 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Bootstrap-Karussell plus CSS3-Animation ist so cool! _Javascript-Kenntnisse
Bootstrap-Karussell plus CSS3-Animation ist so cool! _Javascript-KenntnisseBootstrap-Karussell plus CSS3-Animation ist so cool! _Javascript-Kenntnisse
Wenn Ihr Projekt ein leichtes Karussell erfordert, sind oft nicht viele Funktionen erforderlich. Gleichzeitig, wenn Ihr Projekt Bootstrap verwendet (eines der beliebtesten Open-Source-Frontend-Frameworks). Sie können sich auf die offiziellen Bootstrap-Komponenten beziehen.
Einführung in Animate.css
Um die von mir geschriebenen Animationseffekte lobenswert zu machen, habe ich eine sehr bekannte Open-Source-CSS3-Animationsbibliothek verwendet, die anschaulich animate.css heißt. Geschrieben von Dan Eden.
Das ist Code, der es mir ermöglicht, mich auf die anstehende Aufgabe zu konzentrieren, anstatt CSS3-Animationen zu interpretieren.
Die Verwendung von Animate.css erfordert 2 Schritte:
Fügen Sie animate.min.css in das HTML-Dokument ein.
Fügen Sie die animierte Klasse „yourchosenanimation“ zu den Elementen hinzu, die Sie auf der Webseite animieren möchten.
Als Nächstes verwenden Sie den Klassennamen für die Animation, die Sie auf der Animate.css-Website gesehen haben, anstelle Ihrer gewählten Animation.
Einführung der Bootstrap-Karussellkomponente
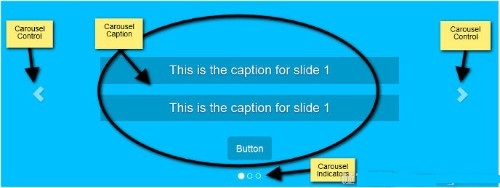
Die Bootstrap-Karussellkomponente besteht aus drei Hauptteilen.
- Das Karussell gibt die Anzahl der Seiten an, auf denen die Diashow angezeigt wird, gibt Benutzern einen visuellen Hinweis und bietet eine wischbare Navigation.
- Karussellelemente, eine Klasse namens .carousel-inner, sind innerhalb des äußeren Rahmens enthalten. Stellt jeden einzelnen Schieberegler dar. In jedes Bild können Bilder eingefügt werden. Sie können auch einen Titel hinzufügen. Sie können dem HTML-Element auch den Klassennamen „carousel-caption“ hinzufügen. Bootstrap wird seine eigenen Stile haben. Durch diese Elemente können wir Animationen hinzufügen.
- Schließlich gibt es noch den Karussell-Steuerpfeil, der es dem Benutzer ermöglicht, vorwärts und rückwärts zu gleiten.

Wenn Sie mehr Details über die Bootstrap-Karussellkomponente erfahren möchten, können Sie sich den Artikel von Syed Fazle Rahman zum Erstellen eines JS-Karusselleffekts mit Bootstrap3 ansehen.
Um die Demo einfach anzuzeigen, werde ich vorerst keine Bilder hinzufügen. Der Fokus liegt zunächst auf dem Karussellrahmen als Animation.
HTML-Struktur erstellen
Das Folgende müssen Sie in Ihrem Projekt zitieren:
- jQuery
- CSS und JavaScript von Bootstrap
- Animate.css
- Ein Stylesheet und ein JS-Dokument.
Um den Entwicklungsprozess zu beschleunigen, werden die Vorlage und die erforderlichen Dateien von der offiziellen Bootstrap-Website zitiert.
