Heim >Web-Frontend >js-Tutorial >Fortgeschrittene Front-End-Grundlagen (3): Detaillierte Erläuterung variabler Objekte, die Ihnen zeigen, wie Sie die Variablenverbesserung auf allgemeiner Ebene erklären können
Fortgeschrittene Front-End-Grundlagen (3): Detaillierte Erläuterung variabler Objekte, die Ihnen zeigen, wie Sie die Variablenverbesserung auf allgemeiner Ebene erklären können
- 阿神Original
- 2017-02-15 16:05:181595Durchsuche

Die Begeisterung für die Arbeit war seit Beginn des neuen Jahres nicht sehr groß und ich befinde mich in diesen Tagen in einem Zustand der Inaktivität. Ich möchte morgens nicht aufstehen und ich möchte nicht zur Arbeit gehen, wenn ich aufstehe. Offensichtlich war mein Arbeitseifer vor dem Urlaub noch sehr groß und ich hatte über das kleine Programmprojekt nachgedacht. Nach der Rückkehr aus dem Urlaub war mein Arbeitsstil jedoch völlig anders. Ich habe das Gefühl, ein schweres Post-Holiday-Syndrom zu haben. Glücklicherweise habe ich ein paar Artikel geschrieben, um zu zeigen, dass diese Woche nicht völlig verschwendet war. In diesem Artikel werden Sie mit variablen Objekten vertraut gemacht.
In JavaScript müssen wir zwangsläufig Variablen und Funktionen deklarieren, aber wie findet der JS-Parser diese Variablen? Wir müssen auch ein tieferes Verständnis des Ausführungskontexts haben.
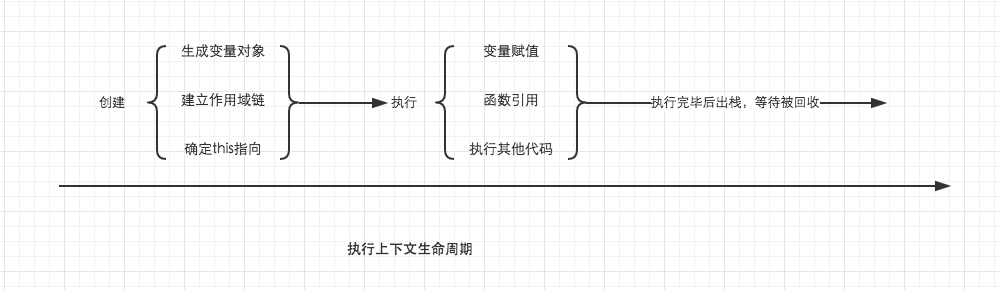
Im vorherigen Artikel wussten wir bereits, dass beim Aufruf (Aktivieren) einer Funktion ein neuer Ausführungskontext erstellt wird. Der Lebenszyklus eines Ausführungskontexts kann in zwei Phasen unterteilt werden.
1. Erstellungsphase
In dieser Phase erstellt der Ausführungskontext variable Objekte, erstellt Bereichsketten und bestimmt den Sinn davon
2. Codeausführungsphase
Nachdem die Erstellung abgeschlossen ist, beginnt die Codeausführung. Zu diesem Zeitpunkt sind die Variablenzuweisung, die Funktionsreferenz und die Ausführung anderer Codes abgeschlossen.

Von hier aus können wir erkennen, dass es äußerst wichtig ist, den Ausführungskontext im Detail zu verstehen, da es sich dabei um variable Objekte, Bereichsketten usw. handelt. Viele Menschen tun dies nicht Verstehen Sie es, aber es ist ein äußerst wichtiges Konzept, daher hängt es davon ab, ob wir JavaScript wirklich verstehen können. Wir werden sie in den folgenden Artikeln einzeln zusammenfassen. Hier konzentrieren wir uns zunächst auf das Verständnis variabler Objekte.
Variables Objekt
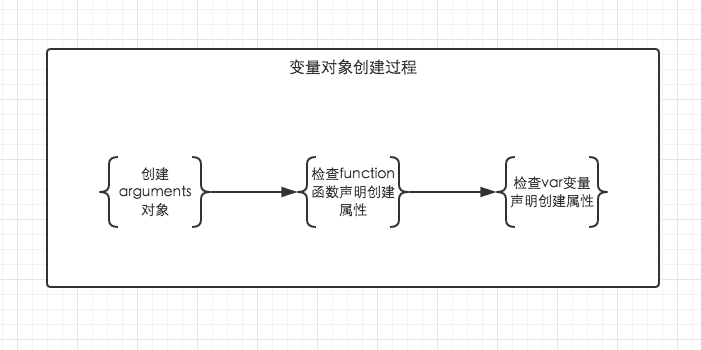
Die Erstellung eines variablen Objekts durchläuft nacheinander die folgenden Prozesse.
1.Argumentobjekt erstellen. Überprüfen Sie die Parameter im aktuellen Kontext und legen Sie die Attribute und Attributwerte unter dem Objekt fest.
2. Überprüfen Sie die Funktionsdeklaration des aktuellen Kontexts, d. h. die mit dem Funktionsschlüsselwort deklarierte Funktion. Erstellen Sie im Variablenobjekt ein Attribut mit dem Funktionsnamen. Der Attributwert ist ein Verweis auf die Speicheradresse, an der sich die Funktion befindet. Wenn das Funktionsnamenattribut bereits vorhanden ist, wird das Attribut durch die neue Referenz überschrieben.
3. Wenn eine Variablendeklaration im aktuellen Kontext gefunden wird, erstellen Sie ein Attribut mit dem Variablennamen und der Attributwert ist undefiniert. Wenn das Attribut des Variablennamens bereits vorhanden ist, wird es direkt übersprungen und der ursprüngliche Attributwert wird nicht geändert, um zu verhindern, dass die Funktion mit demselben Namen in undefiniert geändert wird.

