Heim >Web-Frontend >HTML-Tutorial >HTML-Gruppierungselement
HTML-Gruppierungselement
- 高洛峰Original
- 2017-02-14 15:47:402855Durchsuche
HTML5分组元素
所谓分组元素就是用来组织相关内容的HTML5元素,清晰有效的进行归类
一、元素分类汇总
元素名称 说明
p 表示段落
div 一个没有任何语义的通用元素,和span是对应的元素
blockquote 表示引自它处的大段内容
pre 表示其格式应该被保留的内容
hr 表示其段落级别的主题转换,即水平线
ul,ol 表示无序列表,有序列表
li 用于ul,ol元素中的列表项
dl,dt,dd 表示包含一系列术语和定义说明的列表。dt在dl内部表示术语,一般充当标题,dd在dl内部表示定义,一般是内容
figure 表示图片
figcaption 表示figure元素的标题
二、分组元素解析
1、
建立段落
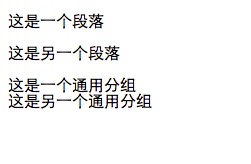
这是一个段落
这是另一个段落
解释:
元素实际作用就是将内部元素包含的文本形成一个段落;而段落和段落之间保持一定的空隙
2、
Erklärung: Das Element
-Absätzen besteht darin, dass es keinen oberen und unteren Abstand zwischen den beiden Textabsätzen gibt und der Lückenabstand derselbe ist wie bei
-Absätzen.
Sehen Sie sich den Unterschied zwischen
und
<p>这是一个段落</p> <p>这是另一个段落</p> <div>这是一个通用分组</div> <div>这是另一个通用分组</div>

Zitieren Sie einen großen Absatz Inhalt von woanders
Dies ist ein großer Teil des Inhalts von woanders
Dies ist ein weiterer großer Teil des Inhalts von woanders> ;
Erklärung: Die eigentliche Funktion des
-Elements ist die gleiche wie die des-Elements. Es hat auch die Funktion der Einrückung am Anfang und Ende. Semantisch gesehen verweist ein großer Abschnitt auf Inhalte an anderer Stelle.
4.
>Erklärung: Die eigentliche Funktion des <pref>-Elements besteht darin, wie der Editor es gesetzt hat, und es wird natürlich nur für den einfachen Schriftsatz geeignet, und komplexer Schriftsatz kann die Anforderungen nicht erfüllen. <p></p><pre class="brush:html;toolbar:false"><pref> ##### ##### ##### ##### ##### </pref>5.
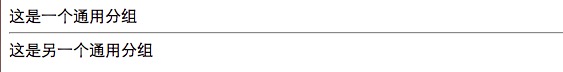
Trennung hinzufügenErklärung: Die eigentliche Funktion dieses Elements besteht darin, eine Trennlinie hinzuzufügen, die zur Darstellung bestimmt ist die Aufteilung kontextueller Themen.
<div>这是一个通用分组</div> <hr> <div>这是另一个通用分组</div>6.
- Erläuterung: Das
-Element stellt eine ungeordnete Liste dar , Das
- -Element ist ein internes Listenelement
7
- Erläuterung: Das
-Element stellt eine geordnete Liste dar, während das
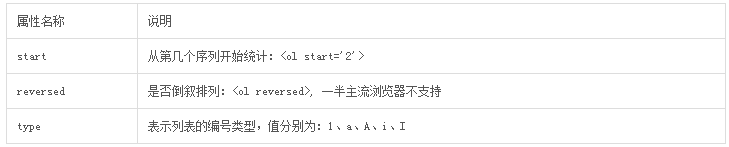
- -Element ein internes Listenelement ist. & lt; & gt; Element unterstützt derzeit drei Attribute
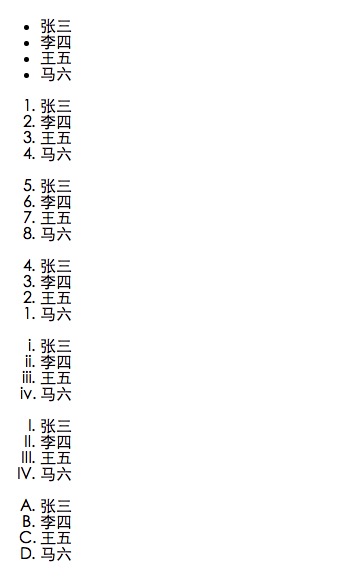
<ul> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ul>
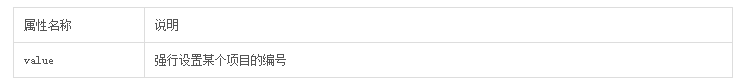
ol Elementattribute
<ol> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ol>
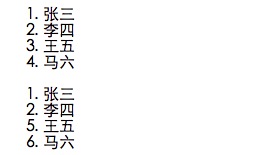
li-Elementattribute
<ul> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ul> <ol> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ol>
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
8.
- Beschreibungsliste generieren dd>

- Hier sind die Details dieses Dokuments 2
<ol> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ol>
- 张三
- 李四
- 王五
- 马六
Erläuterung: Diese drei Elemente sind ein Ganzes, aber
- oder
- ;figcaption>Illustrationen verwenden Erklärung: Diese beiden Elemente werden im Allgemeinen für das Layout von Bildern verwendet
Weitere Artikel zu HTML-Gruppierungselementen finden Sie auf der chinesischen PHP-Website!
<dl> <dt>这是第一份文件</dt> <dd>这是第一份文件的详细内容1</dd> <dd>这是第一份文件的详细内容2</dd> <dt>这是第二份文件</dt> <dd>这是第二份文件的详细内容1</dd> <dd>这是第二份文件的详细内容2</dd> </dl>





 8.
8. 
 Erläuterung: Diese drei Elemente sind ein Ganzes, aber
Erläuterung: Diese drei Elemente sind ein Ganzes, aber