Flexbox richtig aus, wenn sie die Containerbreite überschreiten?

