Heim >Web-Frontend >js-Tutorial >Nicht erfasster Fehler: [$injector:modulerr]
Nicht erfasster Fehler: [$injector:modulerr]
- 黄舟Original
- 2017-02-15 14:56:002739Durchsuche
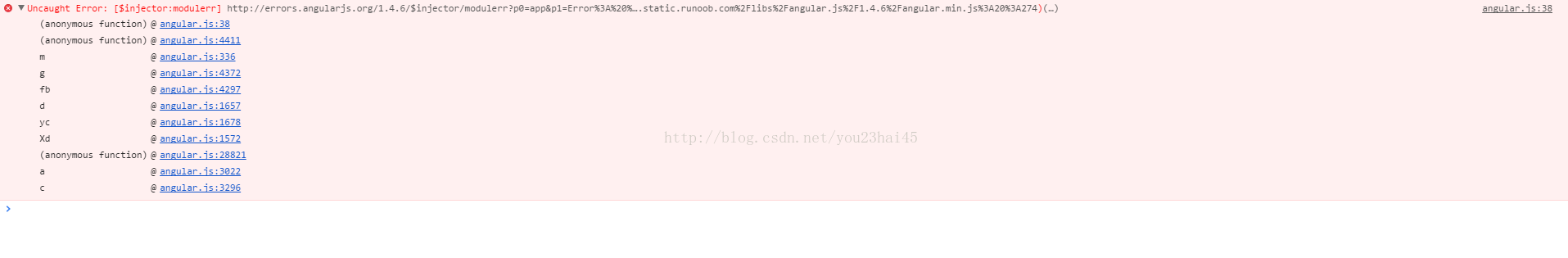
1. Fehlerbeschreibung

Fehlergrund
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="app" ng-controller="appCon">
<input type="text" ng-model="username" />
<label>{{username}}</label>
</p>
</body>
</html>Beim Schreiben der ng-model-Anweisungsinstanz in AngularJS wurde ng-controller hinzugefügt und dieser Fehler trat auf, als die Seite in der Vorschau angezeigt wurde; Controller Wenn der Befehl entfernt wird, wird dieser Fehler nicht gemeldet.
Der Fehler wird durch die falsche Verwendung der ng-controller-Direktive verursacht. Die ng-app-Direktive darf keinen Wert haben
3. Lösung
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="">
<input type="text" ng-model="username" />
<label>{{username}}</label>
</p>
</body>
</html>Entfernen Sie den NG-Controller Direktive, ng -App-Befehlswert bleibt leer
Das Obige ist der Inhalt des nicht erfassten Fehlers: [$injector:modulerr]. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.org). .php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

