Heim >Backend-Entwicklung >PHP-Tutorial >Yii Framework Offizieller Leitfaden Serie 19 – Verwenden von Formularen: Erstellen von Formularen
Yii Framework Offizieller Leitfaden Serie 19 – Verwenden von Formularen: Erstellen von Formularen
- 黄舟Original
- 2017-02-13 09:13:301225Durchsuche
Das Schreiben der Anmeldeansicht ist sehr einfach. Wir beginnen mit einem Formular-Tag und sein Aktionsattribut sollte die URL der zuvor beschriebenen Anmeldeaktion sein . Dann müssen wir Beschriftungen und Formularfelder für die in der LoginForm-Klasse deklarierten Eigenschaften einfügen. Schließlich fügen wir eine Schaltfläche zum Senden ein, auf die der Benutzer klicken kann, um das Formular abzusenden. All dies kann mit reinem HTML-Code erfolgen.
Yii bietet mehrere Hilfsklassen, um das Schreiben von Ansichten zu vereinfachen. Um beispielsweise ein Texteingabefeld zu erstellen, können wir CHtml::textField() aufrufen; um eine Dropdown-Liste zu erstellen, rufen Sie CHtml::dropDownList() auf.
Informationen: Sie fragen sich vielleicht, welche Vorteile die Verwendung von Helfern hat, wenn sie die gleiche Menge an Code erfordern wie das direkte Schreiben von einfachem HTML. Die Antwort ist, dass Helfer mehr Funktionalität bieten können als HTML-Code. Der folgende Code generiert beispielsweise ein Texteingabefeld, das eine Formularübermittlungsaktion auslöst, wenn der Benutzer seinen Wert ändert.
CHtml::textField($name,$value,array('submit'=>''));
Andernfalls benötigen Sie Schreiben Sie a Haufen JavaScript.
Als nächstes verwenden wir CHtml, um ein Anmeldeformular zu erstellen. Wir gehen davon aus, dass die Variable $model eine Instanz von LoginForm ist.
<p> <?php echo CHtml::beginForm(); ?> <?php echo CHtml::errorSummary($model); ?> </p><p> <?php echo CHtml::activeLabel($model,'username'); ?> <?php echo CHtml::activeTextField($model,'username') ?> </p> <p> <?php echo CHtml::activeLabel($model,'password'); ?> <?php echo CHtml::activePasswordField($model,'password') ?> </p> <p> <?php echo CHtml::activeCheckBox($model,'rememberMe'); ?> <?php echo CHtml::activeLabel($model,'rememberMe'); ?> </p> <p> <?php echo CHtml::submitButton('Login'); ?> </p> <?php echo CHtml::endForm(); ?> <!-- form -->
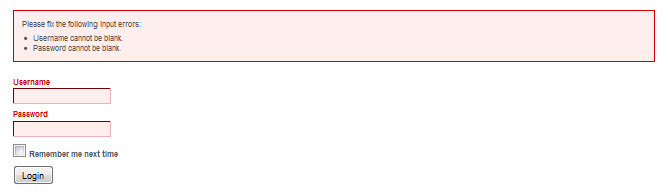
Der obige Code generiert ein dynamischeres Formular, zum Beispiel generiert CHtml::activeLabel() ein Tags, die den Eigenschaften des angegebenen Modells zugeordnet sind. Wenn dieses Attribut einen Tippfehler enthält, wird die CSS-Klasse des Etiketts zu error , wodurch das Erscheinungsbild des Etiketts durch CSS-Stil geändert wird. In ähnlicher Weise generiert CHtml::activeTextField() ein Texteingabefeld für die Eigenschaften des angegebenen Modells und ändert seine CSS-Klasse, wenn ein Fehler auftritt.
Wenn wir die von yiic scripter bereitgestellte CSS-Stildatei verwenden, sieht das generierte Formular wie folgt aus:


Ab Version 1.1 Ab sofort steht ein neues Widget CActiveForm zur Verfügung, um die Formularerstellung zu vereinfachen. Dieses kleine Widget bietet eine nahtlose, konsistente Validierung sowohl auf der Client- als auch auf der Serverseite. Mit CActiveForm kann der obige Code wie folgt umgeschrieben werden:
<p class="form">
<?php $form=$this->beginWidget('CActiveForm'); ?>
<?php echo $form->errorSummary($model); ?>
<p class="row">
<?php echo $form->label($model,'username'); ?>
<?php echo $form->textField($model,'username') ?>
</p>
<p class="row">
<?php echo $form->label($model,'password'); ?>
<?php echo $form->passwordField($model,'password') ?>
</p>
<p class="row rememberMe">
<?php echo $form->checkBox($model,'rememberMe'); ?>
<?php echo $form->label($model,'rememberMe'); ?>
</p>
<p class="row submit">
<?php echo CHtml::submitButton('Login'); ?>
</p>
<?php $this->endWidget(); ?>
</p><!-- form -->Das Obige ist der offizielle Leitfaden zum Yii Framework, Serie 19 – Verwenden von Formularen: Erstellen des Inhalts des Formulars. Weitere Informationen Bitte beachten Sie den Inhalt der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

