Heim >Web-Frontend >js-Tutorial >Aufbau einer ArcGIS API für die JavaScript-Entwicklungsumgebung und erste Beispieldemo
Aufbau einer ArcGIS API für die JavaScript-Entwicklungsumgebung und erste Beispieldemo
- 黄舟Original
- 2017-03-30 16:30:183014Durchsuche
ESRI hat bisher den neuesten ArcGIS Server für JavaScript API v3.9 veröffentlicht, der umfangreichere und leistungsfähigere Funktionen bietet.
1. Vorbereitung vor der Installation
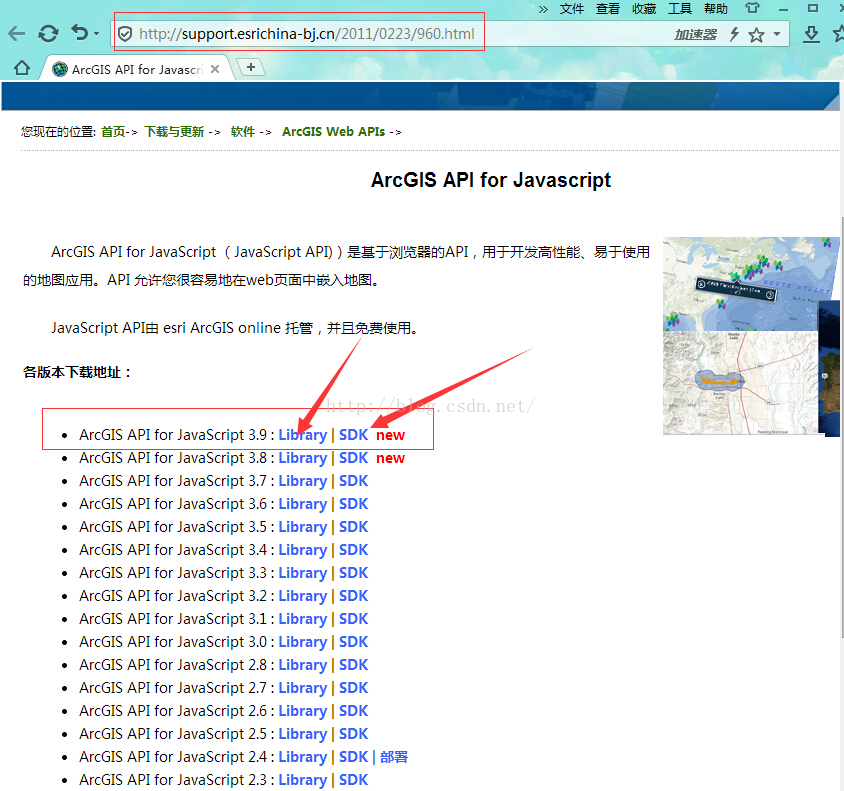
1. Download-Adresse für jede Version der ArcGIS Server for JavaScript API: http://support.esrichina-bj.cn/2011/0223/960.html , wir entscheiden uns für den Download der neuesten „ArcGIS API for JavaScript 3.9: Library | SDK“, wie in der Abbildung unten gezeigt:

