Heim >Backend-Entwicklung >C#.Net-Tutorial >Asp.net MVC verwendet knockoutjs, um sich anzumelden und die interne und externe Netzwerk-IP und Stadt des Benutzers aufzuzeichnen.
Asp.net MVC verwendet knockoutjs, um sich anzumelden und die interne und externe Netzwerk-IP und Stadt des Benutzers aufzuzeichnen.
- 高洛峰Original
- 2017-02-10 17:21:491669Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von KnockoutJS zum Anmelden und Aufzeichnen der internen und externen Netzwerk-IP und -Stadt des Benutzers vorgestellt (empfohlen). Freunde in Not können sich auf
Vorwort
Ich habe mit dem ersten Artikel begonnen, und jetzt möchte ich mit dem Einloggen beginnen, aber ich habe das Gefühl, dass es viele Dinge gibt, die früher geschrieben werden sollten, wie zum Beispiel 1. Routenkonfiguration von MVC und Web API, wie unterstützt die Routenkonfiguration von Web API Namespaces 2. So konfigurieren Sie Filter (Implementierung von Sicherheitsüberprüfung, Fehlerbehandlung usw.) 3. Benutzerdefinierte Filter, HttpRouteConstraint, ModelBinder und HttpParameterBinding usw. Diese Probleme sind in meinem Entwicklungsprozess aufgetreten, aber ich habe das Gefühl, dass jeder Punkt zu viel gesagt werden muss. Kommen Sie bei Bedarf später noch einmal darauf zurück.Anforderungen
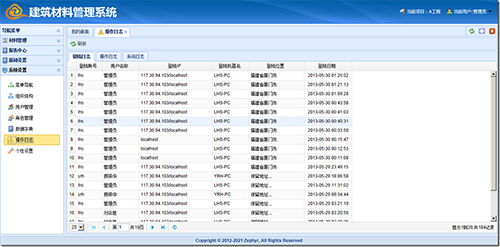
Es ist immer noch dasselbe, wir müssen zunächst verstehen, was wir mit der Anmeldung erreichen wollen: 1. Anmeldeseite (Benutzername, Passwort, Erinnerung speichern, Anmeldeschaltfläche, Reset-Schaltfläche) 2. Meldungsanzeige (wenn beispielsweise ein Fehler auftritt, wird ein bestimmter Fehler angezeigt, beim Anmelden wird er angezeigt (z. B. Anmeldung, wenn die Anmeldung erfolgreich ist, wird sie als Springen angezeigt usw.) 3. Anmeldeverarbeitung (Verifizierung, Anmeldung, Deaktivierung des Formulars während der Anmeldung, Aktualisierung der Benutzeranmeldezeiten und -zeit, Hinzufügen der Anmeldung Verlauf, einschließlich interner IP, externer IP, Stadt und anderer Geschäftsverarbeitung) 4. Erfolgreicher SprungErzielen Sie den Effekt
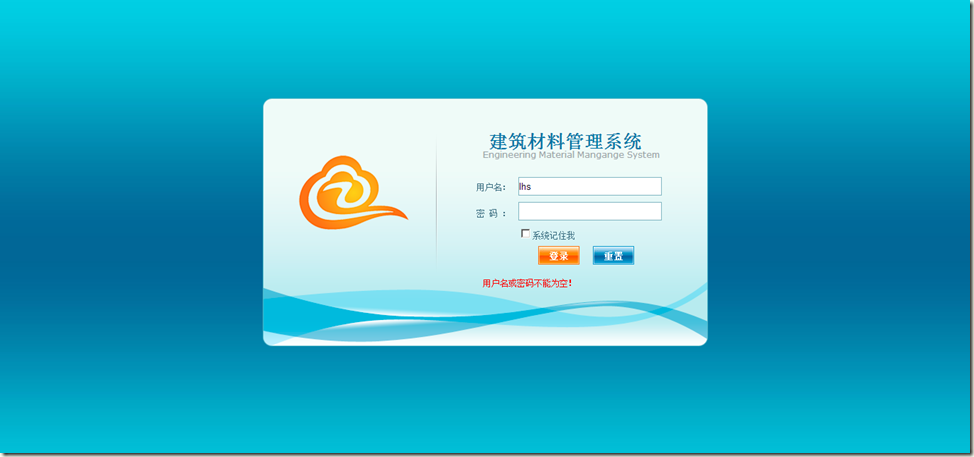
Bevor wir es implementieren, werfen wir einen Blick auf den Screenshot des EffektsAnmeldeseite


Anforderungsanalyse und -umsetzung
Die Anforderungen sind grundsätzlich einfach zu implementieren. Es müssen lediglich die interne und externe Netzwerk-IP sowie die Stadt, in der sich die Anmeldehistorie befindet, berücksichtigt werden. Es ist ziemlich mühsam, die interne und externe Netzwerk-IP des Clients in asp.NET abzurufen, aber es ist grundsätzlich unmöglich, die Stadt abzurufen, daher müssen wir in Betracht ziehen, eine Drittanbieter-API zu verwenden, um dies zu erreichen. 1. Die interne Netzwerk-IP wird direkt im Hintergrund bezogen 2. Die externe Netzwerk-IP kann über die Sina-API http://counter.sina.com.cn/ip bezogen werden. Es kann auch an die Stadt zurückgegeben werden. Ja, der Hintergrund kann die IP nur aus unbekannten Gründen zurückgeben 3. Die Stadt wird über die Baidu-API http://api.map.baidu.com/location abgerufen /ip?ak=&ip, aber das ist nicht der Fall. Es wird die externe IP zurückgegeben, also habe ich beide zusammen verwendet, was ziemlich schmerzhaft war. Es gibt ein weiteres domänenübergreifendes Problem, wenn der Client auf die entsprechende API zugreift. Bei der Untersuchung wurde festgestellt, dass die Baidu-API JSONP unterstützt, was das domänenübergreifende Problem nicht sehr gut lösen kann Da es jedoch eine Variable zurückgibt, können wir die Sina-API direkt in das Seitenskript schreiben, um die entsprechenden Variablen zu erhalten. Die Technologie sollte in Ordnung sein, also fangen wir mit dem Schreiben an.Spezifische Implementierung
