Heim >Backend-Entwicklung >Python-Tutorial >Ausführliche Erklärung, wie man mit Pygal wunderschöne SVG-Bilder in Python generiert
Ausführliche Erklärung, wie man mit Pygal wunderschöne SVG-Bilder in Python generiert
- 高洛峰Original
- 2017-02-13 16:23:583966Durchsuche
Vorwort
SVG kann derzeit als das beliebteste Bilddateiformat angesehen werden. Sein vollständiger englischer Name ist Scalable Vector Graphics, was skalierbare Vektorgrafiken bedeutet. Es basiert auf XML (Extensible Markup Language) und wurde von der Allianz des World Wide Web Consortium (W3C) entwickelt. Streng genommen sollte es sich um eine offene Standard-Vektorgrafiksprache handeln, mit der Sie spannende Webgrafikseiten mit hoher Auflösung entwerfen können. Benutzer können Code direkt zum Darstellen von Bildern verwenden, SVG-Bilder mit einem beliebigen Textverarbeitungsprogramm öffnen, die Bilder durch Ändern eines Teils des Codes interaktiv machen und sie jederzeit in HTML einfügen, um sie über einen Browser anzuzeigen.
Erster Kopf in Pygal
Pygal zuerst installieren:
pip install pygal
Wenn Sie das generierte Format auf ein anderes Format als SVG einstellen möchten, z. B. PNG, JPG usw., müssen Sie die folgenden Bibliotheken installieren:
pip install lxml
Befolgen Sie die folgenden Anweisungen, um sie in Ubuntu zu installieren:
sudo apt-get install libxml2-dev libxslt1-dev python-dev sudo apt-get install python-lxml pip install cairosvg
Das Prinzip der Installation dieser Bibliothek ist das gleiche wie oben:
sudo apt-get install python-cairosvg
Die folgenden zwei Bibliotheken benötigen nur eine normale Pip-Installation:
pip install tinycss pip install cssselect
Hello SVG
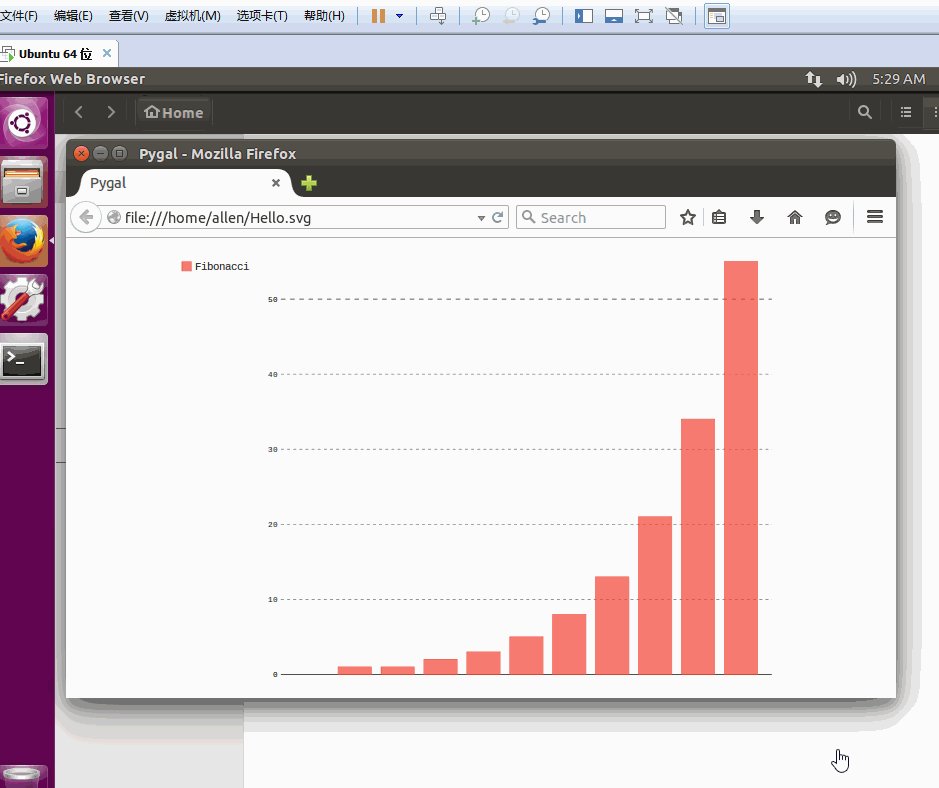
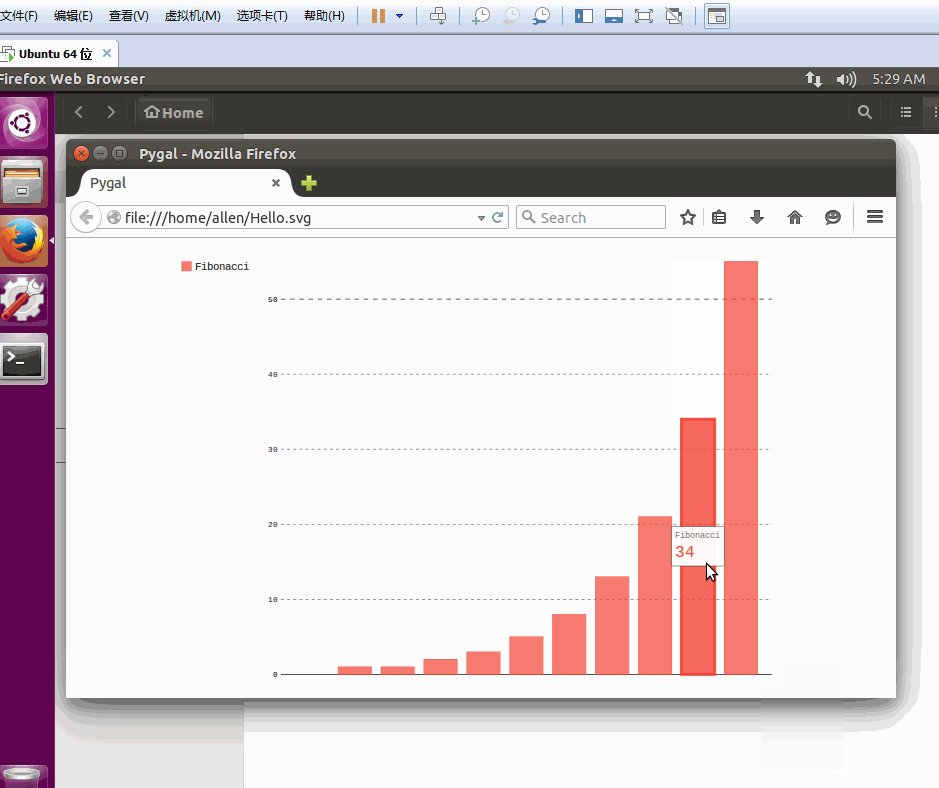
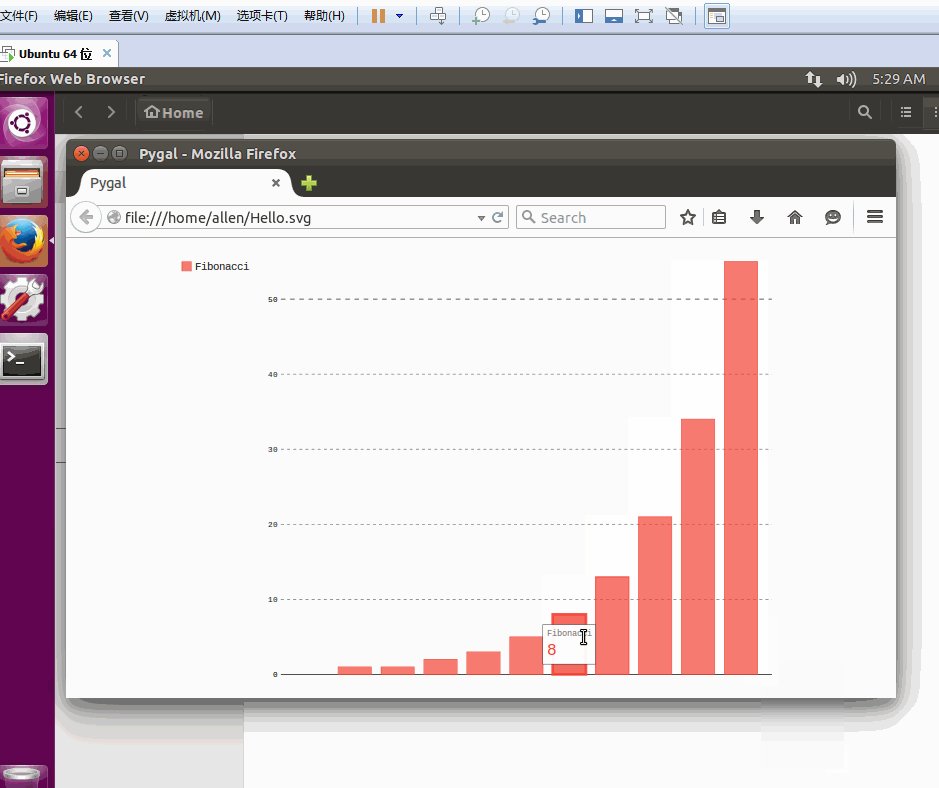
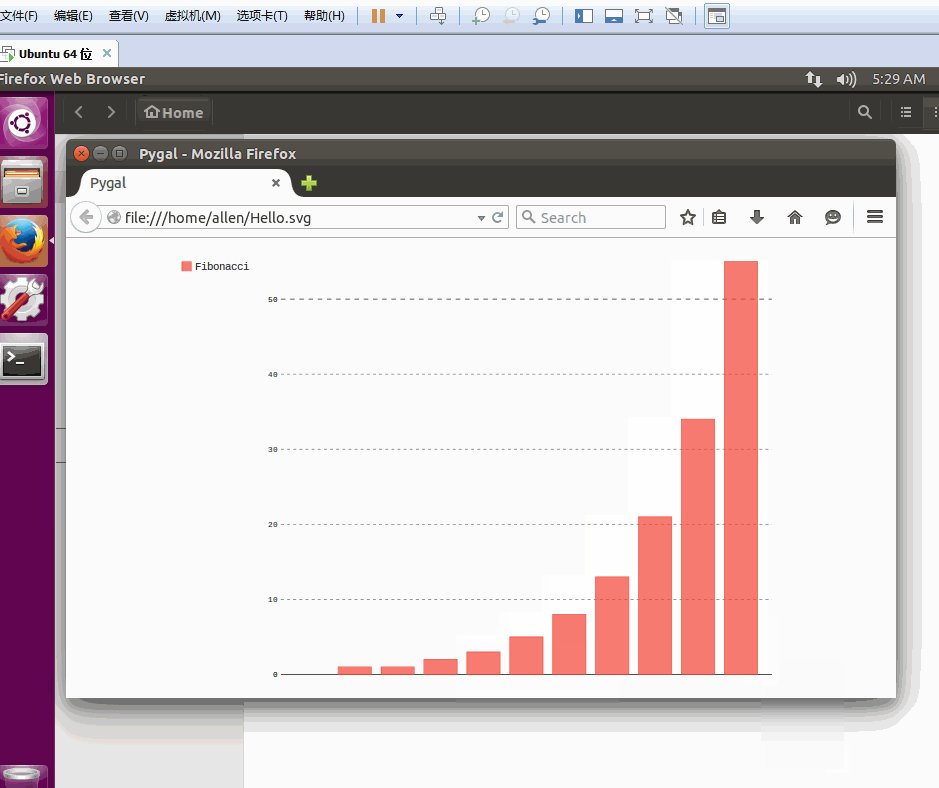
import pygal bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) bar_chart.render_to_file('Hello.svg')
Die generierte Datei ist eine schwarze Hello.svg-Datei, da sie im SVG-Format vorliegt direkt geöffnet werden soll, wählen Sie den Standardbrowser aus, um ihn zu öffnen, und Sie werden etwa Folgendes sehen:

