Elemente in CSS werden standardmäßig nach dem normalen Ablauf angeordnet. Es gibt zwei Situationen, in denen die Anordnung der Elemente geändert werden kann, und die andere Methode Das Positionierungsattribut Position hat vier Werte: statisch, relativ, absolut und fest. Das Positionierungselement steuert die Position des Positionierungselements über die Attribute links und oben, die standardmäßig 0 ist. Im folgenden Inhalt werden wir die Verwendung und die Unterschiede der vier Attributwerte beschreiben.
1. statisch (statische Positionierung)
Statisch ist der Standardwert des Positionsattributs. Zeigt an, dass keine Positionierung erfolgt und das Element im normalen Fluss angezeigt wird.
2. relativ (relative Positionierung)
Erzeugen Sie ein relativ positioniertes Element und positionieren Sie es relativ zu seiner normalen Position.
Sehen Sie sich den folgenden Fall an:
HTML-Code:
<p> </p><p>son</p>
CSS-Code:
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
}
Der Effekt ist wie folgt:

Code-Erklärung: Unter normalen Umständen wird p mit dem Klassennamen son verwendet erscheint im folgenden Bereich. Versuchen wir, dem Element eine relative Positionierung hinzuzufügen:
CSS-Code:
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 0;
top: 0;
}
Der Effekt ist wie folgt :

Es kann festgestellt werden, dass sich der obige Fall nach dem Hinzufügen der relativen Positionierung nicht ändert. Der Grund dafür ist, dass die relative Positionierung relativ zu ihrer eigenen Position ist und nicht davon abweicht Tatsächlich hat die Einstellung eines Elements auf relative Positionierung und die Angabe „left:0;top:0;“ keine Auswirkung auf das Element. Sehen wir uns weiterhin an, was passiert, wenn der linke Wert und der obere Wert nicht 0 sind:
CSS-Code:
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 50px;
top: 20px;
}
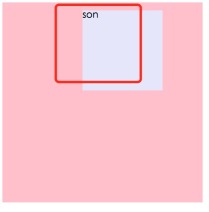
Der Effekt lautet wie folgt:

Wirkungserklärung:
Der rote Linienrahmen ist die Position, an der das Element selbst existieren sollte, da das linke Attribut 50 Pixel beträgt und das Das obere Attribut ist 20 Pixel groß, daher wird es relativ zu der Position, an der das Element selbst vorhanden sein sollte (d. h. der Position des roten Linienrahmens), um 50 Pixel nach links und 20 Pixel nach oben versetzt und erreicht die im Bild gezeigte Position.
3. absolut (absolute Positionierung)
Erstens werden absolut positionierte Elemente aus dem Dokumentenfluss gelöst. Zweitens analysieren wir, wie absolut positionierte Elemente positioniert sind. Das absolut positionierte Element findet zuerst sein nächstgelegenes positioniertes übergeordnetes Element (außer statisch). Wenn es kein positioniertes übergeordnetes Element gibt, wird die Suche bis zum Stammelement html fortgesetzt Ein positioniertes Element der übergeordneten Ebene wird relativ zum HTML positioniert.
Schauen wir uns den folgenden Fall an:
HTML-Code:
<p> </p><p>son1</p> <p>son2</p>
CSS-Code:
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}
.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
Der Effekt ist wie gezeigt:

Wirkungsanalyse:
Absolut positionierte Elemente sich vom Dokumentenfluss löst, wird der später positionierte den früheren überdecken, so dass son2 son1 überdeckt. son1 und son2 haben kein positioniertes übergeordnetes Element, daher sind sie relativ zum Stammelement html positioniert. Was passiert, wenn positionierte Elemente vorhanden sind? Schauen wir uns den folgenden Code an:
CSS-Code:
.father{
position: relative;
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 50px;
top: 50px;
}
Der Effekt ist wie folgt :

Wirkungsanalyse:
Vater ist der positionierende Elternteil von Sohn1 und Sohn2, daher werden Sohn1 und Sohn2 relativ zum Vater positioniert , son2 deckt es ab. Aufgrund der Eigenschaften der relativen Positionierung wird die relative Positionierung häufig als Begrenzungsrahmen für die absolute Positionierung verwendet.
4. fest (feste Positionierung)
Oft ist eine feste Positionierung auf der Seite erforderlich, z. B. die Schaltfläche „Zurück nach oben“ in der unteren rechten Ecke der Seite usw. Feste Positionierung bedeutet, dass das Element entsprechend der Größe des Browserfensters immer an dieser Stelle fixiert ist. Auch wenn die Seite verschoben wird, wird ihre Position nicht beeinflusst. Schauen wir uns den folgenden Fall an:
HTML-Code:
<p>top</p>
CSS-Code:
body{
height: 2000px;
background: #C0C0C0;
}.backTop{
width: 70px;
height: 70px;
background: pink;
}
Der Effekt der Seite ohne Positionierung ist wie folgt:

Geben Sie dem Button eine feste Positionierung, wie folgt:
CSS-Code:
.backTop{
width: 70px;
height: 70px;
background: pink;
position: fixed;
right: 30px;
bottom: 30px;
}
Der Effekt ist wie folgt:

Auch beim Scrollen der Seite ändert sich die Position der Schaltfläche nicht. Es gibt viele Werbebereiche auf der Seite. Auch wenn die Seite scrollt, ist die Position der Werbung immer vorhanden. Dies wird auch durch die Verwendung einer festen Positionierung erreicht. Beachten Sie, dass fest positionierte Elemente auch außerhalb des Dokumentenflusses liegen.
5. Zusammenfassung
Für mehrere Fälle von Floating müssen wir es nur unter zwei Aspekten betrachten. Zum einen ist es die Frage, wie man positioniert das Positionierungselement Andererseits stellt sich die Frage, ob das Positionierungselement vom Dokumentenfluss getrennt ist (auf die Frage der Trennung vom Dokumentenfluss wird hier nicht näher eingegangen). Solange diese beiden Aspekte gründlich verstanden werden, wird es leicht sein, die Positionierung zu verstehen:
Position: statisch (statische Positionierung) fest (feste Positionierung) relativ (relative Positionierung) absolut (absolute Positionierung)
Der Standardwert von static:position entspricht keiner Positionierung. Unterbricht den Dokumentenfluss nicht und nimmt Platz auf der Seite ein.
relativ: Die Position ist relativ zu sich selbst. Unterbricht den Dokumentenfluss nicht und nimmt Platz auf der Seite ein.
absolut: Die Position ist relativ zum positionierten übergeordneten Element. Es ist vom Dokumentenfluss getrennt und belegt keinen Seitenplatz.
behoben: Die Position ist relativ zum Browserfenster. Es ist vom Dokumentenfluss getrennt und belegt keinen Seitenplatz.
Weitere Informationen zur Positionierung in CSS finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
 Zwei Bilder und eine API: alles, was wir für die Wiederbelebung von Produkten brauchenApr 15, 2025 am 11:27 AM
Zwei Bilder und eine API: alles, was wir für die Wiederbelebung von Produkten brauchenApr 15, 2025 am 11:27 AMIch habe kürzlich eine Lösung gefunden, um die Farbe eines Produktbildes dynamisch zu aktualisieren. Mit nur einem Produkt können wir es auf unterschiedliche Weise zeigen, um zu zeigen
 Wöchentliche Plattformnachrichten: Auswirkungen von Code von Drittanbietern, passive gemischte Inhalte, Länder mit den langsamsten VerbindungenApr 15, 2025 am 11:19 AM
Wöchentliche Plattformnachrichten: Auswirkungen von Code von Drittanbietern, passive gemischte Inhalte, Länder mit den langsamsten VerbindungenApr 15, 2025 am 11:19 AMIn der Roundup in dieser Woche wird Lighthouse beleuchtet, die Drittanbieter-Skripte, unsichere Ressourcen auf sicheren Websites und viele Länderverbindungsgeschwindigkeiten blockiert werden
 Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten AnalysenApr 15, 2025 am 11:09 AM
Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten AnalysenApr 15, 2025 am 11:09 AMEs gibt eine Menge Analyseplattformen, mit denen Sie Besucher- und Nutzungsdaten auf Ihren Websites verfolgen können. Vielleicht vor allem Google Analytics, das weit verbreitet ist
 Es ist alles in der KopfApr 15, 2025 am 11:01 AM
Es ist alles in der KopfApr 15, 2025 am 11:01 AMDer Dokumentkopf ist vielleicht nicht der glamouröseste Teil einer Website, aber was darauf einfließt
 Was ist Super () in JavaScript?Apr 15, 2025 am 10:59 AM
Was ist Super () in JavaScript?Apr 15, 2025 am 10:59 AMWas passiert, wenn Sie ein JavaScript sehen, das Super () aufruft. In einer Kinderklasse verwenden Sie Super (), um den Konstruktor und Super des Elternteils anzurufen. zugreifen
 Vergleich der verschiedenen Arten von nativen JavaScript -PopupsApr 15, 2025 am 10:48 AM
Vergleich der verschiedenen Arten von nativen JavaScript -PopupsApr 15, 2025 am 10:48 AMJavaScript verfügt über eine Vielzahl von integrierten Popup-APIs, die eine spezielle Benutzeroberfläche für die Benutzerinteraktion anzeigen. Berühmt:
 Warum sind zugängliche Websites so schwer zu erstellen?Apr 15, 2025 am 10:45 AM
Warum sind zugängliche Websites so schwer zu erstellen?Apr 15, 2025 am 10:45 AMIch habe neulich mit einigen Front-End-Leuten darüber gesprochen, warum so viele Unternehmen zugängliche Websites erstellen. Warum sind Websites so schwer zugänglich?
 Das `versteckte Attribut ist sichtlich schwachApr 15, 2025 am 10:43 AM
Das `versteckte Attribut ist sichtlich schwachApr 15, 2025 am 10:43 AMEs gibt ein HTML -Attribut, das genau das tut, was Sie denken, dass es tun sollte:


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),






