Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung der Erfahrungen mit der HTML+CSS-Projektentwicklung
Zusammenfassung der Erfahrungen mit der HTML+CSS-Projektentwicklung
- 高洛峰Original
- 2017-02-11 14:31:451761Durchsuche
Ich habe meinen Blog seit ein paar Tagen nicht aktualisiert. Ich habe gerade ein einfaches HTML+CSS-Projekt fertiggestellt. Nach ein paar Tagen der Erkundung entdeckte ich viele Vorteile. Vorher musste ich nur Demos schreiben und Wissenspunkte lesen, ohne tatsächlich Projekte zu üben. Aber erst nach einem echten Kampf werden Sie verstehen, wie Sie Ihre Fähigkeiten besser verbessern können. Für diese Projektentwicklung habe ich den folgenden Inhalt zusammengefasst:
1. Technische Zusammenfassung
1. Vor dem Start des Projekts können wir zunächst einen Überblick über das geben Inhalt jeder Seite im Projekt, wie Schriftart, Absatzstruktur, Textgröße usw. Für diese Inhalte können wir eine feste Stildatei festlegen. Während der Entwicklung können Sie diese Datei direkt einführen, ohne wiederholt CSS-Code eingeben zu müssen.
Wenn Sie es verwenden müssen, fügen Sie einfach den Klassennamen, den Sie verwenden möchten, direkt nach dem Klassennamen hinzu:/*基本样式*/
* {
margin:0;
padding:0;
}
body {
font-family: "微软雅黑";
}
.clear { /*清除两边浮动*/
clear: both;
}
.fl { /*清除左浮动*/
float: left;
}
.fr { /*清除右浮动*/
float: rightright;
}
a { /*去掉链接的默认下划线*/
text-decoration: none;
}
li { /*去掉列表默认样式*/
list-style: none;
}2. Gesamtlayout <div class="div01 lf"></div> <div class="div02 clear"></div>
Entwicklung: Wenn während des Projektprozesses das Gerüst jeder Seite im Voraus erstellt wird, kann später nur der spezifische Inhalt ausgefüllt werden. Und ich bin es gewohnt, den folgenden Rahmen zu verwenden, um das Gesamtlayout der Seite zu erreichen:
Im Allgemeinen ist es nach dem Festlegen des allgemeinen Rahmens der Seite bequemer, nur den Rest auszufüllen Stück für Stück, also Die Entwicklungsideen sind auch relativ klar. Natürlich müssen Sie auch den entsprechenden CSS-Stil festlegen, dies hängt jedoch von den spezifischen Anforderungen des Projekts ab.<body>
<div id="header"></div><!--页面顶部内容-->
<div id="nav"></div><!--导航部分-->
<div id="content"></div><!--页面中间内容-->
<div id="footer"></div><!--页面底部-->
</body>3. Elemente schneiden
Nachdem das allgemeine Layout erstellt wurde, sollte der nächste Schritt darin bestehen, mit dem Schneiden zu beginnen. Es gibt jedoch einige Dinge, die bezahlt werden müssen Aufmerksamkeit auf. Beispielsweise sollte beim Zuschneiden von Bildern besonderes Augenmerk auf die Größe gelegt werden. Auch wenn es sich bei einigen um subtilere Teile handelt, muss mit ihnen geduldig umgegangen werden. Denn Detailfragen führen oft zu unterschiedlichen Ergebnissen. Denken Sie tatsächlich nicht, dass es fast ausreicht. Wenn der Effekt nicht zufriedenstellend ist, müssen Sie am Ende immer noch Zeit aufwenden, um ihn zu ändern. Da außerdem beim Speichern des ausgeschnittenen Bildes automatisch eine Bilddatei generiert wird, müssen wir weder selbst ein neues Verzeichnis erstellen noch ein bestimmtes Verzeichnis eingeben, da sonst der Bildordner weiterhin am entsprechenden Speicherort angezeigt wird .