Das Folgende ist der Bootstrap-Karussellcode:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">
</li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<!-- First slide -->
<div class="item active">
<div class="carousel-caption">
<h3 data-animation="animated bounceInLeft">
This is the caption for slide 1
</h3>
<h3 data-animation="animated bounceInRight">
This is the caption for slide 1
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated zoomInUp">Button</button>
</div>
</div><!-- /.item -->
<!-- Second slide -->
<div class="item">
<div class="carousel-caption">
<h3 class="icon-container" data-animation="animated bounceInDown">
<span class="glyphicon glyphicon-heart"></span>
</h3>
<h3 data-animation="animated bounceInUp">
This is the caption for slide 2
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated zoomInRight">Button</button>
</div>
</div><!-- /.item -->
<!-- Third slide -->
<div class="item">
<div class="carousel-caption">
<h3 class="icon-container" data-animation="animated zoomInLeft">
<span class="glyphicon glyphicon-glass"></span>
</h3>
<h3 data-animation="animated flipInX">
This is the caption for slide 3
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated lightSpeedIn">Button</button>
</div>
</div><!-- /.item -->
</div><!-- /.carousel-inner -->
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic"
role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic"
role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div><!-- /.carousel -->
Wenn der obige Code korrekt ist, wird beim Öffnen im Browser ein ausführbares Karussell angezeigt. Alles oben enthält keine einzige Zeile Javascript-Code. Wenn Sie keine Bilder hinzufügen, fügen Sie einfach einen Mindesthöhenwert zum Klassenblock .carousel.item im CSS-Dokument hinzu, um zu verhindern, dass das Karussell zusammenbricht.
Fügen Sie den Elementen im Karusselltitel ein Animationsattribut „data-animation“ hinzu und verwenden Sie dabei diese spezielle Animationsbibliothek als Wert.
Wenn Sie andere Animationen aus der Animate.css-Bibliothek erleben möchten, ersetzen Sie den Wert des data-animation-Attributs durch den Namen der Animationsklasse Ihrer Wahl.
Wir verwenden den Attributwert data-animation im Javascript-Code.
Während in manchen Fällen ein einfaches automatisches Karussell zu finden ist, haben wir in diesem Fall mehr Kontrolle.
Im ersten Schritt in diese Richtung löschen Sie den data-ride="carousel"-Wert aus dem Element und initialisieren den data-ride-Attributwert, ohne Code zu schreiben. Wir beabsichtigen jedoch, JS-Code zur Steuerung des Karussells zu verwenden, sodass dieses Data-Ride-Attribut nicht erforderlich ist.
CSS-Stile zum Karussell hinzufügen
Nutzen Sie nun Ihre Kreativität, um den Karusselltitel nach Ihren Wünschen zu gestalten. Die Stilregeln, die ich schreiben werde, sind Demos, die reibungslos funktionieren.
Genauer gesagt fügen wir die Kontrolle über die Eigenschaften der Animationsverzögerung hinzu. Definieren Sie, wann jede Animation startet (beachten Sie, dass das Browser-Präfix zur einfachen Demonstration weggelassen wird)
.carousel-caption h3:first-child {
animation-delay: 1s;
}
.carousel-caption h3:nth-child(2) {
animation-delay: 2s;
}
.carousel-caption button {
animation-delay: 3s;
}
Das obige Code-Snippet stellt sicher, dass die Elementanimation ordnungsgemäß startet und auch andere Effekte ausgeführt werden können. Sie können beispielsweise die ersten beiden Titel auswählen, die gleichzeitig angezeigt werden sollen, und dann auf die Schaltfläche klicken, selbst entscheiden, Spaß haben.
JQuery-Code schreiben:
Lassen Sie uns dieses Karussell initialisieren und den folgenden Code zu Ihrer benutzerdefinierten Javascript-Datei hinzufügen:
var $myCarousel = $('#carousel-example-generic');
// Initialize carousel
$myCarousel.carousel();
Wir haben das Karussell dynamisch eingerichtet. Als nächstes lösen wir diese Animation.
Um den Titel der ersten Folie zu animieren, muss das Skript ausgeführt werden, nachdem die Seite im Browser geladen wurde. Die nachfolgende Folie wird animiert und unser Code wird für das Ereignis „slide.bs.carousel“ ausgeführt. Das bedeutet, dass derselbe Code zweimal ausgeführt wird: einmal zum Laden der Seite und einmal für das Ereignis slide.bs.carousel.
