Heim >Web-Frontend >H5-Tutorial >Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (45) – Wechselkursrechner [1]
Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (45) – Wechselkursrechner [1]
- 黄舟Original
- 2017-02-15 13:25:401733Durchsuche
In den letzten zwei Tagen habe ich „PhoneGap in Action“ gelesen und es gibt ein Beispiel für einen Wechselkursrechner, den ich persönlich für besser halte, deshalb werde ich ihn in den nächsten Artikeln mit Ihnen teilen wird dieses PhoneGap + Jquery zusammen vervollständigen. Eine kleine Übung für Mobilgeräte.
1. Erstellen Sie eine neue Site in DrameWeaver, wie in der Abbildung gezeigt:

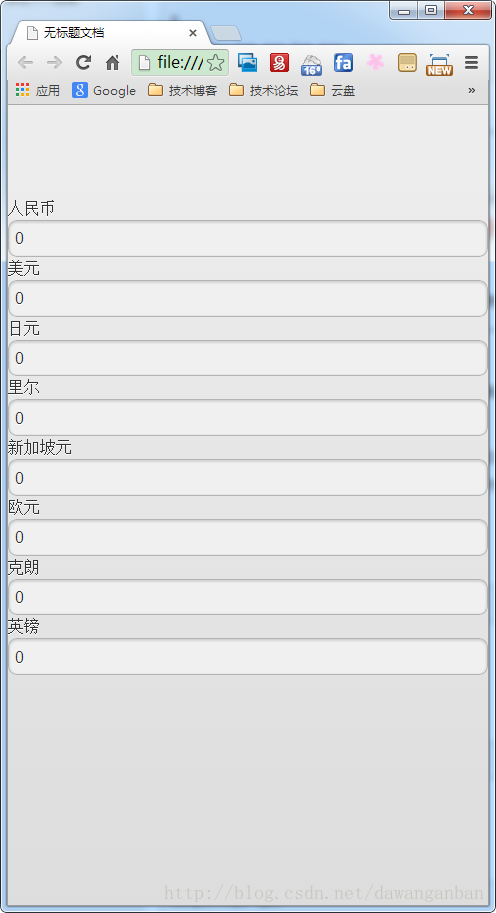
2. Schreiben Sie die Wechselkursberechnungsseite
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<!--引入相关样式框架-->
<link rel="stylesheet" href="css/jquery.mobile-1.0.1.min.css"/>
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.0.1.min.js"></script>
</head>
<body>
<p data-role="page" id="index">
<p class="exchangeRates">
<p class="header">
<p class="right">
<p class="right">
<a href="#setting" data-transition="slide"><img src="images/tm.gif" width="80" height="89" border="0"></a>
</p>
</p>
</p>
<p class="bg">
<p class="list">
<p class="currency">人民币</p>
<p class="money"><input type="number" id="c1" maxlength="12" value="0"/></p>
</p>
<p class="list">
<p class="currency">美元</p>
<p class="money strong"><input type="number" id="c2" maxlength="12" value="0"/></p>
</p>
<p class="list">
<p class="currency">日元</p>
<p class="money strong"><input type="number" id="c3" maxlength="12" value="0"/></p>
</p>
<p class="list">
<p class="currency">里尔</p>
<p class="money strong"><input type="number" id="c4" maxlength="12" value="0"/></p>
</p>
<p class="list">
<p class="currency">新加坡元</p>
<p class="money strong"><input type="number" id="c5" maxlength="12" value="0"/></p>
</p>
<p class="list">
<p class="currency">欧元</p>
<p class="money strong"><input type="number" id="c6" maxlength="12" value="0"/></p>
</p>
<p class="list">
<p class="currency">克朗</p>
<p class="money strong"><input type="number" id="c7" maxlength="12" value="0"/></p>
</p>
<p class="list">
<p class="currency">英镑</p>
<p class="money strong"><input type="number" id="c8" maxlength="12" value="0"/></p>
</p>
</p>
</p>
<p data-role="page" id="setting">
<p class="setRates">
</p>
</p>
</body>
</html>
Diese Schnittstelle ist immer noch sehr unansehnlich. Lassen Sie uns den Stil entwerfen
Stellen Sie die Stildatei vor:
<link rel="stylesheet" href="css/style.css"/>
Kopfzeilenstil hinzufügen:
/* CSS Document */
body{
background-color:#c19e7d;
font-family:"黑体";
margin:0px;
padding:0px;
}
/*
1.text-align:center 设置文本或img标签等一些内联对象(或与之类似的元素)的居中。
2.margin:0 auto 设置块元素(或与之类似的元素)的居中。
*/
.exchangeRates,.setRates{
width:480px;
height:100%;
margin:0 auto;
font-family:"黑体";
}
.header{
width:480px;
height:116px;
background:url(../images/title.png) no-repeat;
}
.header .right{
float:right;
width:80px;
height:54px;
}
.header .right a{
float:right;
width:80px;
height:54px;
}
.header .right a:hover{
float:left;
width:80px;
height:54px;
background:url(../images/setting.png) no-repeat;
}
Listenstil hinzufügen:
.bg{
width:480px;
height:598px;
background:url(../images/bg.png) no-repeat;
background-color:#999933;
overflow:hidden;
}
.bg .list{
float:left;
width:480px;
height:77px;
background:url(../images/line.png) 0px 64px no-repeat;
}
.bg .list .currency{
float:left;
width:150px;
height:77px;
text-align:left;
font-size:28px;
line-height:50px;
color:#bea58c;
padding-left:30px;
}
.bg .list .money{
float:left;
width:240px;
height:77px;
text-align:right;
font-weight:bold;
line-height:50px;
color:#ffefda;
padding-top:3px;
}
.bg .list .money input{
float:right;
background-color:transparent;
width:210px;
height:25px;
border:0px;
font-size:30px;
color:#ffefda;
font-family:Arial, Helvetica, sans-serif;
padding-left:6px;
padding-right:6px;
text-align:right;
}
.strong{ font-weight:bold}
.footer{
width:480px;
height:49px;
background:url(../images/bottom.png) no-repeat;
}
Das Obige ist der Inhalt von Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (45) – Wechselkursrechner [1]. Für verwandte Inhalte folgen Sie bitte der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

