Heim >Web-Frontend >H5-Tutorial >HTML5-Übungs- und Analyseformular – Textfeldskript
HTML5-Übungs- und Analyseformular – Textfeldskript
- 黄舟Original
- 2017-02-11 11:32:381999Durchsuche
Textfeldtyp
Beim Schreiben formularbezogener Dinge gibt es normalerweise zwei Beschriftungen zum Markieren von Textfeldern: eine ist die Eingabebeschriftung für einzeilige Textfelder und die andere ist die mehrzeilige Textbox Textbereichsbezeichnung. Diese beiden Bezeichnungen sind relativ ähnlich, weisen aber auch Unterschiede auf.
Wenn Sie das Eingabe-Tag zum Markieren des Textfelds verwenden müssen, müssen Sie „Text“ im Typattribut festlegen. Sie können die Anzahl der im Textfeld angezeigten Zeichen festlegen, indem Sie das Größenattribut festlegen. Über das Wertattribut können Sie den Standardtext des Textfelds festlegen. Die maximale Anzahl von Zeichen im Textfeld kann über das Attribut maxlength angegeben werden. Ein kleines Beispiel ist wie folgt
HTML-Code
<!-- 创建一个文本框 显示25个字符,但输入不能超过50个字符 --> <input type="text" size="25" maxlength="50" value="梦龙小站" />
Dann wird das Textarea-Tag immer ein Multi rendern -zeiliges Textfeld. Die Zeilen- und Spaltenattribute können die Anzahl der Zeilen und Spalten des Textfelds angeben. Das rows-Attribut gibt die Anzahl der Zeichenzeilen im Textfeld an; cols gibt die Anzahl der Zeichenspalten im Textfeld an. Ein kleines Beispiel ist wie folgt
HTML-Code
<!-- 创建一个文本框 显示25个字符,但输入不能超过50个字符 --> <input type="text" size="25" maxlength="50" value="梦龙小站" />
Die maximale Zeichenanzahl kann nicht eingestellt werden Der Textbereich ist ein kleiner Unterschied zur Eingabe. Unabhängig von anderen Unterschieden im Markup zwischen diesen beiden Textfeldern speichern beide die Benutzereingabe im Wertattribut. Sie können den Wert des Textfelds über das Wertattribut lesen oder festlegen. Ein kleines Beispiel ist wie folgt
HTML-Code
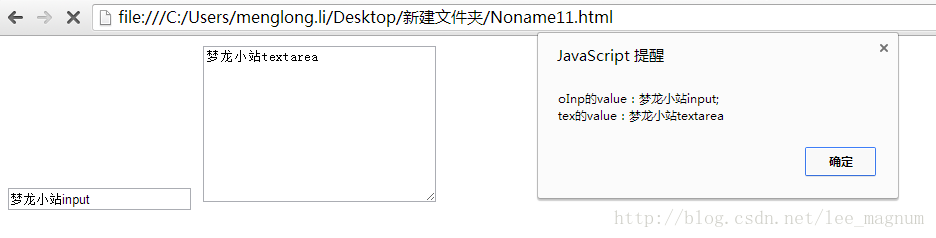
<input id="inp" type="text" size="25" maxlength="50" value="梦龙小站input" /> <textarea id="tex" cols="30" rows="10">梦龙小站textarea</textarea>
JavaScript-Code
window.onload = function(){
var oInp = document.getElementById("inp");
var oTex = document.getElementById("tex");
alert("oInp的value:"+ oInp.value +";\ntex的value:"+ tex.value)
};Chrome-Vorschaueffekt

So wählen Sie Text aus
Sowohl das Input-Tag als auch das Textarea-Tag unterstützen die Methode select() , diese Methode wird verwendet Wählen Sie den gesamten Text im Textfeld aus. Beim Aufruf der Methode select() können die meisten Browser (außer Opera) den Fokus auf das Textfeld setzen. Diese Methode benötigt keine Parameter und kann jederzeit aufgerufen werden.