Nach dieser Regel wird das Verständnis der variablen Werbung sehr einfach. Obwohl in vielen Artikeln die variable Förderung erwähnt wird, können viele Menschen nicht genau sagen, was sie ist. Nutzen Sie in Zukunft den Erstellungsprozess variabler Objekte, um dem Interviewer die variable Förderung zu erklären, um eine sofortige Verbesserung sicherzustellen.
Aus den oben genannten Regeln sehen wir, dass Funktionsdeklarationen eine höhere Priorität haben als Var-Deklarationen. Um allen zu helfen, variable Objekte besser zu verstehen, werden wir sie anhand einiger einfacher Beispiele diskutieren.
// demo01
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();Im obigen Beispiel beginnen wir direkt aus dem Ausführungskontext von test() zu verstehen. Wenn test() im globalen Bereich ausgeführt wird, beginnt die Erstellung des Ausführungskontexts von test(). Um das Verständnis zu erleichtern, verwenden wir das folgende Formular, um Folgendes auszudrücken:
创建过程
testEC = {
// 变量对象
VO: {},
scopeChain: {},
this: {}
}
// 因为本文暂时不详细解释作用域链和this,所以把变量对象专门提出来说明
// VO 为 Variable Object的缩写,即变量对象
VO = {
arguments: {...},
foo: <foo reference> // 表示foo的地址引用
a: undefined
}Vor dem Eintritt in die Ausführungsphase kann nicht auf die Attribute im Variablenobjekt zugegriffen werden! Nach dem Eintritt in die Ausführungsphase wird das variable Objekt jedoch in ein aktives Objekt umgewandelt, und auf die darin enthaltenen Eigenschaften kann zugegriffen werden. Anschließend beginnt der Betrieb in der Ausführungsphase.
Wenn Sie während des Interviews gefragt werden, was der Unterschied zwischen variablen Objekten und aktiven Objekten ist, können Sie diese frei beantworten. Es handelt sich tatsächlich um dasselbe Objekt, aber in unterschiedlicher Ausführung Kontexte.
// 执行阶段
VO -> AO // Active Object
AO = {
arguments: {...},
foo: <foo reference>,
a: 1
}Daher sieht die Ausführungssequenz im obigen Beispiel Demo1 wie folgt aus
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();Nehmen wir ein weiteres Beispiel, um unser Verständnis zu festigen.
// demo2
function test() {
console.log(foo);
console.log(bar);
var foo = 'Hello';
console.log(foo);
var bar = function () {
return 'world';
}
function foo() {
return 'hello';
}
}
test();// 创建阶段
VO = {
arguments: {...},
foo: <foo reference>,
bar: undefined
}
// 这里有一个需要注意的地方,因为var声明的变量当遇到同名的属性时,会跳过而不会覆盖// 执行阶段
VO -> AO
VO = {
arguments: {...},
foo: 'Hello',
bar: <bar reference>
}Sie müssen die oben genannten Kenntnisse kombinieren und die Änderungen im variablen Objekt von der Erstellungsphase bis zur Ausführungsphase in diesem Beispiel sorgfältig vergleichen. Wenn Sie es verstanden haben, erklären Sie es dass alles, was mit dem variablen Objekt zu tun hat, für Sie nicht mehr schwierig ist.
Globales Kontextvariablenobjekt
Nehmen Sie den Browser als Beispiel, das globale Objekt ist Fenster.
Der globale Kontext nimmt einen besonderen Platz ein, sein Variablenobjekt ist das Fensterobjekt. Diese Besonderheit gilt auch für diesen Punkt, der ebenfalls auf Fenster zeigt.
// 以浏览器中为例,全局对象为window
// 全局上下文
windowEC = {
VO: window,
scopeChain: {},
this: window
}Darüber hinaus stimmt der Lebenszyklus des globalen Kontexts mit dem Lebenszyklus des Programms überein. Solange das Programm nicht beendet wird, z. B. durch Schließen des Browserfensters, wird der globale Kontext immer beendet existieren. Alle anderen Kontexte haben direkten Zugriff auf die Eigenschaften des globalen Kontexts.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