2. Die Datei wurde in den lokalen Bereich heruntergeladen ist wie in der Abbildung unten gezeigt:

3. Entpacken Sie die beiden oben genannten Zip-Pakete, wie unten gezeigt:

4 . Stellen Sie sicher, dass IIS lokal installiert wurde. Wenn nicht, lesen Sie bitte die folgende Adresse für die Konfiguration:
http://jingyan.baidu.com/article/8275fc8694360146a03cf6c3.html
2. API- und SDK-lokale IIS-Konfigurationsbereitstellung
1. Öffnen Sie den Ordner C:Inetpubwwwroot.
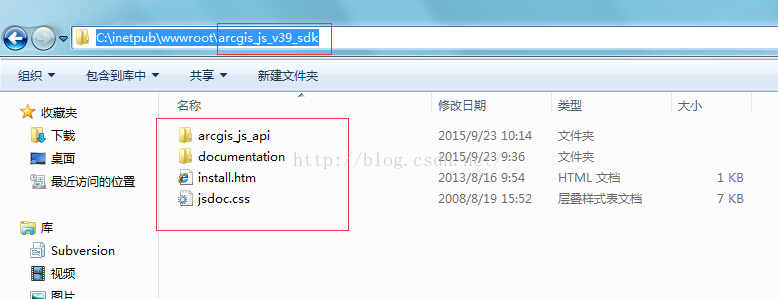
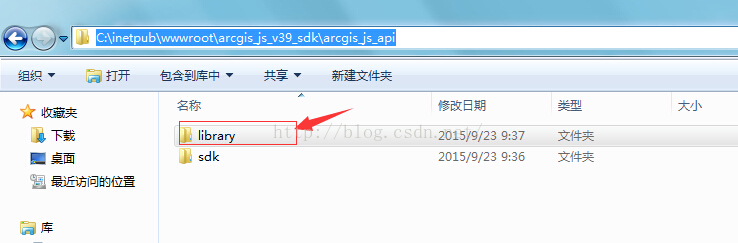
2. Kopieren Sie den Ordner arcgis_js_v39_sdk direkt nach C:Inetpubwwwroot und ändern Sie ihn in C:Inetpubwwwrootarcgis_js_v39_sdk,
wie unten gezeigt:

3. Kopieren Sie den Bibliotheksordner im Verzeichnis arcgis_js_v39_apiarcgis_js_api nach
C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_api und ändern Sie ihn in
C:inetpubwwwrootarcgis._js_v39_sdkarcgis_js_apili brary, wie unten gezeigt:

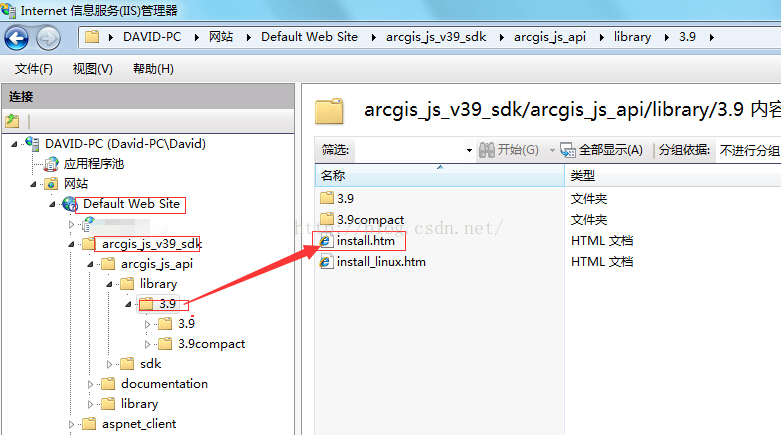
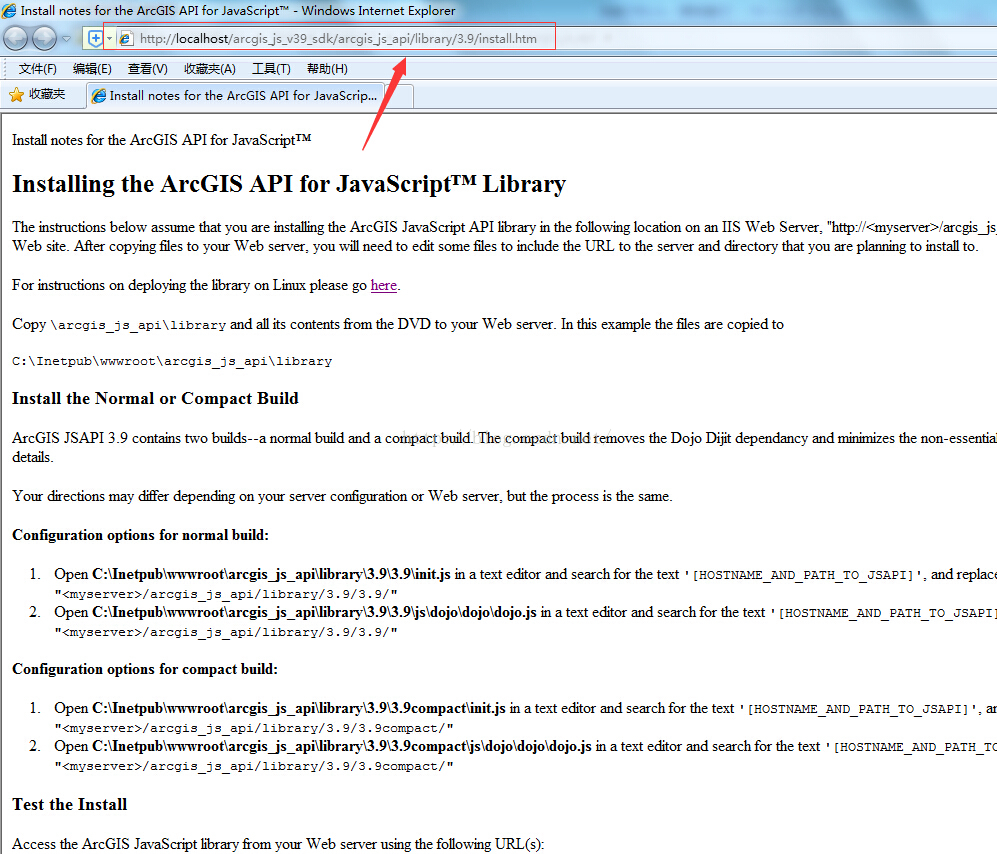
4. Öffnen Sie IIS, wie in der Abbildung unten gezeigt, durchsuchen Sie install.htm, wie in der Abbildung unten gezeigt, um anzuzeigen, dass die erste Bereitstellung erfolgreich war:


