Heim >Web-Frontend >HTML-Tutorial >Ein einfaches Beispiel für die Erstellung einer Thin-Line-Tabelle in HTML
Ein einfaches Beispiel für die Erstellung einer Thin-Line-Tabelle in HTML
- 高洛峰Original
- 2017-02-14 16:27:181764Durchsuche
Der folgende Editor zeigt Ihnen ein einfaches Beispiel für die Erstellung einer Thin-Line-Tabelle in HTML. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Editor und werfen wir einen Blick darauf.
Auf die Frage, wie man diese dünne Linientabelle erstellt, hat Baidu möglicherweise eine Antwort, die Sie auffordert, diese Werte festzulegen: set border="0" cellspace="1 for the table " bgcolor ="#990033"-Werten müssen Sie auch die Hintergrundfarbe separat für die Zelle festlegen, zum Beispiel: bgcolor="#fff". Es gibt aber wohl keine detaillierte Erklärung, warum diese Werte gesetzt werden sollten!
Also habe ich heute plötzlich daran gedacht, das Prinzip dieser dünnen Linienform aufzuzeichnen. Das liegt auch daran, dass ich heutzutage Grundunterricht für Schüler gebe. Die Schüler verstehen das Prinzip dieser dünnen Linienform nicht sehr gut Wenn Sie also ein Anfänger sind, wissen sie wahrscheinlich alle, dass ich auf ähnliche Probleme gestoßen bin. Deshalb werde ich hier darüber sprechen, warum diese Werte festgelegt sind.
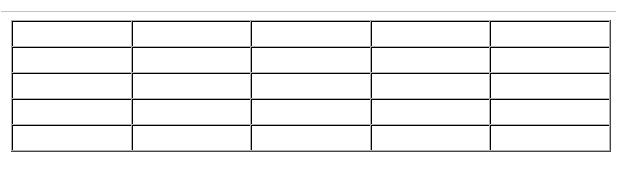
Schauen wir uns zunächst die Auswirkung an, wenn der Randwert der Tabelle auf 1 gesetzt wird. Auch wenn border=1 und der Abstand zwischen den Zellen cellspace==0 ist, bleibt die Dicke der Tabelle erhalten sieht gleich aus. Relativ grob:

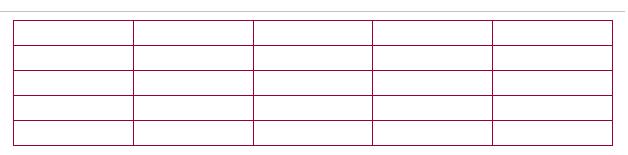
Schauen wir uns den Effekt an, der durch die Erstellung einer Tabelle mit dünnen Linien entsteht:

Im Vergleich dazu sind die späteren Tabellen raffinierter.
Lassen Sie mich nun die Schritte zum Erstellen einer Tabelle mit dünnen Linien zusammenfassen:
Die Schritte zum Erstellen einer Tabelle mit dünnen Linien:
Legen Sie die Hintergrundfarbe der Tabelle fest (d. h. die visuelle Farbe des Tabellenrandes);
Legen Sie die Hintergrundfarbe fest des td (Zelle) (visuell die Gesamtfarbe der gesamten Tabelle)
Setzen Sie den Randwert der Tabelle auf 0 (border="0") und den Abstandswert auf 1 (Zellenabstand = „1“, damit die Tabelle Die Hintergrundfarbe wird durch diesen Abstand angezeigt und wird zu einem visuellen Rahmen).
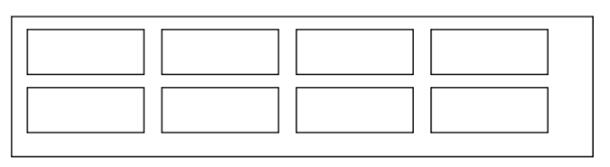
Analyse: Die Hintergrundfarbe der Tabelle ist eigentlich die dünne Linie, wie die Tabelle mit dünnen Linien optisch aussieht, weil wir den Rand auf 0 und den Zellenabstand zwischen den Zellen auf 1 gesetzt haben , dann ist die Hintergrundfarbe der Tabelle die Farbe, die durch die Lücke dieses Pixels sichtbar wird. Das Festlegen der Hintergrundfarbe für die Zelle dient dazu, sie von der Hintergrundfarbe der Tabelle zu unterscheiden. Um es besser zu verstehen, lassen Sie es mich hier anhand von Bildern analysieren:
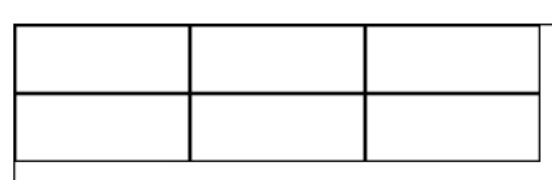
1. Nehmen Sie an, dass der folgende Tabellenrand="1" wie folgt angezeigt wird:

2. Wenn Sie den Zellabstand auf „0“ setzen, sehen zwei 1-Pixel-Kanten nebeneinander den Rand sehr dick aus:

, also Rand =" kann nicht übergeben werden. 1", um den Dünnlinieneffekt festzulegen
Dann verwenden wir die Dünnlinienmethode, um das Prinzip wie folgt zu erstellen:

Wenn Dieser Artikel ist hilfreich für Sie. Denken Sie daran, ihn zu empfehlen. Weitere einfache Beispiele für die Erstellung von Thin-Line-Tabellen in HTML finden Sie auf der chinesischen PHP-Website!