4. Benennungs- und Code-Schreibstandards
Standardbenennung trägt zur Verbesserung der Codelesbarkeit bei. Es gibt viele verwandte Spezifikationen im Internet, und ich werde hier einige kurz auflisten:
(1) Intuitive Benennung
Wenn Sie eine Webseite entwerfen und ein Div identifizieren müssen, ist dies am natürlichsten Die Idee besteht darin, das Element mit einem Wort zu benennen, das seine Position auf der Seite beschreibt.
Zum Beispiel: Top-Panel
Horizontale Navigation
Linke Seite
(2), strukturierte Benennung
Zum Beispiel : main-nav
subnav
(3), mitgliederbasierte Namenskonvention
mitgliederbasierte Namenskonvention bezieht sich auf die Klassifizierung nach der Zugehörigkeit von Dateien und Ordnern Die Benennungsmethode kann die Anordnung von Dateien logischer gestalten.
Beispiel: Eine Bilddatei ist vor dem Mausklick „file_on“ und die Bilddatei heißt nach dem Klicken „file_off“. Kategorie. Es ist klarer.
5. Lernen Sie, „Sprite“ zu erstellen
In der Projektentwicklung werden viele kleine Symbole und kleine Bilder hinzugefügt. Wenn Sie sie einzeln ausschneiden und speichern, wird die Verwendung schwieriger und es wird viel Speicher beansprucht, sodass die Seitenladegeschwindigkeit viel langsamer ist. Das ist keine gute Sache und mindert das Benutzererlebnis erheblich. Daher können wir das kleine Bild im Voraus ausschneiden und auf derselben Seite platzieren, und dann müssen wir dieses Bild nur während der Entwicklung einführen. Verfolgen Sie dann die Situation, um die Position des Hintergrundbilds anzupassen, die mit dem Attribut „Hintergrundposition“ festgelegt werden kann.
6. Klarheit der Wissenspunkte
Bei der Arbeit an einem Projekt war ich mit bestimmten Wissenspunkten nicht ausreichend vertraut und konnte sie nicht geschickt einsetzen, was zu einer langsamen Entwicklungsgeschwindigkeit führte. Wenn wir einen Wissenspunkt kompetent beherrschen, können wir schnell Code schreiben, um den entsprechenden Effekt zu erzielen. Während der Entwicklung dieses Projekts waren mir hauptsächlich die folgenden Wissenspunkte nicht bekannt:
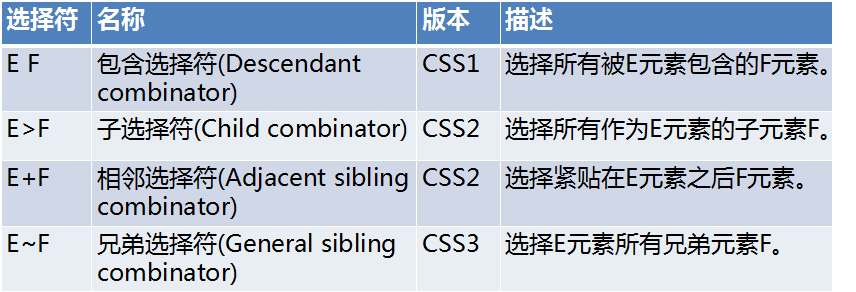
(1), die Verwendung von Beziehungsselektoren
 (2 ) , Verwendung von Pseudoklassenselektoren
(2 ) , Verwendung von Pseudoklassenselektoren