Ein cooleres Bild:
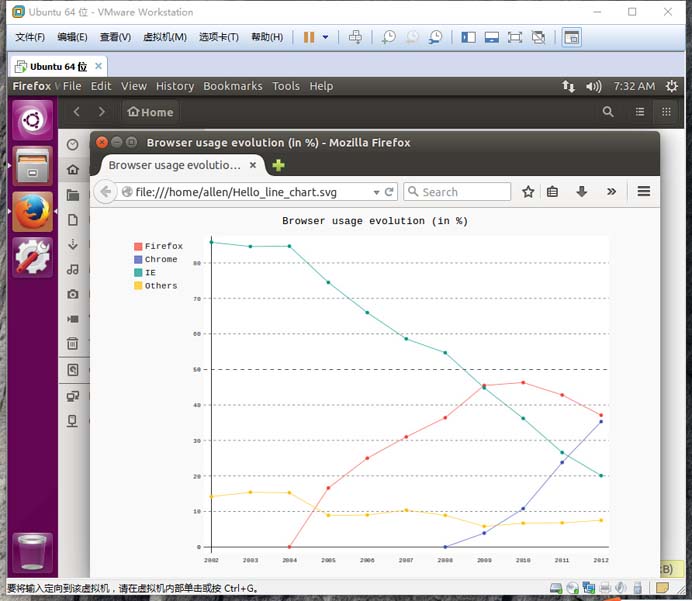
import pygal line_chart = pygal.Line() line_chart.title = 'Browser usage evolution (in %)' line_chart.x_labels = map(str, range(2002, 2013)) line_chart.add('Firefox', [None, None, 0, 16.6, 25, 31, 36.4, 45.5, 46.3, 42.8, 37.1]) line_chart.add('Chrome', [None, None, None, None, None, None, 0, 3.9, 10.8, 23.8, 35.3]) line_chart.add('IE', [85.8, 84.6, 84.7, 74.5, 66, 58.6, 54.7, 44.8, 36.2, 26.6, 20.1]) line_chart.add('Others', [14.2, 15.4, 15.3, 8.9, 9, 10.4, 8.9, 5.8, 6.7, 6.8, 7.5]) line_chart.render_to_file('Hello_line_chart.svg')
Das generierte Bild sieht so aus:

Hallo PNG
Ja, derzeit benötigen wir kein SVG, wir benötigen nur Diagramme im PNG-Format. Es spielt keine Rolle, Pygal kann es auch:
import pygal bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) bar_chart.render_to_file('bar_chart.svg') # 生成 png 格式图表 bar_chart.render_to_png(filename='bar_chart.png')
Achten Sie auf die grüne Markierung, erfolgreich generierte Bilder im PNG-Format:

Hallo Flask und Pygal
