Heim >Web-Frontend >CSS-Tutorial >CSS-Float-Layoutprozess und das klischeehafte dreispaltige Layout
CSS-Float-Layoutprozess und das klischeehafte dreispaltige Layout
- 高洛峰Original
- 2017-02-16 13:27:411366Durchsuche
Dieser Artikel fasst zusammen, wie das Float-Attribut in CSS für das Layout verwendet wird. Tatsächlich gibt es im Internet viele Artikel, die dieses Thema diskutieren, aber ich habe das Gefühl, dass keiner davon auf den Punkt kommt. Lassen Sie uns einmal über eine alte Geschichte sprechen: CSS-Float-Layout
Die Verwendung von CSS zum Layouten von Webseiten ist die Grundkompetenz des Frontends. Zweispaltiges Layout und dreispaltiges Layout sind auch die Grundfragen des Front-End-Interview. Im Allgemeinen können Sie die CSSposition-Eigenschaft für das Layout oder die CSSfloat-Eigenschaft für das Layout verwenden. Ersteres eignet sich für das Layout der Homepage, da der Inhalt der Homepage oft vollständig kontrolliert werden kann. Letzteres eignet sich für Layoutvorlagen, bei denen Sie keine Kontrolle über den in der Vorlage ausgefüllten Inhalt haben – zum Beispiel können Sie beim Bearbeiten einer WordPress-Vorlage sicherlich nicht die Länge jedes Blogbeitrags berücksichtigen. Dieser Blog-Beitrag soll zusammenfassen, wie das Float-Attribut in CSS für das Layout verwendet wird. Tatsächlich gibt es im Internet viele Artikel, die dieses Thema diskutieren, aber ich habe das Gefühl, dass keiner davon auf den Punkt kommt. Lassen Sie uns über etwas Altmodisches sprechen, das Float-Layout von CSS. Eigenschaften von
p
Das grundlegende HTML-Element p des Layouts weist mehrere Eigenschaften auf, die sich auf das nachfolgende Layout auswirken. Beachten Sie, dass die folgenden Funktionen nur für p gelten, ohne die Breitenattribute und Höhenattribute anzugeben, da wir dies während des Layoutprozesses mit Float nur an bestimmten Positionen tun (wird später detailliert beschrieben).
•Ein leeres p hat keine Höhe.
•p mit Inhalten, deren Höhe von der Höhe des Inhalts abhängt.
•Wenn das Float-Attribut nicht angegeben ist, füllt die Breite von p die Breite des übergeordneten Elements (unabhängig davon, ob es leer ist oder nicht).
•Wenn das Float-Attribut angegeben ist, hängt die Breite von p von der Breite des inneren Elements ab (ein leeres p hat also nach Angabe des Float-Attributs weder Höhe noch Breite).
Viele Tutorials im Internet geben oft die Breite oder Höhe von p an und erklären dann das Float-Attribut, was mich beim Erlernen des Layouts wirklich behindert. Denken Sie daran, dass wir die Breite von p nur an einer bestimmten Stelle angeben.
Float-Layout-Prozess
Während der Übung wurde mir eines klar: p wird in der Reihenfolge im HTML-Dokument gerendert. Mit anderen Worten, wir bestimmen zuerst die Position des vorherigen p auf der Seite und dann die Position des nächsten p. Vielleicht ist dieser Punkt offensichtlich, aber er ist wirklich der Schlüssel zum Verständnis des Float-Layouts und wird in anderen Tutorials im Internet selten erwähnt.
Es gibt ein HTML-Dokument wie das folgende
Der Code lautet wie folgt:
<!DOCTYPE>
<html>
<head>
<style type="text/css">
#header{background-color: gray;}
#content{background-color: red;}
#sidebar{background-color: blue;}
#sidebar2{background-color: green;}
#footer{background-color: yellow;}
</style>
</head>
<body>
<p id="page">
<p id="header"><h1>这里是标题</h1></p>
<p id="sidebar">
<p>侧边栏</p>
</p>
<p id="sidebar2">
<p>侧边栏2:地图投影,是将地球表面投影到地图平面的过程,将地理坐标转换为平面直角坐
标的过程。因为毕业论文需要,我重新回顾了一下地图投影的知识并且作了比较全面且简洁的总
结。如果你之前未系统了解过地图投影,又对地图投影感兴趣,这篇博文也许能成为一篇简洁务
实的阅读材料。</p>
</p>
<p id="content">
<p>这里是一些文字</P>
<p>再来一大段文字</P>
<p>地图投影,是将地球表面投影到地图平面的过程,将地理坐标转换为平面直角坐标的过程。
因为毕业论文需要,我重新回顾了一下地图投影的知识并且作了比较全面且简洁的总结。如果你
之前未系统了解过地图投影,又对地图投影感兴趣,这篇博文也许能成为一篇简洁务实的阅读材
料。</p>
</p>
<p id="footer"><p>没人关注的页脚</P></p>
</p>
</body>
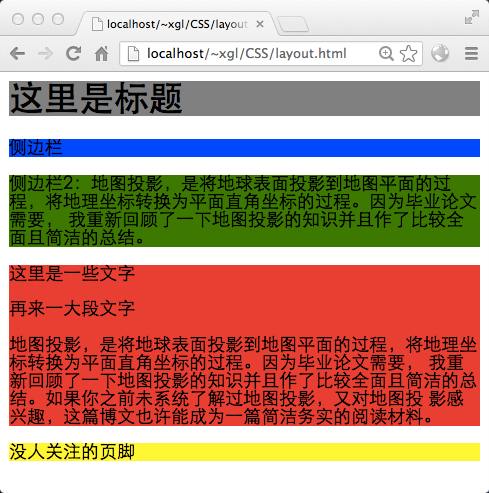
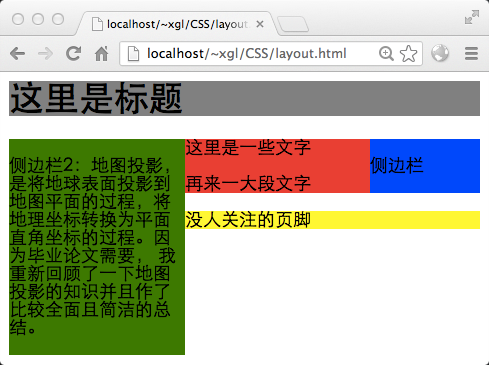
</html>Insgesamt 5 p's Stellen Sie sicher, dass diese ps Höhe und Breite haben. Fügen Sie etwas Text hinzu. Es gibt noch keine Float-Attribute, daher nimmt jedes p die gesamte Breite des übergeordneten Elements ein und die Höhe wird durch den darin enthaltenen Inhalt bestimmt. Der Rendering-Effekt ist wie folgt:

Was macht der Browser, wenn ein Element ein Float-Attribut hat? Ich denke, es ist so:
1. Der Rendering-Browser erkennt, dass dieses Element das float:right-Attribut hat,
2 begrenzt die Breite von p entsprechend seinem Inhalt (anstatt zu versuchen, das zu füllen Breite des übergeordneten Elements)
3. Trennen Sie sich vom Dokumentenfluss und wählen Sie eine Position wie diese zum Rendern aus:
1. Seien Sie zunächst in einem Bereich, der nicht vom Dokumentenfluss belegt ist, da er sonst möglicherweise den bereits vorhandenen überschreibt gerendertes Dokument.
2. Zweitens gibt es keine anderen Float-Elemente.
3. Schließlich wird der Dokumentenfluss nach dem Rendern nicht beeinträchtigt. Der Dokumentenfluss verläuft wie vorgesehen, der Inhalt des Dokuments umgeht jedoch automatisch Float-Elemente.
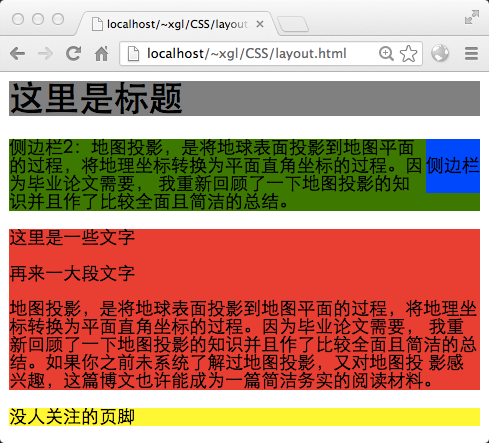
Versuchen Sie, das float:left-Attribut von p#sidebar festzulegen:
Der Code lautet wie folgt:
#sidebar{
float: right;
}
Die Seitenleiste nicht schwebend zur Titelleiste, obwohl sich rechts von der Titelleiste kein Text befindet. Dies liegt daran, dass die Titelleiste vor der Seitenleiste gerendert wird. Nachdem der Browser die Titelleiste gerendert hat, hat er vergessen, ob sich auf der rechten Seite der Titelleiste Inhalt befindet, sodass er die Seitenleiste nicht an den Titel verschieben kann, da die Gefahr eines Überschreibens besteht der Originalinhalt auf der Leiste. Als nächstes wird der Dokumentfluss auf die gleiche Weise gerendert, mit der Ausnahme, dass der Text das schwebende Element umgeht, als ob das schwebende Element nicht vorhanden wäre.
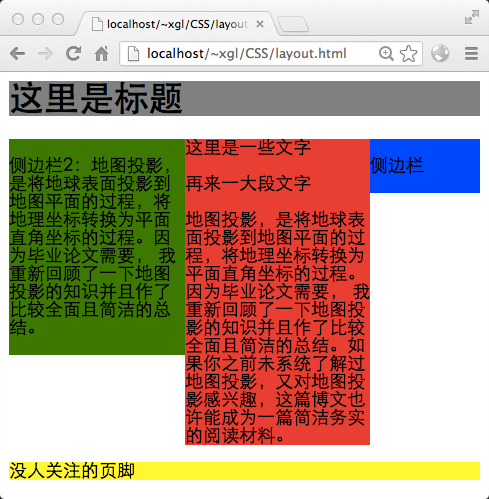
Wir möchten, dass sich Seitenleiste 2 auf der linken Seite und Seitenleiste 1 auf der rechten Seite befindet. Da sich in Sidebar 2 viel Inhalt befindet, muss die Breite begrenzt werden. Begrenzen Sie der Schönheit halber die Breite auf 1 und weisen Sie der Seitenleiste 2 das Float-Attribut zu.
