Heim >Web-Frontend >H5-Tutorial >Xiaoqiangs Weg zur mobilen HTML5-Entwicklung (49) – HTML5-Entwicklungsartefakt HBuilder
Xiaoqiangs Weg zur mobilen HTML5-Entwicklung (49) – HTML5-Entwicklungsartefakt HBuilder
- 黄舟Original
- 2017-02-15 13:43:523553Durchsuche
Heute stelle ich Ihnen ein Artefakt zur Entwicklung von HTML5 vor – HBuilder.

Download-Adresse: http://www.php.cn/
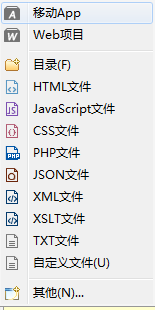
1. Erstellen Sie eine neue Datei

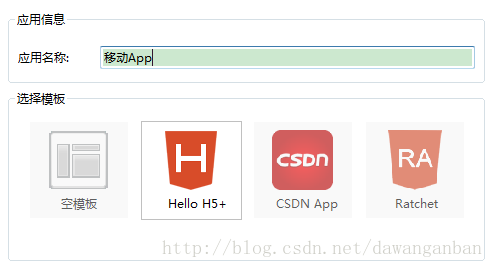
Sie können sehen, dass die Web-App-Entwicklung und die normale Website-Frontend-Entwicklung unterstützt werden. Zuerst erstellen wir ein mobiles App-Projekt

Hinweis: Die HTML5+-Spezifikation ist eine erweiterte Spezifikation auf Basis von HTML5 und wird verwendet, um die Lücke zwischen HTML5 und nativen Anwendungsfunktionen zu schließen. Die HTML5+-Spezifikation ist eine offene Spezifikation und wird von der HTML5 China Industry Alliance (www.html5plus.org) betrieben. Alle Spezifikationen richten sich an Entwickler, die Implementierungspläne überprüfen und entwickeln Die Teilnehmer stimmten über die Auswahl der Spezifikationen ab.
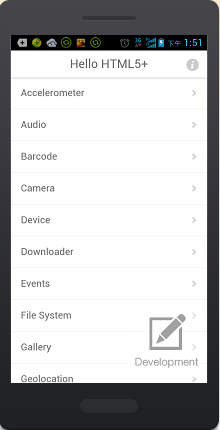
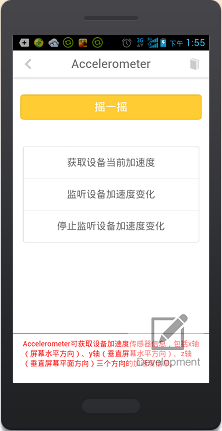
Nachdem Sie das Projekt erstellt haben, können Sie in der Menüleiste oben direkt auf die Schaltfläche „Auf Mobilgerät ausführen“ klicken

Die Laufergebnisse sind wie folgt :


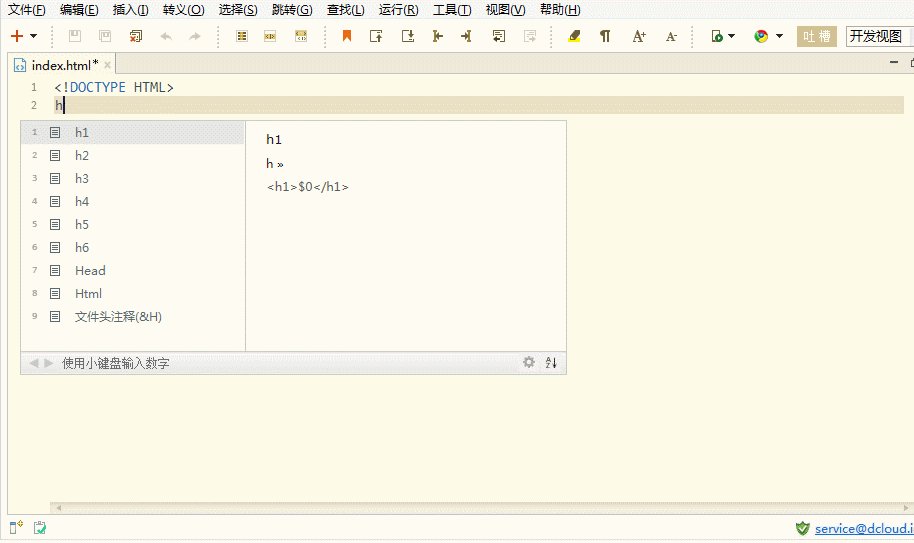
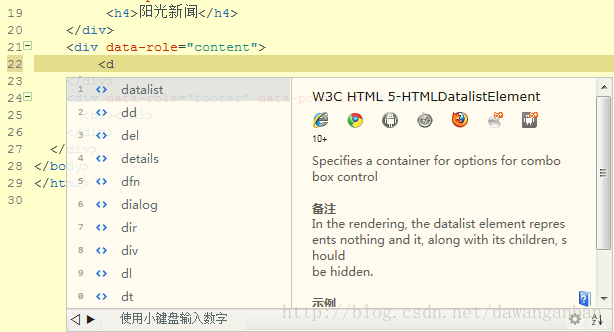
2. Code-Eingabemethode, eine Zahl, 10 Tastenanschläge weniger

