Heim >Web-Frontend >CSS-Tutorial >CSS, um einen Tippeffekt zu erzielen
CSS, um einen Tippeffekt zu erzielen
- 高洛峰Original
- 2017-02-10 15:50:312120Durchsuche
JS-Implementierung
Als ich kürzlich an einem Projekt arbeitete, musste ich den Tippeffekt erzielen, bei dem Zeichen einzeln angezeigt werden. Ich habe im Internet ein gutes jQuery-Plug-in Typed.js gefunden Der Effekt war großartig

<p class="element"></p>
<script src="typed.js"></script>
<script>
$(function(){
$(".element").typed({
strings: ["First sentence.", "Second sentence."],
typeSpeed: 0
});
});
</script>
Für eine spezifische Verwendung können Sie die Projektadresse überprüfen. Der kommentierte Quellcode enthält mehr als 200 Zeilen, was nicht kompliziert ist .
Die Implementierungsmethode ist auch nicht magisch. Man kann sich vorstellen, dass der Autor mit js viele Zeichen erstellt hat und die Geschwindigkeit ist Erstaunlich. Wir können eine einfache
var s = 'Hello World! Hello World! Hello World!';
var con = $('.container');
var index = 0;
var length = s.length;
var tId = null;
function start(){
con.text('');
tId=setInterval(function(){
con.append(s.charAt(index));
if(index++ === length){
clearInterval(tId);
index = 0;
start()
}
},100);
}
start();
JS Bin
CSS-Implementierung
Wenn die Details und Browserkompatibilitätsanforderungen nicht erfüllt sind Sehr streng, wir können es über CSS3 implementieren
animation-timing-function
Wir sind alle mit CSS3-Animationen vertraut gemacht. Normalerweise verwenden wir sie so
animation: animation-name animation-duration animation-iteration-count animation: name 5s infinite;
Tatsächlich verfügt die Vollversion der Animation über viele Parameter, die auch als separate Attribute geschrieben werden können
Animationsname
Animationsdauer
Animations-Timing-Funktion
Animationsverzögerung
Animations-Iterationsanzahl
Animationsrichtung
Heute konzentrieren wir uns auf die Animations-Timing-Funktion, die meisten Animationen ändern sich linear auf der Zeitachse. Das ist die Bedeutung von der Liner-Parameter, den wir verwenden, wenn jQuery animiert, aber CSS3 bietet einige andere Änderungsmethoden, die durch das Animation-Timing-Function-Attribut
ease
angegeben werden linear
ease-in
ease-out
ease-in-out
Schritt-Start
Schritt-Ende
Schritte
-
Kubik-Bezier
Jeder Animationseffekt kann einem Bezier entsprechen. Kubisch-Bezier kann mir helfen, den Effekt der Bezier-Kurve intuitiv zu erkennen. Ich werde hier nicht viel sagen
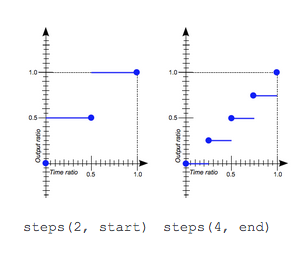
SchritteLassen Sie uns einen Blick auf die Wirkung von Schritten werfen. Wie der Name schon sagt, können Sie sich Schritte vorstellen, genau wie die kleinen Quadrate, die herunterfallen, aber auch Es ist nicht kontinuierlich, sondern eher wie bei „Schritten“, um diesen Effekt zu erzielen. Die Syntax der Schrittesteps(number_of_steps, [start|end])
- number_of_steps Die Anzahl der Schritte der Animation ist unterteilt in
- Richtung Animationsanzeigestatus, Ende: Standardwert, wird vor dem Start des ersten Frames angezeigt, Start: Ende des ersten Frames Dann wird Schauen Sie sich ein wissenschaftliches Bild an, um das Verständnis zu erleichtern
 Machen Sie zwei Schritte
Machen Sie zwei Schritte
Mit diesen haben wir Es kann lustige Effekte erzeugen
JS Bin
.walk {
width: 125px;
height: 150px;
background: url(http://www.php.cn/) left;
-webkit-animation:anima 1s steps(16) infinite ;
}
@-webkit-keyframes anima{
from { background-position:2000px 0;}
to {background-position:0px 0;}
}
Der Tippeffekt ist vorstellbar. Ja, ändern Sie einfach die Containerbreite (kann nur in einem verwendet werden). einzelne Zeile, und die Länge muss mit der Buchstabenbreite in jedem Schritt übereinstimmen, js ist besser)
JS Bin.typing{
width:250px;
white-space:nowrap;
overflow:hidden;
-webkit-animation: type 3s steps(50, end) infinite;
animation: type 3s steps(50, end) infinite;
}
@-webkit-keyframes type{
from { width: 0;}
}
@keyframes type{
from { width: 0;}
}
Mehr Für Artikel im Zusammenhang mit CSS, die Tippeffekte erzielen, zahlen Sie bitte Achtung auf die chinesische PHP-Website!