Der Code lautet wie folgt:
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 180px;
}
Es sieht ein bisschen aus wie ein dreispaltiges Layout. Normalerweise möchten wir jedoch nicht, dass die mittlere Spalte unter die Seitenleiste hinausragt, wenn sie höher als die Seitenleiste ist. Die zu diesem Zeitpunkt üblicherweise verwendete Technik besteht darin, Randattribute zur mittleren Spalte hinzuzufügen, und die Werte links und rechts sind die Werte der beiden Seitenspalten.
Der Code lautet wie folgt:
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 160px;
}
#content{
margin-left: 160px;
margin-right: 100px;
}
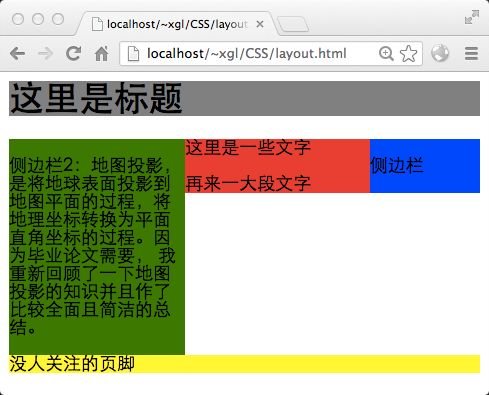
很好,一个三栏布局就完成了。虽然看上去很好,但是如果中栏的高度小于侧边栏会怎样?把中栏里的内容都删掉大部分,然后:

见鬼,页脚上去了……这可不是我希望的。那么还有一个技巧,就是在页脚使用clear属性。这个属性的作用就是,使文档流中元素在布局的时候,不允许左侧或右侧出现浮动元素。如果有,则在浮动元素的下方进行渲染。这里,为页脚添加clear属性。
代码如下:
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 160px;
}
#content{
margin-left: 160px;
margin-right: 100px;
}
#footer{
clear: both;
}
页脚也正常了,这样,一个三栏布局就最终完成了。
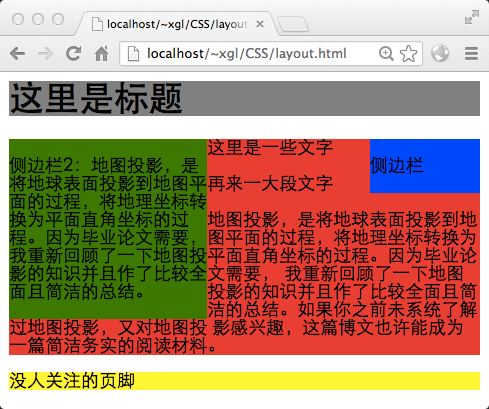
最后,再来看一个例子吧,这个例子将解释两个问题:
1.当可渲染区域去除掉已有的浮动元素,剩下的那一块区域,其顶部不足以容纳浮动元素时,浮动元素将放弃渲染在顶部,而渲染在前面那个浮动元素的下方。
2.在以上的情况下,两个浮动元素仍然不在文档流中,可能会产生一些诡异的现象。
恢复中栏的内容,并改写CSS代码如下:
代码如下:
#sidebar{
float: right;
width: 200px;
}
#sidebar2{
float: left;
width: 300px;
}
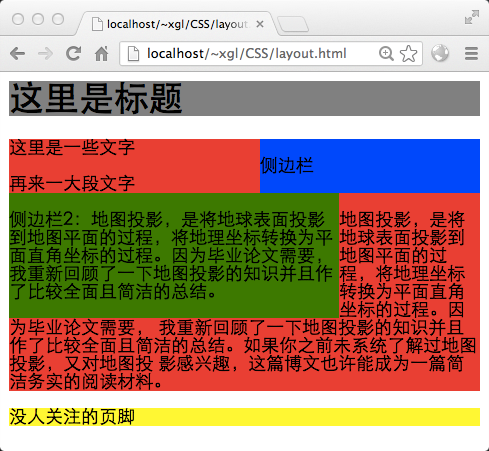
这张图就清晰地说明了浮动元素其实是不在文档流之中的。首先,浏览器页面没有500像素宽,所以侧边栏2没法在顶部渲染(侧边栏1的存在使空间不够了),这时文档流仅仅进行到标题栏。因此中栏从标题栏下方开始渲染,为了绕开两个侧边栏,只好先在左上角写几个字,然后到侧边栏2右侧憋屈地渲染,最后才正常地舒展开(你可以这样想象,绿色和蓝色的后面,其实是没有文字的红色)。
更多CSS Float布局过程与老生常谈的三栏布局 相关文章请关注PHP中文网!

