Heim >Web-Frontend >H5-Tutorial >Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (41) – Seitenmenü-Implementierung in jqMobi (ähnlich wie Renren)
Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (41) – Seitenmenü-Implementierung in jqMobi (ähnlich wie Renren)
- 黄舟Original
- 2017-02-15 13:13:261606Durchsuche
Ich erinnere mich, dass der Side-Slide-Effekt ähnlich wie bei Renren.com sehr beliebt war. Es gibt auch einen ähnlichen Effekt in jqMobi, der „Side Menu“ heißt Erzielen Sie diesen Effekt in einem Schritt.
Erstellen Sie zunächst eine neue HTML-Datei und führen Sie das jqMobi-Framework wie folgt ein:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
</p>
</body>
</html>Dann fügen Sie wie folgt ein Panel hinzu
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
</p>
</p>
</body>
</html>
Als nächstes fügen wir ein c787b9a589a3ece771e842a6176cf8e9 hinzu Gleiches Level-Tag des Panels
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
</p>
<nav>
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">Android</a></li>
<li><a class="icon home mini" href="">Linux</a></li>
<li><a class="icon home mini" href="">HTML5</a></li>
</ul>
</nav>
</p>
</body>
</html>
Als Nächstes fügen wir ein Panel hinzu und fügen Kopf- und Fußzeile hinzu
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
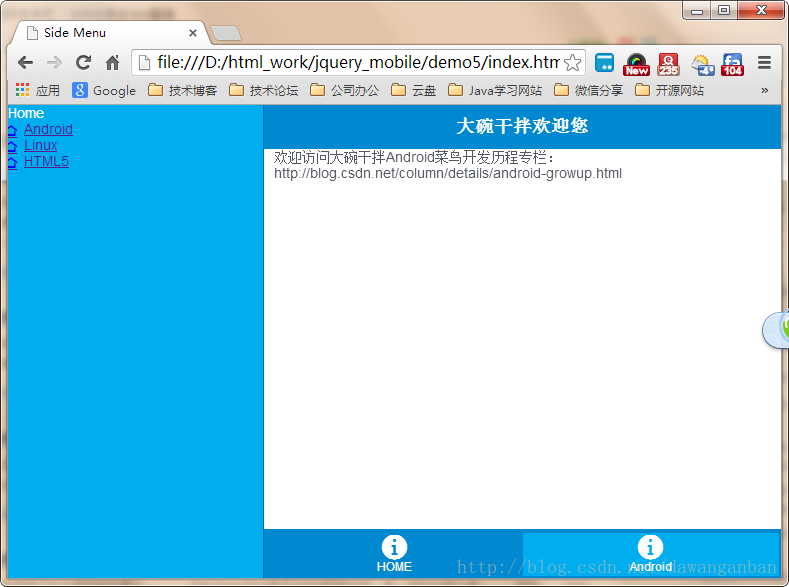
<p id="home" class="panel" selected="true" data-header="custom_header" data-footer="custom_footer">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
<p id="android" class="panel" data-header="custom_header" data-footer="custom_footer">
欢迎访问大碗干拌Android菜鸟开发历程专栏:http://www.php.cn/
</p>
</p>
<header id="custom_header">
<h1>大碗干拌欢迎您</h1>
<a class="button" style="float:right;" class="icon home"></a>
</header>
<footer id="custom_footer">
<a href="#home" class="icon info">HOME</a>
<a href="#android" class="icon info">Android</a>
</footer>
<nav>
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">Android</a></li>
<li><a class="icon home mini" href="">Linux</a></li>
<li><a class="icon home mini" href="">HTML5</a></li>
</ul>
</nav>
</p>
</body>
</html>
Wir werden feststellen, dass das Seitenmenü zu diesem Zeitpunkt den beiden Panels entspricht ist das Gleiche, unten geben wir ein Seitenmenü für jedes Panel an
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel" selected="true" data-header="custom_header" data-footer="custom_footer" data-nav="main_nav">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
<p id="android" class="panel" data-header="custom_header" data-footer="custom_footer" data-nav="android_nav">
欢迎访问大碗干拌Android菜鸟开发历程专栏:http://www.php.cn/
</p>
</p>
<header id="custom_header">
<h1>大碗干拌欢迎您</h1>
<a class="button" style="float:right;" class="icon home"></a>
</header>
<footer id="custom_footer">
<a href="#home" class="icon info">HOME</a>
<a href="#android" class="icon info">Android</a>
</footer>
<nav id="main_nav">
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">Android</a></li>
<li><a class="icon home mini" href="">Linux</a></li>
<li><a class="icon home mini" href="">HTML5</a></li>
</ul>
</nav>