Da wir dem Grundsatz der Nichtduplizierung folgen möchten, planen wir, unseren Code in Funktionen zu kapseln und bei Bedarf auf diese zu verweisen.
Code:
function doAnimations(elems) {
var animEndEv = 'webkitAnimationEnd animationend';
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// Add animate.css classes to
// the elements to be animated
// Remove animate.css classes
// once the animation event has ended
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
});
}
// Select the elements to be animated
// in the first slide on page load
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find('[data-animation ^= "animated"]');
// Apply the animation using our function
doAnimations($firstAnimatingElems);
// Pause the carousel
$myCarousel.carousel('pause');
// Attach our doAnimations() function to the
// carousel's slide.bs.carousel event
$myCarousel.on('slide.bs.carousel', function (e) {
// Select the elements to be animated inside the active slide
var $animatingElems = $(e.relatedTarget)
.find("[data-animation ^= 'animated']");
doAnimations($animatingElems);
});
上边的代码 我们来分析一下。
1、来看doAnimations()函数
这个doAnimations() 函数执行的任务如下。
它开始通过缓存变量中含有的animationend事件名称的字符串。这个事件告诉我们,你可能已经猜到,当每个动画结束。我们需要这个点的信息,因为每一次的动画结束后,我们将animate.css类移除。如果我们不做移除,轮播的标题将只有一次动画,也就是,只是在第一次轮播显示特定的幻灯片。
var animEndEv = 'webkitAnimationEnd animationend';
接来下,我们的函数循环遍历每一个我们想要有动画的元素,并获取data-animation的属性值。想上边所说的,这个值包含我们想要添加给元素的Animate.css类,以便有动画效果。
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// etc...
});
最后,这个doAnimations() 函数动态添加animate.css类的每个要执行动画的元素上,当动画结束的时候,还附加了一个事件监听。动画结束后我们移除从Animate.css添加的类。这样确保下一个轮播灯片回到当前的区域。(你试着删除这段代码,看看会发生什么)
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
2、第一个标题的动画
当页面在浏览器中加载时,我们在第一个幻灯片中动画的内容:
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find("[data-animation ^= 'animated']");
doAnimations($firstAnimatingElems);
在这个代码中,我们找到第一张灯片,我们希望通过使用data-animation从动画的标题获取动画属性的值。然后我们把变量 $firstAnimatingElems 当做参数传给doAnimations()函数,然后执行函数。
3、轮播的停止功能
当第一张灯片内容执行完动画以后,我们停止这个轮播功能。
$myCarousel.carousel('pause');
这是Bootstrap轮播组件防止不停旋转的特征。不停的旋转,可能会让访客生厌。
在这种情况下,我建议确保轮播不直接循环到下一个灯片直到所有的动画运行完毕。可以通过设置在初始化代码中的“间隔”选项来控制这个:
$myCarousel.carousel({
interval: 4000
});
在我看来,一个无限循环轮播标题跳跃每一次的滑动进入视线不理想。
4、轮播幻灯片标题的动画
为每张幻灯片的动画轮播标题变得可见需要以下描述的步骤。
首先,我们在slide.bs.carousel上添加一个事件监听器。
当幻灯片实例方法被调用时,该事件立即触发。
$myCarousel.on('slide.bs.carousel', function (e) {
// do stuff...
});
接下来,我们选择当前的灯片,找到我们希望增加动画的元素。下边的代码用了slide.bs.carousel事件的.relatedTarget属性来绑定动画。
var $animatingElems = $(e.relatedTarget).find("[data-animation ^= 'animated']");
最后,我们调用doAnimations()函数,把$animatingElems当做参数传进去。
doAnimations($animatingElems);
正如你们许多人可能知道,轮播有一些需要开发者考虑的问题。
在这篇文章中,展示了如何添加一些额外的精力,用几行jQuery和animate.css库用在基本的Bootstrap轮播组件。然而,其他类似的css库,或者css3动画,我们会做的一样好,希望这篇文章可以给大家带来更多的启发,打开大家的学习思路。
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver Mac
Visuelle Webentwicklungstools

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

Dreamweaver CS6
Visuelle Webentwicklungstools