Lassen Sie Pygal Bilder im SVG-Format generieren, die auf Ihrer Webseite angezeigt werden. Wir wählen Flask aus, um Webunterstützung bereitzustellen:
pip install flask
Der Kerncode lautet wie folgt: Ja, es ist so kurz:
import pygal from flask import Flask, Response app = Flask(__name__) @app.route('/') def index(): return """ <html> <body> <h1>hello pygal and flask</h1> <figure> <embed type="image/svg+xml" src="/hellosvg/" /> </figure> </body> </html>' """ @app.route('/hellosvg/') def graph(): """ render svg graph """ bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) return Response(response=bar_chart.render(), content_type='image/svg+xml') if __name__ == '__main__': app.run()
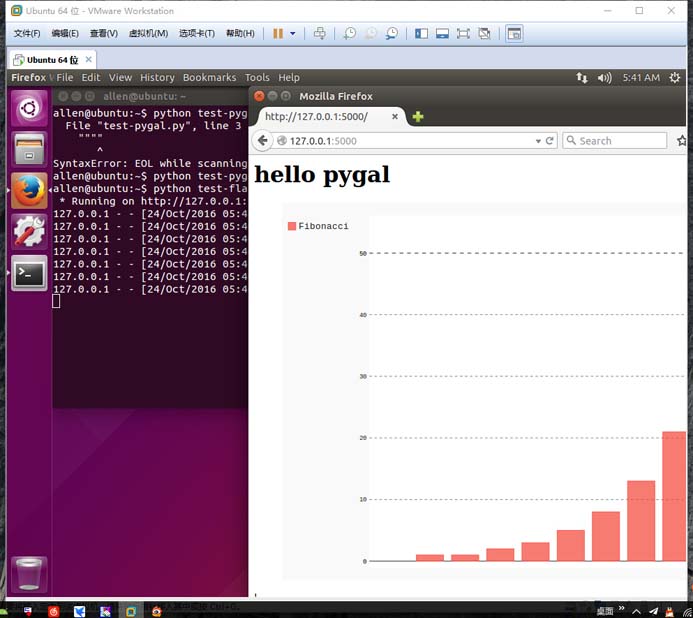
Öffnen Sie 127.0.0.1:5000 und Sie werden Folgendes sehen:

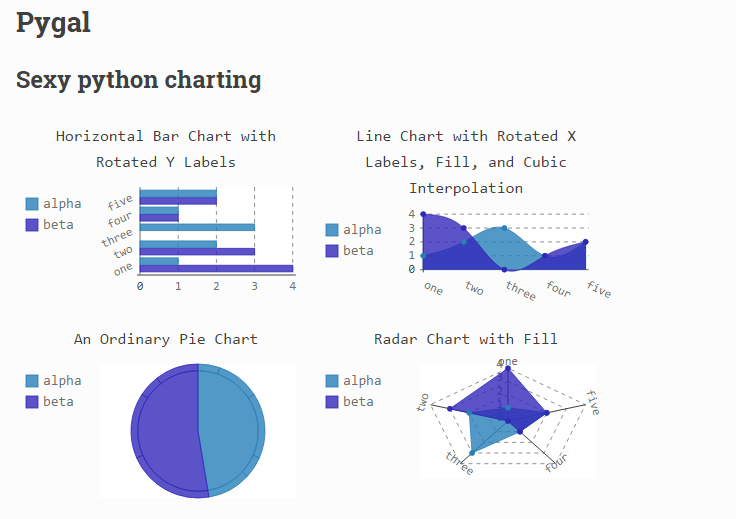
Natürlich können Sie auch die folgenden weiteren coolen SVG-Bilder erstellen, aber hier erfahren Sie, wie Sie Pygal verwenden:

Mehr Python verwendet Pygal, um schöne Bilder zu generieren SVG-Bilder Bitte beachten Sie die PHP-Chinese-Website für detaillierte verwandte Artikel!

