Heim >Web-Frontend >js-Tutorial >Die untere Fußzeile von ionic
Die untere Fußzeile von ionic
- 黄舟Original
- 2017-02-17 13:35:001182Durchsuche
1. Beispielhintergrund
ionischer Titel ist Balkenkopfzeile, Untertitel ist Balkenunterkopfzeile und unterer Titel ist Balkenfußzeile
2. Implementierungsquellcode
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>ionic之底部bar-footer</title>
<link rel="stylesheet" href="../css/ionic.css" />
<script type="text/javascript" src="../js/ionic.bundle.js" ></script>
<script>
var app = angular.module("footerApp",["ionic"]);
app.controller("footerController",function($scope){
$scope.header = "标题";
$scope.subheader = "副标题";
$scope.footer = "底部";
});
</script>
</head>
<body ng-app="footerApp" ng-controller="footerController">
<p class="bar bar-header bar-dark">
<label class="title">{{header}}</label>
</p>
<p class="bar bar-subheader bar-calm">
<label class="title">{{subheader}}</label>
</p>
<p class="bar bar-footer bar-energized">
<label class="title">{{footer}}</label>
</p>
</body>
</html>
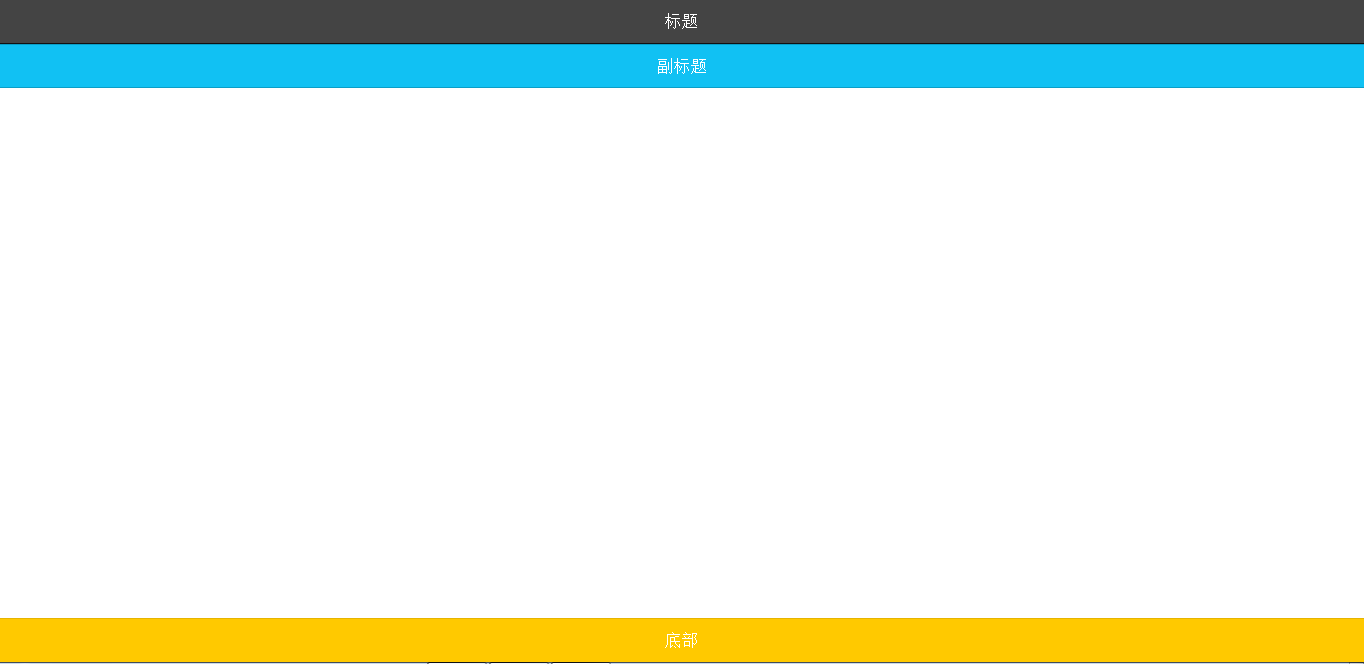
3. Umsetzungsergebnisse

Das Obige ist In der unteren Leiste des Ionic-Footer-Inhalts beachten Sie bitte die chinesische PHP-Website (www.php.cn), um weitere verwandte Inhalte zu erhalten!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Taste im ionischen StilNächster Artikel:Taste im ionischen Stil
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

