Heim >Web-Frontend >js-Tutorial >AngularJS ng-show-Direktive
AngularJS ng-show-Direktive
- 黄舟Original
- 2017-02-16 13:35:171288Durchsuche
1. Problemhintergrund
ng-show-Anweisung von AngularJS: Wenn der Wert wahr ist, wird das HTML-Element angezeigt versteckt
2. Implementierungsquellcode
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AngularJS之ng-show指令</title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="" ng-init="flag=true">
<button ng-show="flag">查询</button><br>
<input type="checkbox" ng-model="flag" />老鼠<br>
<input type="radio" ng-show="!flag" />猫<br>
<label>{{flag}}</label>
</p>
</body>
</html>
3. Quellcode implementieren
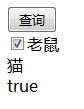
(1) Aktivieren Sie das Kontrollkästchen
Das Kontrollkästchen
Deaktivieren Sie das Kontrollkästchen, die Schaltfläche ist versteckt und das Optionsfeld wird 
Das Obige ist der Inhalt des ng-show-Befehls von AngularJS. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)! 
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:AngularJS ng-hide-DirektiveNächster Artikel:AngularJS ng-hide-Direktive
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

