Heim >WeChat-Applet >WeChat-Entwicklung >C#-Entwicklung des WeChat-Portals und Anwendungsentwicklung und Nutzung des WeChat-Stores
C#-Entwicklung des WeChat-Portals und Anwendungsentwicklung und Nutzung des WeChat-Stores
- 高洛峰Original
- 2017-02-14 11:44:311536Durchsuche
Obwohl WeChat-Stores später als Taobao und Tmall als E-Commerce-Plattform gegründet wurden, kann ihr Einfluss in Kombination mit den Eigenschaften und dem Komfort von WeChat nicht ignoriert werden Umfangreiche Benutzerbasis, daher ist es für mich auch ein Bereich, der eine gewisse Zeit für eingehende Recherche und Anwendung in diesem Bereich aufwendet. Dieser Artikel basiert auf der vorherigen Artikelserie auf WeChat und dann auf Inhalt der WeChat-Shops Ich werde eine Reihe von Einführungen machen, in der Hoffnung, jedem zu helfen, sie zu verstehen und zu nutzen, und gleichzeitig meine eigene Reihe von WeChat-Artikeln in tiefere Bereiche und Richtungen zu treiben.
1. Beantragung und Einrichtung eines WeChat-Shops
Die Qualifikation des WeChat-Shops muss ein zertifiziertes öffentliches Konto sein, und nach der Zertifizierung muss ein unabhängiger Antrag gestellt werden, und es müssen relevante Unternehmensinformationen und Finanzen vorliegen Relevante Informationen, Verfahren und gestempelte Dokumente sind relativ umständlich, aber um die Funktionen des WeChat-Shops zu studieren und anzuwenden, reicht es aus, die entsprechenden Materialien Schritt für Schritt entsprechend ihren Anforderungen bereitzustellen.
Nach dem Bestehen können Sie sehen, dass die entsprechende Schnittstelle in Ihrer eigenen Schnittstellenfunktionsliste abgerufen wurde.

Mit diesen Funktionsmodulen können wir im ersten Schritt entsprechende Produktinformationen auf der offiziellen WeChat-Kontoverwaltungsplattform hinzufügen und dann unseren eigenen WeChat-Shop aufbauen.
Wenn wir den WeChat-Store betreten, können wir die Bedienoberfläche der Antwortfunktion des WeChat-Stores sehen.

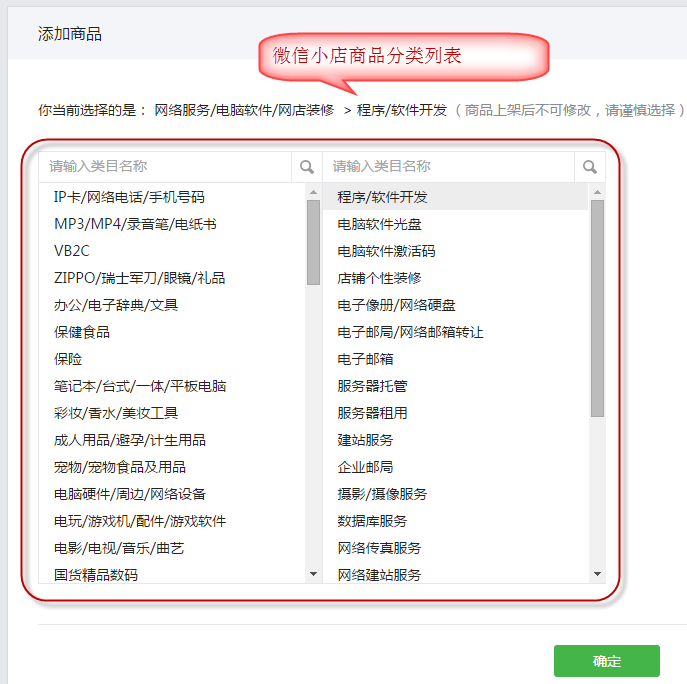
Unser erster Schritt besteht darin, die entsprechenden Produktinformationen hinzuzufügen, aus den Kategorien die für Sie passende Kategorie auszuwählen und dann die entsprechenden Produktinformationen und Bilder hinzuzufügen.

