Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der ESLint-Regeln (1)
Detaillierte Erläuterung der ESLint-Regeln (1)
- 黄舟Original
- 2017-02-10 09:47:001450Durchsuche

ESLint, 2013 vom Front-End-Guru Nicholas C. Zakas entwickelt, erleichtert die Codespezifikationsprüfung von Javascript-Code erheblich. Dieses Tool enthält mehr als 200 Javascript-Codierungsstandards und läuft schnell. Es ist ein unverzichtbares Hilfstool für fast jedes Frontend-Projekt. Bei so vielen Regeln ist jedoch die Frage, was der Ausgangspunkt für die Gestaltung jeder Regel ist und wie wir die Regeln auswählen sollten, die für unsere eigenen Projekte geeignet sind, zu neuen Fragen geworden. Vor nicht allzu langer Zeit begann das Projekt, an dem ich arbeitete, Codestandards für Front-End-Code zu fordern, also haben wir die 230 Regeln in eslint im Detail geklärt. Ich habe einige der wichtigeren oder besonderen Regeln ausgewählt und hier aufgelistet. Ich hoffe, dass sie für die Arbeit aller hilfreich sind.
-
kein Debugger
Generell möchten wir nicht, dass Debugger im Code auftauchen, aber Debugger sind in der Entwicklung immer noch sehr wichtig Nützlich, daher haben wir dieses Schlüsselwort nicht vollständig deaktiviert, sondern diese Konfiguration übernommen:
'no-debugger': Process.env.NODE_ENV === 'Production' ? >
Auf diese Weise können Entwickler den Debugger problemlos verwenden, um verschiedene Debugging-Vorgänge lokal durchzuführen und gleichzeitig sicherzustellen, dass der Online-Code nicht vergisst, den Debugger zu löschen - no-extra-boolean-castSie können diese Schreibweise in vielen älteren Javascript-Codes sehen: var boolResult = !!parameter;Dies ist eigentlich ein impliziter Typ Konvertierung, aber kennen Sie wirklich die detaillierten Regeln der impliziten Konvertierung von js? Tatsächlich warnt der Autor im Buch „Advanced Programming with JavaScript“ deutlich davor, so weit wie möglich die implizite Typkonvertierung zu verwenden, da diese Konvertierungsregel äußerst komplex ist. Deshalb haben wir diese Regel aktiviert, um potenzielle Probleme zu vermeiden
- no-inner-declarationsVor ES6 konnten Funktionsdeklarationen nur am Anfang des Programms oder eines anderen Funktionskörpers stehen, daher wurden sie im Inneren deklariert Die Codeblockfunktionen sind der falsche Ansatz. Da außerdem Codedeklarationen in JavaScript an den Anfang des aktuellen Codebereichs verschoben werden, ist es nicht ratsam, Variablen innerhalb des Codeblocks verwende -isnan
-
Dies ist ein Punkt, den viele Menschen gerne übersehen. Wenn NaN im JavaScript-Code mit einer beliebigen Variablen verglichen wird, erhält es den Wert „Falsch“, selbst wenn es mit sich selbst verglichen wird, wird der Wert „Falsch“ erhalten. Wenn Sie also bestimmen möchten, ob eine Variable NaN ist, müssen Sie die isNaN-Methode
eqeqeq -
