Heim >Web-Frontend >H5-Tutorial >So fügen Sie dem Eingabefeld in HTML5 eine Spracheingabefunktion hinzu
So fügen Sie dem Eingabefeld in HTML5 eine Spracheingabefunktion hinzu
- 高洛峰Original
- 2017-02-09 17:39:393578Durchsuche
In diesem Artikel wird erläutert, wie Sie mit HTML5 eine Spracheingabefunktion zum Eingabefeld hinzufügen. Freunde, die sie benötigen, können sich auf diesen Artikel beziehen.
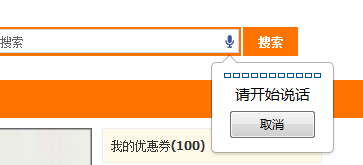
Hier sind die leistungsstarken HTML-Funktionen, die Sie verwenden können Wird in Zukunft die Sprachfunktion direkt zum Eingabefeld hinzufügen. Schauen wir uns zunächst die Implementierungsmethode an.
Sie können das Mikrofonsymbol auf der rechten Seite des Eingabefelds sehen. Klicken Sie auf das Mikrofon, um die Spracherkennung durchzuführen.

Tatsächlich ist die Spracherkennung die Grundfunktion von HTML5
Wenn Sie XHTML-ähnliche Syntax mögen, können Sie es so ausdrücken
<input type=”text” speech x-webkit-speech />
Spracherkennung war etwas, das zehn Jahre lang unglaublich war Vor, noch vor In den letzten Jahren konnte die Spracherkennung auf Webseiten nur mit anderen Methoden erreicht werden, beispielsweise mit Flashplayer usw. Um die Stimme zu erhalten, müssen Sie nun nur noch ein Attribut-Tag zum Eingabefeld hinzufügen, und schon kann sie erkannt werden.
<input type=”text” x-webkit-speech=”x-webkit-speech” />Mobile Geräte wie Browser auf Mobiltelefonen sollten, sofern sie HTML5 unterstützen, auch die Spracherkennung unterstützen. Versuchen Sie, diese Seite auf Ihrem Android zu durchsuchen? Wenn Sie außerdem Javascript verwenden möchten, um das Ende des Spracherkennungsereignisses zu erreichen, können Sie onwebkitspeechchange verwenden
Das Obige ist der Editor. Ich möchte Ihnen die Implementierungsmethode zum Hinzufügen einer Spracheingabefunktion zum Eingabefeld in HTML5 vorstellen. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht Ich werde Ihnen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />Weitere relevante Artikel zum Hinzufügen einer Spracheingabefunktion zum Eingabefeld in HTML5 finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