Schließlich haben wir unsere eigene Produktliste hinzugefügt (einschließlich der Verarbeitung von Produktinformationen und der Produktgruppierung). Nach der Fertigstellung ist eine ähnliche Oberfläche wie unten dargestellt.

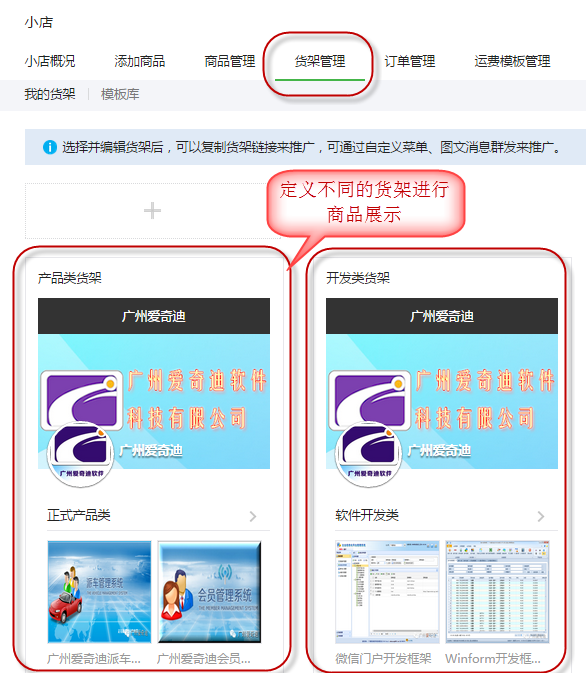
Um die Produkte angemessen anzuzeigen, hat der WeChat-Shop das Konzept der Regale eingeführt, bei dem die Produkte den Kunden in Kategorien angezeigt werden. Die Regale ähneln einem Übersichtlich Für Vitrinen können wir verschiedene Regale definieren und dann zur Erfahrung unterschiedliche URLs veröffentlichen.

Nachdem wir die Regalinformationen erstellt haben, können wir die Regal-URL in das WeChat-Menü einfügen, damit wir unseren WeChat-Shop sehen können.
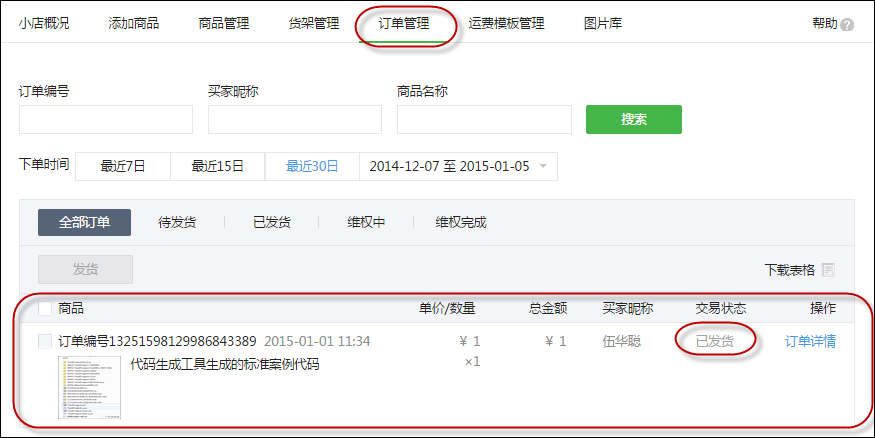
Natürlich kann das Geschäft Bestellungen aufgeben und diese bearbeiten. Wenn Kunden Bestellungen aufgeben, können wir die Auftragslieferungsverwaltung und andere Vorgänge über die WeChat-Geschäftsverwaltungsschnittstelle durchführen.

Nachdem wir die Ware versendet haben, sendet das System eine Nachricht an die WeChat-ID des entsprechenden Käufers, wie unten gezeigt.