特别是E:first-of-type与E:first-child 。其实它两最大的区别在于前者是父元素下的第一个结构标签,而后者不需要一定是第一个结构标签。如下例子:
<div class="test">
<!-- <a href="#">测试</a> -->
<p>p标签</p>
<a href="#">a标签</a>
<a href="#">a标签</a>
</div> a:first-child是.test下的第一个结构标签,而且是a标签,不是则不起效果 。
a:first-of-type不需要是第一个子元素只需要.test下的a标签的第一个即可。
(3)、CSS属性之opacity、z-index 、display
a、opacity
在这次项目开发中,有一个效果是需要用到遮蔽层的效果。如下图。一开始我的做法是写两个div,然后将第二个div设置透明。然后再用hover后,将它透明度调回不透明。 同时也将第二个div定位,与第一个div重合。但我发现这样写下来代码多且容易乱。而参考了其他小伙伴的代码,发现其实灵活运用z-index也可以做到此效果。下面是具体实现
CSS代码:
.div1 {
width: 200px;
height: 200px;
background-color: #ccc;
position: relative;
font-size: 20px;
text-align: center;
line-height: 200px;
}
.div2 {
width: 200px;
height: 200px;
position: absolute;/*使其与父元素重合*/
top:0;
left:0;
background: rgba(21,85,144,0.2);
opacity: 0;/*先设置为透明*/
transition: all 0.3s;/*过渡效果*/
cursor: pointer;
}
.div2:hover {
opacity: 1;
}HTML代码:
<div class="div1">
请把鼠标放在这里
<div class="div2"></div>
</div>
b、z-index
检索或设置对象的层叠顺序。
并级的对象,此属性参数值越大,则被层叠在最上面。
如两个对象的此属性具有同样的值,那么将依据它们在HTML文档中流的顺序层叠,写在后面的将会覆盖前面的。
必须定position属性值为absolute、relative或fixed,此取值方可生效。
c、display
none:隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间
inline:指定对象为内联元素。block:指定对象为块元素。
list-item:指定对象为列表项目。
inline-block:指定对象为内联块元素。(CSS2)
二、心态总结
经过这次的项目练习,我发现其实很多时候不是直接的能力问题,而是态度问题。一开始,十几个页面要赶在几天内完成,我对自己最后做出的结果是怀疑的。但我也想到,假如以后工作了,也避免不了会"高压"作业。也就是会可能在短时间内把工作任务完成到位。过程总是坚辛的,但往往别人看重的只有结果。结果没出来,就是工作没到位,虽然如此说来挺残酷的,但事实确实如此。这次的项目完成力度大概90%,还差一些效果没有实现。但后来发现还得做浏览器兼容,这确实是个头疼的问题。虽然麻烦,但这也是必不可少的一部分。针对这次的项目练习,我总结了以下几点,我认为自己可以提升的地方:
1、熟悉并熟练使用每个HTML便签和CSS属性。我认为导致开发速度慢的原因之一是因为自己对知识点的掌握不够。比如说,要实现某个效果,但却由于想不起来用到了哪些属性,或者忘记了属性名称,又得花时间去查找资料。无形中时间就耗掉了。
2、减少冗余,优化代码。可以省略的还是省略为好,因为代码多了占用内存,页面加载速度也会变慢。在写代码的过程中,也可以先思考一下有什么比较简洁的写法,提高代码书写速度。当然这也是一点点积累出来的,练习多了自然也会慢慢了解如何才会提高代码书写速度以及降低冗余。
3、切图速度。也许是比较少用设计工具,对软件界面的操作不太熟悉。但切图其实也不需要太高技术,但需注意的一点是准确性。同时也能提高专注度。
4、多思多练、不耻下问。在遇到一个技术难题时,我通常的做法是先自己想,实在想不出的可以百度,参考网上的,然后再实现自己的。若网上的资料不太清晰或者不太理解的情况下。我觉得还是问同学或老师,通过互相交流学习,其实是可以比较快速地了解知识点,并且发现自己不足之处。同时学习借鉴别人做的好的方面。
5、培养严谨的态度
关于细节性的问题,是很多人都比较容易忽略的。而我自己看来,我并不觉得自己是个严谨的人。有些时候还是因为自己的粗心而导致结果不佳。所以,在认识了这点之后,我会时时刻刻提醒自己。不能因为追求速度而忽略了一些看似无关紧要的东西。
以上这篇Zusammenfassung der Erfahrungen mit der HTML+CSS-Projektentwicklung(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多Zusammenfassung der Erfahrungen mit der HTML+CSS-Projektentwicklung相关文章请关注PHP中文网!