Markieren Sie den gesamten Text im Textfeld, wenn das Textfeld den Fokus erhält. Diese Methode ist sehr verbreitet, insbesondere wenn das Textfeld einen Standardwert enthält. Denn dadurch erspart sich der Benutzer das lästige Löschen von Texten nacheinander. Ein kleines Beispiel ist wie folgt
HTML-Code
<input id="inp" type="text" value="梦龙小站input" />
JavaScript-Code
window.onload = function(){
var oInp = document.getElementById("inp");
oInp.select();
};
ChromeVorschau Wirkung

Nachdem der obige Code auf das Textfeld angewendet wurde, werden alle Der darin enthaltene Text wird ausgewählt. Diese Technologie kann die Benutzererfahrung des Formulars erheblich verbessern.
1. Ereignis auswählen
Entsprechend der Methode select() gibt es ein Ereignis auswählen. Wenn der Text im Textfeld ausgewählt wird, wird das Auswahlereignis ausgelöst. Allerdings variiert die Auslösezeit von Browser zu Browser. In IE9+, Chrome, Opera, Safari und Firefox wird das Select-Ereignis nur ausgelöst, wenn der Benutzer Text auswählt (und die Maus loslässt). In Versionen vor IE8 wird das Select-Ereignis ausgelöst, solange der Benutzer einen Buchstaben auswählt (ohne die Maustaste loszulassen). Das Select-Ereignis wird auch ausgelöst, wenn die Methode select() aufgerufen wird. Ein kleines Beispiel ist wie folgt
HTML-Code
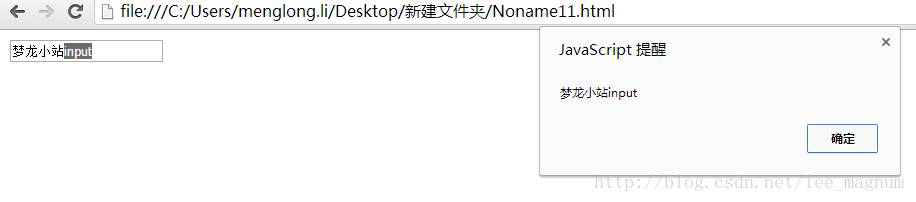
<input id="inp" type="text" value="梦龙小站input" />
JavaScript-Code
window.onload = function(){
var oInp = document.getElementById("inp");
//选择文本框的字
oInp.addEventListener('select',function(){
alert(oInp.value)
}, false);
};Chrome-Vorschaueffekt

2. Holen Sie sich den ausgewählten Text
Obwohl wir den Zeitpunkt kennen können, zu dem der Benutzer den auswählt Text durch das Select-Ereignis. Keine Ahnung, welchen Text der Benutzer ausgewählt hat. Einige neu hinzugefügte Attribute von HTML5 helfen jedem, diese Probleme zu lösen. HTML5 hat das Attribut „selectionStart“ und das Attribut „selectionEnd“ neu hinzugefügt. In diesen beiden Eigenschaften wird ein auf 0 basierender Wert gespeichert, der den Bereich des ausgewählten Texts darstellt (d. h. den Versatz zwischen Anfang und Ende der Textauswahl). So ist es sehr einfach, den vom Benutzer ausgewählten Text in das Textfeld zu übertragen. Ein kleines Beispiel ist wie folgt
HTML-Code
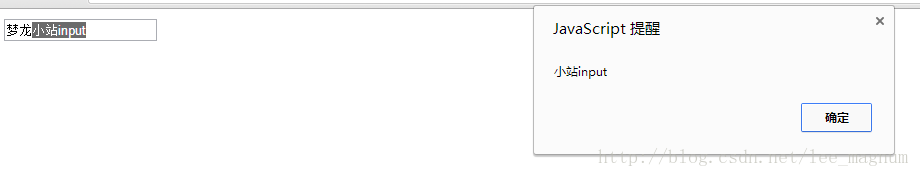
<input id="inp" type="text" value="梦龙小站input" />
JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
function getSelectedText(textBox){
return textBox.value.substring(textBox.selectionStart, textBox.selectionEnd);
}
//选择文本框的字
oInp.addEventListener('select',function(){
alert(getSelectedText(oInp))
}, false);
};Chrome预览效果