Schritt 1: Erstellen Sie einen neuen LoginController in MVC und fügen Sie den folgenden Code hinzu Die Klasseusing System;
using System.Web.Mvc;
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using Zephyr.Core;
using Zephyr.Models;
using Zephyr.Web.Areas.Mms.Common;
namespace Zephyr.Controllers
{
[AllowAnonymous]
public class LoginController : Controller
{
public ActionResult Index()
{
ViewBag.CnName = "建筑材料管理系统";
ViewBag.EnName = "Engineering Material Mangange System";
return View();
}
}
} muss mit dem Attribut „AllowAnonymous“ geändert werden, um sicherzustellen, dass auf sie zugegriffen werden kann, auch wenn Sie nicht angemeldet sind. Schritt 2: Fügen Sie die entsprechende Ansicht hinzu, fügen Sie ~/Views/Login/Index.cshtml hinzu. Der Code lautet wie folgt
@{
ViewBag.Title = "登录系统";
Layout = null;
}
<!doctype html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="~/Content/css/page/login.css" rel="stylesheet" type="text/css" />
<script src="~/Content/js/jquery/jquery-1.8.1.min.js"></script>
<script src="~/Content/js/core/json2.js"></script>
<script src="~/Content/js/core/knockout-2.2.1.js"></script>
<script src="~/Content/js/viewModel/login.js"></script>
<script src="http://counter.sina.com.cn/ip"></script>
</head>
<body>
<p class="second_body">
<form data-bind="submit:loginClick">
<p class="logo"><img src="/Content/images/login/logo.png" alt="" /></p>
<p class="title-zh">@ViewBag.CnName</p>
<p class="title-en" style="@ViewBag.EnNameStyle">@ViewBag.EnName</p>
<p class="message" data-bind="html:message"></p>
<table border="0" style="width:300px;">
<tr>
<td style="padding-bottom: 5px;width:55px;">用户名:</td>
<td colspan="2"><input type="text" class="login" data-bind="value:form.usercode" /></td>
</tr>
<tr>
<td class="lable" style="letter-spacing: 0.5em; vertical-align: middle">密码:</td>
<td colspan="2"><input type="password" class="login" data-bind="value:form.password" /></td>
</tr>
<tr>
<td></td>
<td colspan="2"><input type="checkbox" data-bind="checked:form.remember" /><span>系统记住我</span></td>
</tr>
<tr>
<td colspan="3" style="text-align:center">
<input type="submit" value="登录" class="login_button" />
<input type="button" value="重置" class="reset_botton" data-bind="click:resetClick" />
</td>
</tr>
</table>
</form>
</p>
</body>
</html>1. Der letzte Teil des Skripts besteht darin, die Sina-API hinzuzufügen, um externe Netzwerk-IP-Informationen zu erhalten Tatsächlich gibt es auch eine Rückruffunktion, und JSONP ist ähnlich, aber der Funktionsname ist fest und es werden keine Daten übergeben. Wir können direkt auf ILData[0] zugreifen, um die externe Netzwerk-IP zu erhalten. 2. Das data-bind="" im obigen HTML ist in knouckoutjs geschrieben und wird zur Bindung an die Eigenschaften von viewModel verwendet Schritt 3: ViewModel erstellenvar ILData = new Array("117.30.94.103","保留地址", "", "", ""); if (typeof(ILData_callback) != "undefined") { ILData_callback(); }Definieren Sie viewModel. Zu seinen Attributen gehören Formularinformationen, Nachrichtenaufforderungsinformationen, LoginKlicken Sie auf Anmelden, ZurücksetzenKlicken Sie auf Zurücksetzen. Der Init-Teil muss eigentlich nicht im ViewModel platziert werden. 1. $.getJSON ist der Zugriff auf JSONP. Mit dem hinzugefügten Parameter callback=? wird er automatisch in die aktuelle Callback-Funktion verarbeitet, d Rufen Sie die aktuelle Funktion zurück und übergeben Sie die Daten. Wir verwenden form.city in viewModel, um die Stadtinformationen in den angeforderten Daten zu erhalten.