Wenn Sie die Funktionen meines WeChat-Shops kennenlernen möchten, können Sie den QR-Code unten scannen, um unserem zertifizierten öffentlichen Konto zu folgen: Guangzhou Aiqidi

2. Objektmodell des WeChat-Shops
Durch die Studie im vorherigen Abschnitt 1 haben wir möglicherweise etwas über das zugehörige Objektmodell des WeChat-Shops gelernt, das im Wesentlichen reguläre Produkte, Produktgruppierungen, Regale usw. umfasst. Inventar, Bestellungen usw. sowie Produktklassifizierung, Produktklassifizierungsattribute, Produktklassifizierungs-SKU, Express-Mailing-Vorlagen, Bildverwaltung und andere Funktionen.
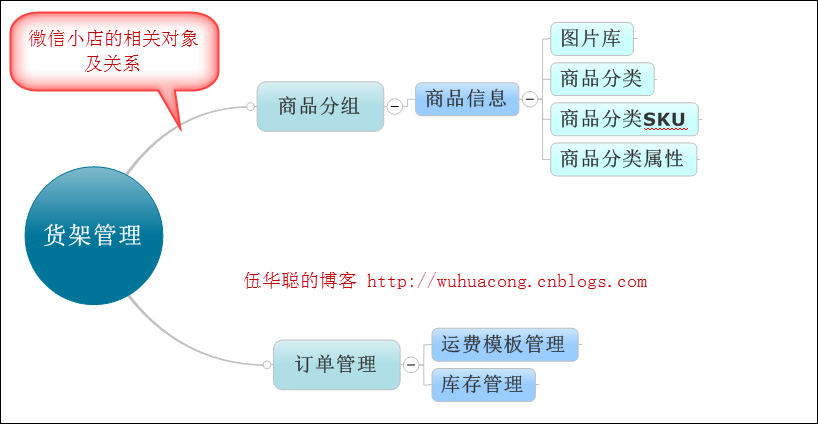
Um das gesamte Objektmodell besser zu verstehen, habe ich einige Grafiken gezeichnet, um das Verständnis dieser Objektmodelle zu erleichtern.

Die obige Grafik erklärt die Beziehung zwischen diesen Objekten sehr gut. Grundsätzlich ist das Regalmanagement das erste, mit dem wir in Kontakt kommen Durch die Gruppierung und Menge der Produkte können wir die entsprechenden Produktinformationen sehen und das Produkt anhand von Bildern, Kategorien, Attributen, SKU und anderen Informationen ein vollständiges Produktobjekt bilden. Darüber hinaus können wir am Eingang des Regals eine Bestellung aufgeben Für das Produkt muss daher die Lieferung von Bestellungen vom Design bis zur Verwaltung von Bestellungen und Lagerbeständen mit Frachtvorlagen verknüpft werden, um einen vollständigen Prozess eines WeChat-Shops zu erreichen.
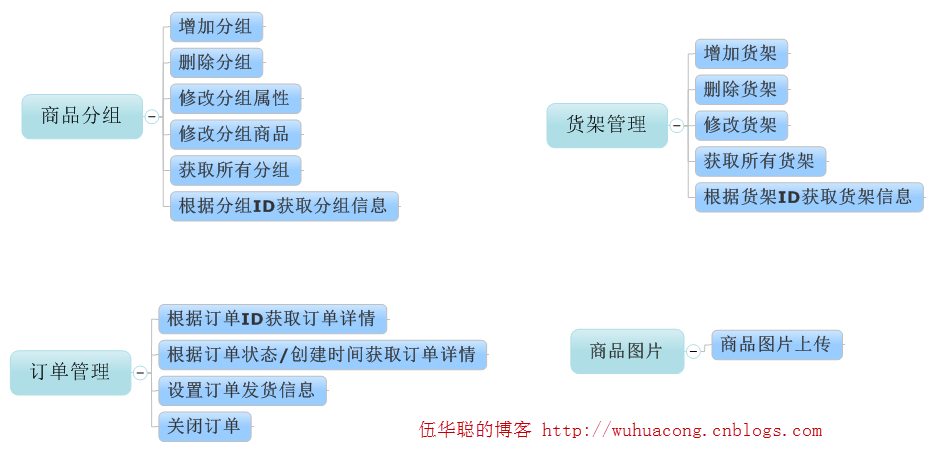
Natürlich verfügt jedes Modell über eine entsprechende API-Schnittstelle, um das Verständnis der vom WeChat Store bereitgestellten Funktionsschnittstellen zu erleichtern. Ich liste die Funktionsschnittstellen der oben aufgeführten Objekte grafisch auf, wie unten gezeigt.