上面的小例子运用了substring()方法。这个方法基于字符串的偏移量执行操作,将selectionStart和selectionEnd直接做参数传入即可得到相应的字符串。支持selectionStart属性和selectionEnd属性的浏览器有Opera、Chrome、Firefox、IE9+和Safari。IE8及更早的版本中有一个document。Selection对象,其中保存着用户在整个文档范围内选择的文本信息。
兼容IE的JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
function getSelectedText(textBox){
if(typeof textBox.selectionStart == "number"){
return textBox.value.substring(textBox.selectionStart, textBox.selectionEnd);
)else if(document.selection){
return document.selection.createRange().text;
}
}
//选择文本框的字
oInp.addEventListener('select',function(){
alert(getSelectedText(oInp))
}, false);
};3、选择部分文本
针对选择部分文本,HTML5也有相应的解决方法。HTML5添加了setSelectionRange()方法,这个方法早在Firefox中引入。现在除了select()方法之外,所有文本框都有一个setSelectionRange()方法。setSelectionRange()方法接收两个参数:要选择的第一个字符的索引和要选择的最后一个字符之后的字符的索引(参数类似于substring()方法的两个参数)。小例子如下。
HTML代码
<input id="inp" type="text" value="梦龙小站input" />
JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
var oInpValue = oInp.value;
//选择所有文本
oInp.setSelectionRange(0, oInp.value.length); //梦龙小站input
//选择前3个字符
oInp.setSelectionRange(0, 3); //梦龙小
//选择第4到第6个字符
oInp.setSelectionRange(3, 7); //站inp
};想看到选择的文本,必须在调用setSelectionRange()方法之前和之后立即将焦点设置到选择的文本框上。在Chrome、Firefox、Opera、Safari和IE9支持上面的方法。
IE8之前的版本支持使用范围。为了实现跨浏览器编程。小例子如下。
JavaScript代码
function selectText(textBox, startIndex, stopIndex){ if(textBox.setSelectionRange){ textBox.setSelectionRange(startIndex, stopIndex);
}else if(textBox.createTextRange){
var range = textBox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textBox.select();
}
};上面selectText()方法接收三个参数:要操作的文本框、要选择的文本中第一个字符的索引和要选择文本中最后一个字符之后的索引。首先,函数检测了文本框是否包含setSelectionRange()方法。如果有,则使用setSelectionRange()方法。否则,检测文本框是否支持createTextRange()方法。如果支持,则通过创建范围来实现选择。最后,为文本框设置焦点,可以让用户看到选中的文本。小例子如下。
HTML代码
<input id="inp" type="text" value="梦龙小站input" />
JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
var oInpValue = oInp.value;
function selectText(textBox, startIndex, stopIndex){
if(textBox.setSelectionRange){
textBox.setSelectionRange(startIndex, stopIndex);
}else if(textBox.createTextRange){
var range = textBox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textBox.select();
}
}
//选择所有文本
selectText(oInp, 0, oInp.value.length); //梦龙小站input
//选择前3个字符
selectText(oInp, 0, 3); //梦龙小
//选择第4到第6个字符
selectText(oInp, 3, 7); //站inp
};选择部分文本的技术在实现高级文本输入框的时候很有用,例如提供自动完成建议的文本框就可以使用这个技术。
HTML5-Übungs- und Analyseformular – Textfeldskript就为大家介绍到这里。在HTML5-Übungs- und Analyseformular – Textfeldskript中为大家介绍了文本框类型和选择文本的方法。其中HTML5中新添加了选择部分文本的方法。更多有关HTML5的相关知识敬请关注梦龙小站的相关更新。
以上就是HTML5-Übungs- und Analyseformular – Textfeldskript的内容,更多相关内容请关注PHP中文网(www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

