Heim >Web-Frontend >HTML-Tutorial >So konvertieren Sie kleine SVG-Bilder in HTML-Schriftdiagramme
So konvertieren Sie kleine SVG-Bilder in HTML-Schriftdiagramme
- 高洛峰Original
- 2017-02-17 13:29:121781Durchsuche
Selbst erstellter einfacher Anwendungsfall für Schriftartendiagramme: Demo ansehen
Produktionsschritte:
1: Melden Sie sich auf der Online-Website des Produktionstools an
https://icomoon .io/
2: Der rote 
-Button in der oberen rechten Ecke geht zu: https://icomoon.io/app/#/select
3: Klicken Sie auf die obere linke Ecke: Importsymbole

, um Ihr eigenes SVG-Bild zu importieren, das dann auf die Online-Website hochgeladen wird
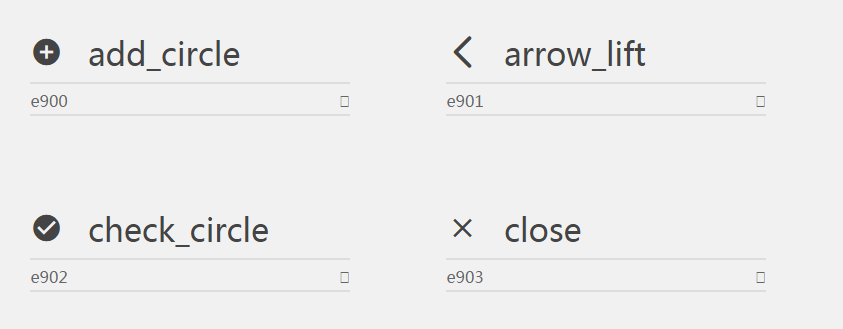
4: Klicken Sie, um das gerade hochgeladene Diagramm auszuwählen. Das kleine Diagramm sieht wie folgt aus:

5: Klicken Sie nach der Auswahl auf 
Schaltfläche in der unteren rechten Ecke, um das Schriftartendiagramm automatisch zu generieren

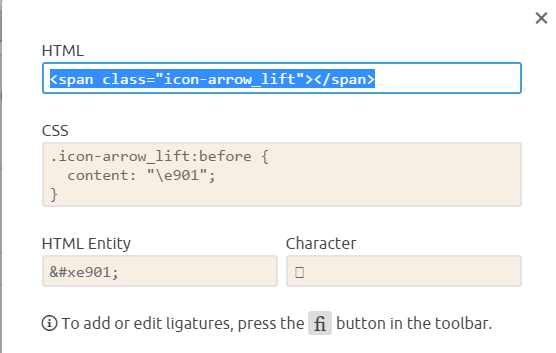
Sie können die entsprechenden Schriftarten und CSS einführen, um die durch das Element angegebene Klasse wie folgt zu verwenden. . Ist es nicht erstaunlich?~

6: Das  in der oberen linken Ecke ist die Grundeinstellung zum Generieren des Schriftartendiagramms. Nach der Einstellung können Sie auf klicken
in der oberen linken Ecke ist die Grundeinstellung zum Generieren des Schriftartendiagramms. Nach der Einstellung können Sie auf klicken
Download-Schaltfläche zum Herunterladen der gerade erstellten Schriftartentabelle. Nach der Dekomprimierung sind die entsprechenden Schriftarten und CSS-Dateien für die Verwendung vorhanden. 