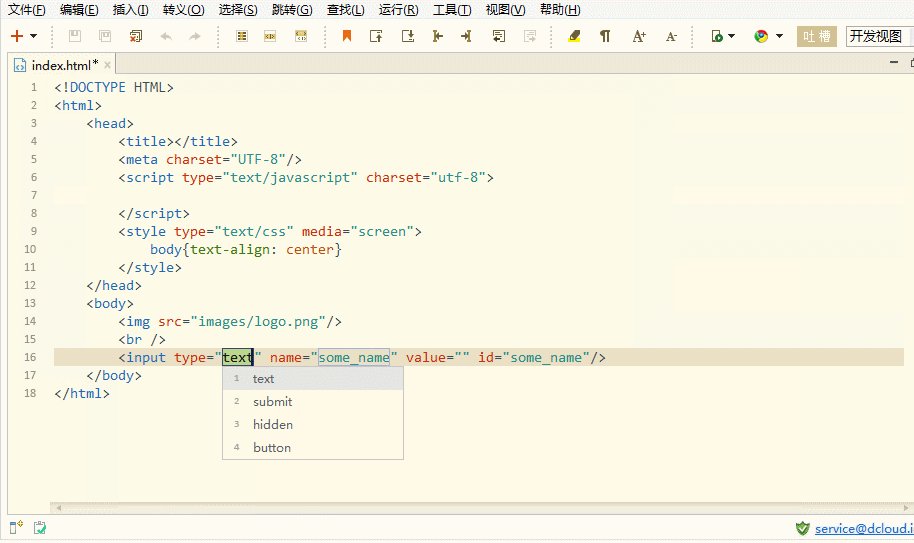
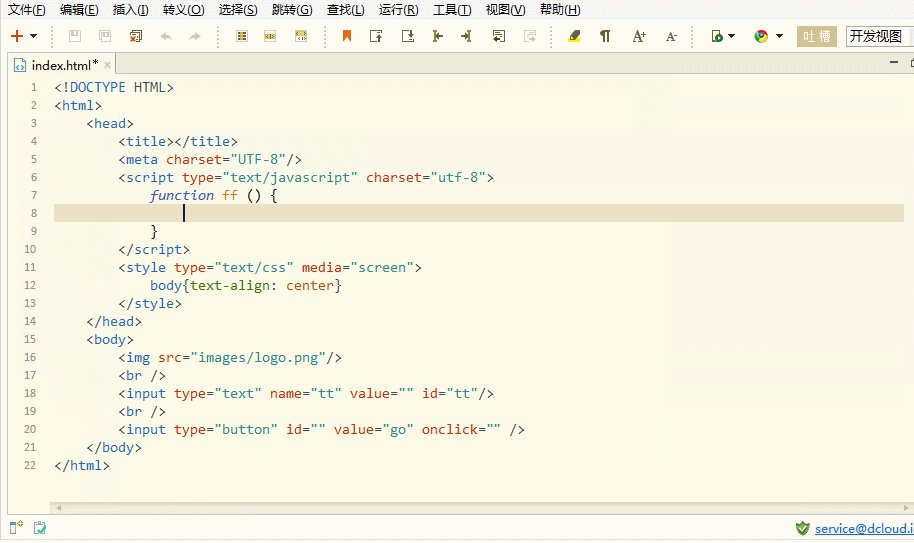
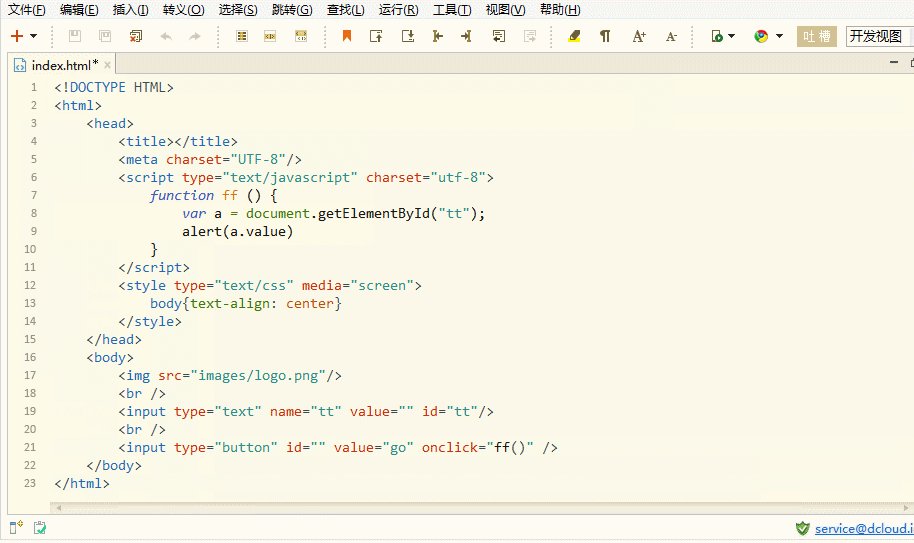
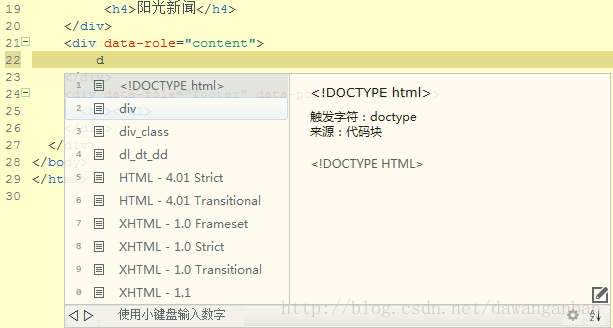
2. Codeblock, ein Codeblock, weniger 20 Tastenanschläge

Andere für Detaillierte Tipps finden Sie unter: http://www.php.cn/
Das Obige ist der Inhalt von Xiaoqiangs HTML5-Entwicklungspfad für Mobilgeräte (49) – HTML5-Entwicklungsartefakt HBuilder Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

