Heim >Web-Frontend >H5-Tutorial >Tatsächlicher HTML5-Kampf und Analyse des classList-Attributs
Tatsächlicher HTML5-Kampf und Analyse des classList-Attributs
- 黄舟Original
- 2017-02-10 14:53:551869Durchsuche
Ich habe einige neu hinzugefügte Selektoren in HTML5 eingeführt, nämlich querySelector(), querySelectorAll() und getElementsByClassName(). Diese drei verfügen über ihre eigenen einzigartigen Funktionen. Bei Bedarf können Sie den relevanten Inhalt in HTML5 lesen und analysieren. Heute werde ich Ihnen das classList-Attribut vorstellen.
Was genau macht das classList-Attribut? Lassen wir classList vorerst in Ruhe. Wir beschäftigen uns mit der Frage, wie wir einen der Klassennamen unter Elementen mit mehreren Klassennamen löschen können. Menglong kämpfte mit seinem Gehirn und fand schließlich einen Weg, dies zu erreichen. Löschen Sie den Klassennamen meng unter den drei Klassennamen li, meng und long. Der Code lautet wie folgt:
HTML-Code
<p class="li meng long">梦龙小站</p>
JavaScript-Code
//获取要删除类名meng的p
var p = document.getElementsByTagName("p")[0];
//获取类名字符串并拆分成数组
var allClassName = p.className.split(" ");
//找到要删除的类名
var i, len,
pos = -1;
for(i=0, len = allClassName.length; i < len; i++){
if(allClassName[i] == "meng"){
pos = i;
break;
}
}
//删除类名
allClassName.splice(pos, 1);
alert(allClassName) //li,long
//将其余的类名拼成字符串并重新添加到元素的类名中
p.className = allClassName.join(" ");Vorschaueffekt

Um ihn zu entfernen Ab dem Elementklassennamen „meng“ sind die oben genannten Codes erforderlich. Verwenden Sie einen ähnlichen Algorithmus, um den Klassennamen zu ersetzen und zu bestätigen, ob der Klassenname im Element enthalten ist. Wenn Sie einen Klassennamen hinzufügen, können Sie ihn durch Zusammenfügen von Zeichenfolgen vervollständigen. Sie müssen jedoch durch Erkennung sicherstellen, dass derselbe Klassenname nicht mehrmals hinzugefügt wird, um den Vorgang zu vereinfachen. Um einen Klassennamen zu löschen, müssen Sie zunächst den vorhandenen Klassennamen abrufen, den Speicherort finden, an dem der Klassenname gelöscht werden soll, und ihn dann löschen.
Aus der obigen Methode geht hervor, dass Sie zum Implementieren einer einfachen Löschfunktion mehrere Codezeilen schreiben müssen. Wenn Sie nicht mehrere Codezeilen schreiben möchten, müssen Sie eine Bibliothek einführen und verwenden Sie die Methode in der Bibliothek. Mit HTML5 ist dieser Aufwand nicht erforderlich. Wir können das classList-Attribut in HTML5 verwenden, um diese Schritte auszuführen. Dieses classList-Attribut ist eine Instanz des neuen Sammlungstyps DOMTokenList. Ähnlich wie bei anderen DOM-Sammlungen. DOMTokenList verfügt über ein Längenattribut, das angibt, wie viele Elemente es enthält. Um jedes Element zu erhalten, können Sie die Methode item() oder die Syntax in eckigen Klammern verwenden. Darüber hinaus sind unten die für diesen neuen Typ definierten Methoden aufgeführt.
1. Remove(value)
Die Methode „remove(value)“ bedeutet, die angegebene Zeichenfolge aus der Liste zu löschen. Ein kleines Beispiel ist wie folgt:
HTML-Code
<p class="li meng long">梦龙小站</p>
JavaScript-Code
//获取要删除类名meng的p
var p = document.getElementsByTagName("p")[0];
alert(p.classList) //li meng long
p.classList.remove("meng")
alert("p.className: " + p.className) //p.className: li longVorschaueffekt

2. enthält (Wert)
Die Methode enthält (Wert) gibt an, ob ein bestimmter Wert in der Liste vorhanden ist. Wenn er vorhanden ist, gibt er „wahr“ zurück, andernfalls gibt er „falsch“ zurück folgt:
HTML-Code
<p class="li meng long">梦龙小站</p>
JavaScript-Code
//获取要删除类名meng的p
var p = document.getElementsByTagName("p")[0];
alert(p.classList.contains("meng")) //true
alert(p.classList.contains("menglong")) //false3. add(value)
Die add(value)-Methode bedeutet, dass die Zeichenfolge in der Liste zur Liste hinzugefügt wird. Wenn es bereits vorhanden ist, wird es nicht hinzugefügt. Ein kleines Beispiel ist wie folgt:
HTML-Code
<p class="li meng long">梦龙小站</p>
JavaScript-Code
//添加类名 menglong
//获取要删除类名meng的p
var p = document.getElementsByTagName("p")[0];
p.classList.add("menglong");
alert("p.className: " + p.className) //p.className: li meng long menglongVorschaueffekt

4. toggle(value)
toggle(value)-Methode: Wenn der angegebene Wert bereits in der Liste vorhanden ist, löschen Sie ihn; wenn der angegebene Wert nicht in der Liste vorhanden ist , füge es hinzu. Ein kleines Beispiel ist wie folgt:
HTML-Code
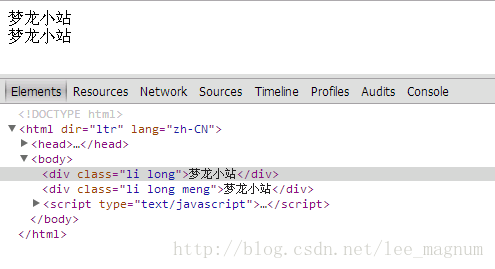
<p class="li meng long">梦龙小站</p>梦龙小站
JavaScript-Code
//切换类名 meng
//获取要删除类名li的p
var p = document.getElementsByTagName("p");
var i, len;
for(i=0, len = p.length; i< len; i++){
p[i].classList.toggle("meng");
}
alert("p[0].className: " + p[0].className) //p[0].className: li long
alert("p[1].className: " + p[1].className) //p[1].className: li meng longVorschaueffekt

Kleine Beispiele zu classList wurden Ihnen vorgestellt. Diese kleinen Methoden können anhand kleiner Beispiele anschaulich demonstriert und erklärt werden. Mit classList wird das className-Attribut nicht mehr benötigt, es sei denn, Sie müssen alle Klassennamen löschen oder das Klassenattribut des Elements vollständig neu schreiben, und es sind viele praktische Methoden angehängt. Zu den Browsern, die das classList-Attribut unterstützen, gehören Firefox 3.6+ und Chrome.
Das ist es, was jeder tun muss, um das classList-Attribut des tatsächlichen HTML5-Kampfes und der Analyse einzuführen. Wenn Sie an einem Tag ein wenig HTML5 lernen, werden Sie es eines Tages auf jeden Fall erfolgreich lernen . Vielen Dank für die Unterstützung von Menglong Station. Weitere Updates zu HTML5 finden Sie in den Updates von Menglong Station zur HTML5-Praxis und -Analyse.
Das Obige ist der Inhalt des classList-Attributs des tatsächlichen HTML5-Kampfes und der Analyse. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

