Heim >Web-Frontend >H5-Tutorial >Einführung in WebSockets in der HTML5-Praxis und -Analyse
Einführung in WebSockets in der HTML5-Praxis und -Analyse
- 黄舟Original
- 2017-02-13 14:09:522057Durchsuche
Die HTML5-WebSockets-Spezifikation definiert eine API, die es Webseiten ermöglicht, mithilfe des WebSockets-Protokolls in zwei Richtungen mit Remote-Hosts zu kommunizieren. Führt die WebSocket-Schnittstelle ein und definiert einen Vollduplex-Kommunikationskanal über einen Socket im Netzwerk. HTML5-WebSockets sorgen für eine enorme Reduzierung des unnötigen Netzwerkverkehrs und der Latenz, ohne dass die Polling- und Long-Polling-Lösungen, die zur Simulation einer Vollduplex-Verbindung durch die Aufrechterhaltung von zwei Verbindungen verwendet werden, überwunden werden müssen.
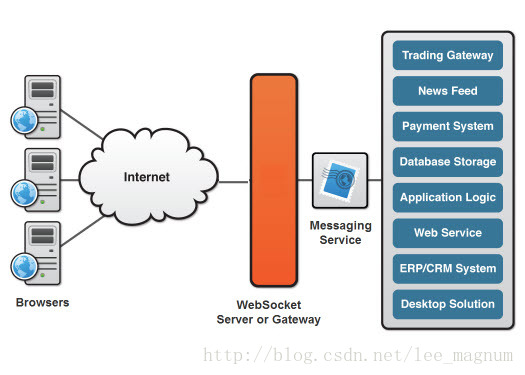
HTML5 WebSockets berücksichtigt Netzwerkrisiken wie Proxys und Firewalls, ermöglicht Streaming über jede Verbindung und unterstützt Upstream- und Downstream-Kommunikation über eine einzige Verbindung. HTML5 WebSockets-basierte Anwendungsserver reduzieren die Belastung und ermöglichen bestehende Die Maschine unterstützt mehr gleichzeitige Verbindungen. Die folgende Abbildung zeigt eine grundlegende WebSocket-basierte Struktur, bei der der Browser eine Vollduplex-WebSocket-Verbindung verwendet, um direkt mit dem Remote-Host zu kommunizieren.

Anwendungen verwenden typischerweise Long-Polling-Basis-Line-Defense-Firewalls und Proxys. Die Technik ist effektiv, eignet sich jedoch nicht für Anwendungen mit einer Latenzzeit von unter 500 ms oder hohem Durchsatzbedarf. Plug-in-basierte Technologien wie Adobe Flash bieten ebenfalls ein gewisses Maß an Socket-Unterstützung, waren jedoch mit Proxy- und Firewall-Traversal-Problemen belastet, die WebSockets jetzt lösen.
WebSocket erkennt das Vorhandensein eines Proxyservers und richtet automatisch einen Tunnel über den Proxy ein. Der Tunnel wird durch die Ausgabe einer HTTP-CONNECT-Anweisung an den Proxyserver eingerichtet, die den Proxyserver auffordert, eine TCP/IP-Verbindung zu einem bestimmten Host und Port zu öffnen. Sobald der Tunnel eingerichtet ist, kann die Kommunikation über den Proxy erfolgen. Da HTTP/S auf ähnliche Weise funktioniert, können sichere WebSockets über SSL dieselbe HTTP-Verbindungstechnologie nutzen. Beachten Sie, dass WebSockets erst jetzt von modernen Browsern unterstützt werden (Chrome unterstützt WebSockets jetzt nativ). Allerdings ermöglichen abwärtskompatible Implementierungen den heutigen Browsern, die Vorteile dieser neuen Technologie zu nutzen.
WebSockets waren – wie andere Teile der HTML5-Funktionalität wie lokaler Speicher und Geolokalisierung – ursprünglich Teil der HTML 5-Spezifikation, wurden jedoch in ein separates Standarddokument innerhalb des Spezifikationssatzes verschoben. WebSockets wurden den Erstellern der Internet Engineering Task Force (IETF), der Web Hypertext Applications Technology Working Group (WHATWG), vorgelegt. Autoren, Evangelisten und an der Standardisierung beteiligte Unternehmen beziehen sich immer noch auf den ursprünglichen Funktionsumfang, einschließlich WebSockets, „HTML5“. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