2、最后一句ko.applyBindings(new viewModel())即实现了页面和viewModel的绑定,至此,前台全部完成。接下来写登陆处理doAction,还是放在LoginController中,访问地址为/login/doAction。
第四步:在LoginController中添加doAction的方法返回JSON数据。代码如下:
public JsonResult DoAction(JObject request)
{
var message = new sys_userService().Login(request);
return Json(message, JsonRequestBehavior.DenyGet);
}
然后在service层中处理
using System;
using System.Collections.Generic;
using Zephyr.Core;
using System.Dynamic;
using Newtonsoft.Json.Linq;
using Newtonsoft.Json;
using Zephyr.Utils;
using Zephyr.Web.Areas.Mms.Common;
namespace Zephyr.Models
{
public class sys_userService : ServiceBase<sys_user>
{
public object Login(JObject request)
{
var UserCode = request.Value<string>("usercode");
var Password = request.Value<string>("password");
//用户名密码检查
if (String.IsNullOrEmpty(UserCode) || String.IsNullOrEmpty(Password))
return new { status = "error", message = "用户名或密码不能为空!" };
//用户名密码验证
var result = this.GetModel(ParamQuery.Instance()
.AndWhere("UserCode", UserCode)
.AndWhere("Password", Password)
.AndWhere("IsEnable", true));
if (result == null || String.IsNullOrEmpty(result.UserCode))
return new { status = "error", message = "用户名或密码不正确!" };
//调用框架中的登陆机制
var loginer = new LoginerBase { UserCode = result.UserCode, UserName = result.UserName };
FormsAuth.SignIn(loginer.UserCode, loginer, 60 * 8);
//登陆后处理
this.UpdateUserLoginCountAndDate(UserCode); //更新用户登陆次数及时间
this.AppendLoginHistory(request); //添加登陆履历
MmsService.LoginHandler(request); //MMS系统的其它的业务处理
//返回登陆成功
return new { status = "success", message = "登陆成功!" };
}
//更新用户登陆次数及时间
public void UpdateUserLoginCountAndDate(string UserCode)
{
db.Sql(@"
update sys_user
set LoginCount = isnull(LoginCount,0) + 1
,LastLoginDate = getdate()
where UserCode = @0 "
, UserCode).Execute();
}
//添加登陆履历
public void AppendLoginHistory(JObject request)
{
var lanIP = ZHttp.ClientIP;
var hostName = ZHttp.IsLanIP(lanIP) ? ZHttp.ClientHostName : string.Empty; //如果是内网就获取,否则出错获取不到,且影响效率
var UserCode = request.Value<string>("usercode");
var UserName = MmsHelper.GetUserName();
var IP = request.Value<string>("ip");
var City = request.Value<string>("city");
if (IP != lanIP)
IP = string.Format("{0}/{1}", IP, lanIP).Trim('/').Replace("::1", "localhost");
var item = new sys_loginHistory();
item.UserCode = UserCode;
item.UserName = UserName;
item.HostName = hostName;
item.HostIP = IP;
item.LoginCity = City;
item.LoginDate = DateTime.Now;
db.Insert<sys_loginHistory>("sys_loginHistory", item).AutoMap(x => x.ID).Execute();
}
}
}
接收参数定义为JObject对象比较方便取得请求数据,数据服务中的GetModel是服务基类中已有的方法,这当中用到了两个函数,一个为UpdateUserLoginCountAndDate为更新用户登陆次数及时间的处理,另一个AppendLoginHistory添加登陆履历。至此已大功告成!
以上所述是小编给大家介绍的Asp.net MVC利用knockoutjs实现登陆并记录用户的内外网IP及所在城市(推荐),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
更多Asp.net MVC利用knockoutjs实现登陆并记录用户的内外网IP及所在城市相关文章请关注PHP中文网!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

