Heim >Web-Frontend >CSS-Tutorial >Benutzerdefinierter CSS3-Bildlaufstil
Benutzerdefinierter CSS3-Bildlaufstil
- 高洛峰Original
- 2017-02-13 14:43:261528Durchsuche
Der CSS-Stil ist wie folgt:
#div1{
width:200px;
height:400px;
background:red;
overflow:auto;
}
#div1::-webkit-scrollbar{
width:5px;
height:5px;
}
#div1::-webkit-scrollbar-track{
background:hotpink; //轨道的样式
}
#div1::-webkit-scrollbar-thumb{
background:deeppink; //滑动条的样式
}
#div1::-webkit-scrollbar-thumb:hover{
background:palevioletred; //鼠标移到滑动条上滑动条的样式
}
#div1::-webkit-scrollbar-button{
background:orange; //微调按钮的样式,如下图中的橙色部分,位于轨道的两端
border-radius:15px;
}
#div1::-webkit-scrollbar-corner{
background:green; //边角,即两个滚动条的交汇处,如下图中绿色部分
}
#div2{
width:300px;
height:500px;
background:pink;
}Der HTML-Stil ist wie folgt:
<div id='div1'> <div id='div2'> 1<br/> 2<br/> 3<br/> 4<br/> 5<br/> 6<br/> 7<br/> </div> </div>
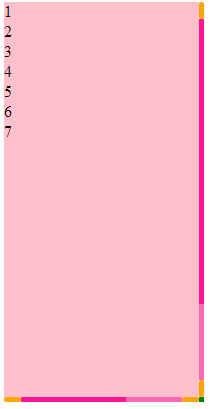
Der Effekt ist wie folgt:

Weitere benutzerdefinierte CSS3-Artikel zum Definieren von Bildlaufstilen finden Sie auf der chinesischen PHP-Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Von Sass zu PostCSSNächster Artikel:Von Sass zu PostCSS
In Verbindung stehende Artikel
Mehr sehen- CSS Scroll Snap Slide Deck, das Live -Codierung unterstützt
- Ersetzen Sie JavaScript -Dialoge durch das neue HTML -Dialogfeld
- Wie man einen „Erhöhung der Vorhänge' in CSS wirkt
- Eine Vorschau von 4 neuen CSS -Farbfunktionen
- Senden Sie zuverlässig eine HTTP -Anforderung, wenn ein Benutzer eine Seite verlässt