Zusätzlich zur Produktobjektmodellschnittstelle gibt es auch die folgenden Schnittstellen.

3. Verwendung der WeChat Store API
Das Obige verwendet Symbole, um die relevanten Objekte des WeChat Store und Schnittstellenfunktionen vorzustellen. Ich habe diese gerade basierend auf den von der WeChat-API bereitgestellten Inhalten zusammengefasst.
Um eine detailliertere Schnittstellenbeschreibung zu verstehen, müssen wir noch auf die offizielle Schnittstellenbeschreibung von WeChat verweisen.

Aber anhand des oben gezeigten Schnittstellenfunktionsdiagramms können wir die entsprechende API-Schnittstelle und Implementierung des WeChat-Shops klären.
Die folgenden Schnittstellenklassen und Schnittstellenimplementierungsklassen sind C#-Entwicklungskapselungsprozesse, die auf der Grundlage der obigen Analyse und der Dokumentation des WeChat-Stores organisiert sind.
Da es sich bei Schnittstellen um viele Inhalte handelt, habe ich über mehrere Schnittstellen gewisse Erkenntnisse gewonnen, und so weiter für andere.
Für die Verwaltung von Weidian-Produkten habe ich beispielsweise den folgenden Schnittstellencode definiert.
/// <summary>
///微小店管理的商品API接口
/// </summary>
public interface IMerchantApi
{ #region 商品信息
/// <summary>
/// 创建商品
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="merchantJson">商品对象</param>
AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson);
/// <summary>
/// 删除商品
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="productId">商品ID</param>
CommonResult DeleteMerchant(string accessToken, string productId);
/// <summary>
/// 修改商品 /// product_id表示要更新的商品的ID,其他字段说明请参考增加商品接口。
/// 从未上架的商品所有信息均可修改,否则商品的名称(name)、商品分类(category)、商品属性(property)这三个字段不可修改。
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="merchantJson">修改商品的信息</param>
CommonResult UpdateMerchant(string accessToken, MerchantJson merchantJson);
/// <summary>
/// 根据ID查询商品信息,如果成功返回MerchantJson信息,否则返回null
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="productId">商品的Id</param>
MerchantJson GetMerchant(string accessToken, string productId);
Durch effektive Kapselungsverarbeitung sind einige ihrer Implementierungscodes auch einfach, wie unten gezeigt.
/// <summary>
/// 创建商品
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="merchantJson">商品对象</param>
/// <returns></returns>
public AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson)
{
var url = string.Format("http://www.php.cn/{0}", accessToken);
string postData = merchantJson.ToJson();
return JsonHelper<AddMerchantResult>.ConvertJson(url, postData);
}
/// <summary>
/// 删除商品
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="productId">商品ID</param>
/// <returns></returns>
public CommonResult DeleteMerchant(string accessToken, string productId)
{ var url = string.Format("http://www.php.cn/{0}", accessToken);
var data = new
{
product_id = productId
};
string postData = data.ToJson();
return Helper.GetExecuteResult(url, postData);
}
Basierend auf der Länge des Artikels wird das Modell in der folgenden Artikelserie separat vorgestellt und erläutert.
Weitere Informationen zur C#-Entwicklung des WeChat-Portals sowie zur Anwendungsentwicklung und Nutzung des WeChat-Stores finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

