Heim >Web-Frontend >js-Tutorial >Analyse des Touchscreen-Prinzips von Javascript-Handy-Gestenaktionen
Analyse des Touchscreen-Prinzips von Javascript-Handy-Gestenaktionen
- 黄舟Original
- 2017-02-11 14:22:521492Durchsuche
Wir haben schon viele Touchscreen-Spezialeffekte gemacht, deshalb werden wir heute das Touchscreen-Prinzip von js analysieren.

Lassen Sie uns das heute anhand eines Beispiels veranschaulichen. Bei der Implementierung des Touchscreens müssen wir den addEventListener von js verwenden und dann
touchstart, touchmove, touchend hinzufügen. Heute haben wir JQuery zu unserem Code hinzugefügt, nur um die ID und das CSS zu erhalten. Haha, schließlich verwendet es jeder in JQ. Zum Hinzufügen von Ereignissen müssen Sie jedoch immer noch den getElementById-Modus für Dokumente verwenden, da dieses Ding nur in JS verfügbar ist und es in JQUERY kein
TOUCH gibt.


<!DOCTYPE>
<html>
<head>
<meta id="viewport" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="MobileOptimized" content="320"/>
<title>触屏特效,手机网页</title>
<style type="text/css">
html{-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td,hr,button,
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section {margin:0;padding:0;}
.dragme{background:#000;
width:60px;height:60px;
color:#fff; position:absolute; left:40px; top:40px; text-align:center; line-height:60px;}
</style>
<script type="text/javascript" src="
</script>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body>
<div id="moveid" class="dragme">
lvtao.net</div> <script type="text/javascript"> var isdrag=false;
var tx,x,ty,y;
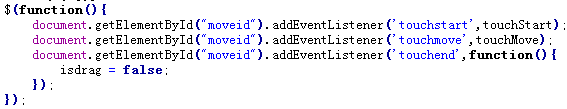
$(function(){
document.getElementById("moveid").addEventListener('touchstart',touchStart);
document.getElementById("moveid").addEventListener('touchmove',touchMove); document.getElementById("moveid").addEventListener('touchend',function(){
isdrag = false;
});
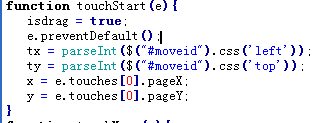
});function touchStart(e){
isdrag = true;
e.preventDefault();
tx = parseInt($("#moveid").css('left'));
ty = parseInt($("#moveid").css('top'));
x = e.touches[0].pageX;
y = e.touches[0].pageY;
}
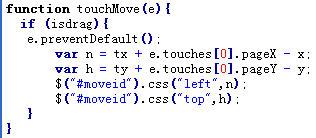
function touchMove(e){
if (isdrag){
e.preventDefault(); var n = tx + e.touches[0].pageX - x; var h = ty + e.touches[0].pageY - y;
$("#moveid").css("left",n);
$("#moveid").css("top",h);
}
}
</script> </body></html>Das Obige ist die Analyse des JavaScript-Handy-Gesten-Aktions-Touchscreen-Prinzips. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www. php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