verwenden. Dies kann man sagen Jeder JavaScript-Entwickler muss == und != deaktivieren und durch === und !== ersetzen. Der Grund ist derselbe wie bei Punkt 2 oben. Obwohl beim Ausführen von JavaScript keine Konvertierungsfehler auftreten, ist es wahrscheinlich, dass Personen, die den Code in Zukunft verwalten, dies falsch verstehen Regel ist wesentlich
No-Caller -
Der Ursprung dieser Regel ist komplizierter, es handelt sich um eine Regel vor ES6 Obwohl diese API uns hilft, einige Probleme in speziellen Szenarien (anonyme rekursive Funktionen) zu lösen, führt der Missbrauch dieser beiden APIs zu weiteren Problemen. Daher ist diese API in ES6 und im strengen Modus von ES5 veraltet. Folgendes ist ebenfalls deaktiviert . Wenn Sie mehr über die Verwendung dieser API erfahren möchten, können Sie sich die detaillierten Anweisungen auf MDN
no-extend-native -
ansehen Erweitern Sie den Prototyp nativer Objekte nicht. Wenn Sie die for in-Anweisung für ein Objekt verwenden, um die Objekteigenschaften zu durchlaufen, aber vergessen, hasOwnProperty zum Bestimmen der Quelle der Eigenschaften zu verwenden, werden Sie feststellen, dass die von Ihnen erweiterten Prototypeigenschaften ebenfalls durchlaufen werden, was häufig nicht das ist, was wir wollen . Das Ergebnis von
no-restricted-properties -
Diese Regel ist eigentlich ein Tool, das die angegebene Methode des angegebenen Objekts deaktivieren kann. Wir hoffen beispielsweise, dass Entwickler unsere eigene gekapselte Ajax-Methode anstelle der Ajax-Methode von jQuery verwenden, wenn sie Ajax-Anfragen stellen. Wir können diese Konfiguration verwenden, um Code zu erkennen, der nicht unseren Vorschriften entspricht
keine Sequenzen -
Kommaausdrücke sind eigentlich unsere am häufigsten verwendeten grammatikalischen Merkmale, wie zum Beispiel in for-Schleifen. Es gibt jedoch auch viele Verwendungsmöglichkeiten, bei denen Menschen leicht Fehler machen können, wie zum Beispiel:
var a = 1, b = 1;
a = b += 3, a + b ;
Wissen Sie, wie hoch die Werte von a und b derzeit sind? Wenn diese Regel aktiviert ist, können Sie weiterhin Komma-Ausdrücke in for-Schleifen und anderen weniger fehleranfälligen Szenarien verwenden. Wenn ESLint Sie jedoch zu einem Verstoß gegen die Regel auffordert, sollten Sie Ihren Code ändern.
Außerdem sind die Werte von a und b oben beide 4
nein-mit -
Die Funktion Der Zweck der with-Anweisung besteht darin, die Scope-Kette zu ändern. Manchmal kann die with-Anweisung jedoch auch zur Vereinfachung des Codes verwendet werden, z. B.:
with(frames[0].document.forms[1]){ console.log(name.value); // 可直接访问 form 里面的 name 属性 }
- Aber manchmal kann die with-Anweisung auch das Verständnis des Codes erschweren. Im folgenden Code kann das gedruckte Protokollobjekt beispielsweise nicht bestätigen, ob es sich um das handelt eingehender Parameter oder das Attribut auf obj:
-
所以,我们还是应该尽量避免使用 with 语句
function f(log, obj) { with (obj) { console.log(log) } }
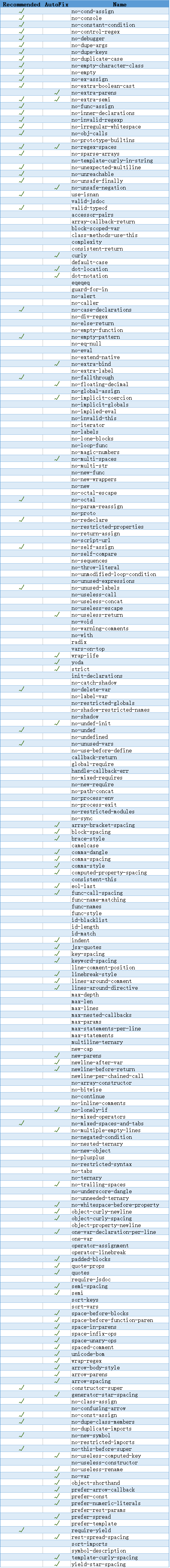
最后附上 ESLint 规则列表,详细列出了每天规则的名称,官方是否推荐开启,以及每条规则是否能够用 --fix 参数自动修复。
在下一篇文章中,我会再选取 10 条规则进行分析,并整理出一个包含中文翻译的 ESLint 规则列表,敬请期待。

以上就是ESLint 规则详解(一)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