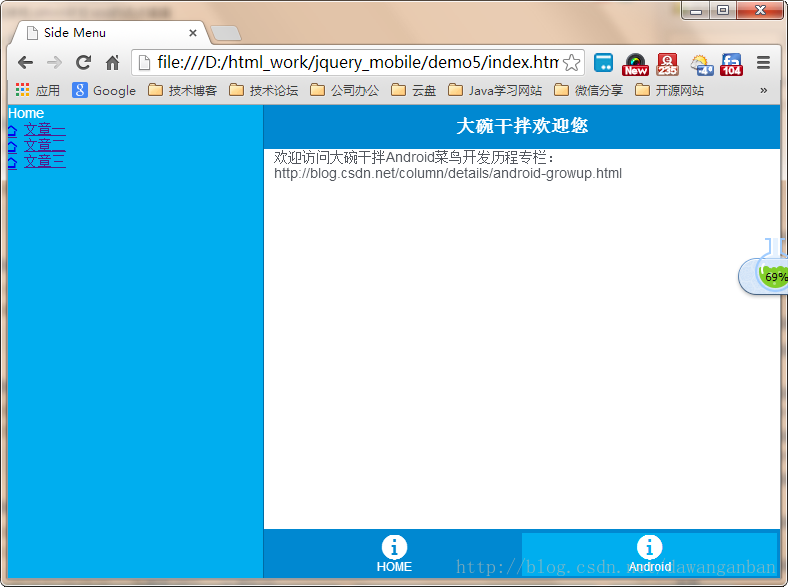
<nav id="android_nav">
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">文章一</a></li>
<li><a class="icon home mini" href="">文章二</a></li>
<li><a class="icon home mini" href="">文章三</a></li>
</ul>
</nav>
</p>
</body>
</html>
Wir werden feststellen, dass das Seitenmenü zum Panel gehört. Jedes Panel kann ein Seitenmenü für sich selbst festlegen oder ein Seitenmenü teilen.
Das größte Problem besteht nun darin, das Seitenmenü oben mit einem linken und einem rechten zu versehen Gleiteffekt. Einführung Die folgenden js können implementiert werden
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8" src="./plugins/af.css3animate.js"></script>
<script type="text/javascript" charset="utf-8" src="./plugins/af.scroller.js"></script>
<script type="text/javascript" charset="utf-8" src="./plugins/af.touchEvents.js"></script>
<script type="text/javascript" charset="utf-8" src="./plugins/af.touchLayer.js"></script>
<script type="text/javascript" charset="utf-8" src="./ui/transitions/fade.js"></script>
<script type="text/javascript" charset="utf-8" src="./ui/transitions/flip.js"></script>
<script type="text/javascript" charset="utf-8" src="./ui/transitions/slide.js"></script>
<script type="text/javascript" charset="utf-8" src="./ui/transitions/slideDown.js"></script>
<script type="text/javascript" charset="utf-8" src="./ui/transitions/slideUp.js"></script>
<script type="text/javascript" charset="utf-8" src="./plugins/af.slidemenu.js"></script>
<script type="text/javascript">
if (!((window.DocumentTouch && document instanceof DocumentTouch) || 'ontouchstart' in
window)) {
var script = document.createElement("script");
script.src = "plugins/af.desktopBrowsers.js";
var tag = $("head").append(script);
}
</script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel" selected="true" data-header="custom_header" data-footer="custom_footer" data-nav="main_nav" data-tab="footer_home">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
<p id="android" class="panel" data-header="custom_header" data-footer="custom_footer" data-nav="android_nav" data-tab="footer_android">
欢迎访问大碗干拌Android菜鸟开发历程专栏:http://www.php.cn/
</p>
</p>
<header id="custom_header">
<h1>大碗干拌欢迎您</h1>
<a class="button" style="float:right;" class="icon home"></a>
</header>
<footer id="custom_footer">
<a id="footer_home" href="#home" class="icon info">HOME</a>
<a id="footer_android" href="#android" class="icon info">Android</a>
</footer>
<nav id="main_nav">
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">Android</a></li>
<li><a class="icon home mini" href="">Linux</a></li>
<li><a class="icon home mini" href="">HTML5</a></li>
</ul>
</nav>
<nav id="android_nav">
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">文章一</a></li>
<li><a class="icon home mini" href="">文章二</a></li>
<li><a class="icon home mini" href="">文章三</a></li>
</ul>
</nav>
</p>
</body>
</html>Das Obige ist Xiaoqiangs HTML5-Entwicklungspfad für Mobilgeräte (41) - Seite Menü in jqMobi Implementieren Sie Inhalte (ähnlich wie bei Renren.com). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