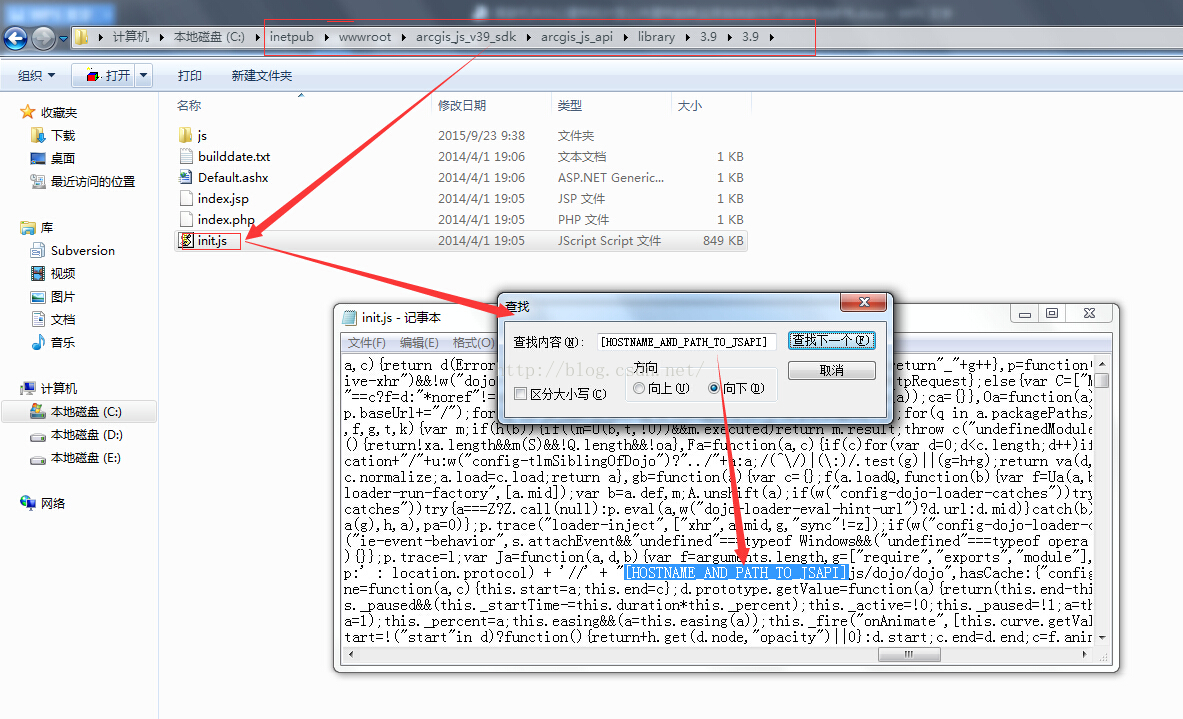
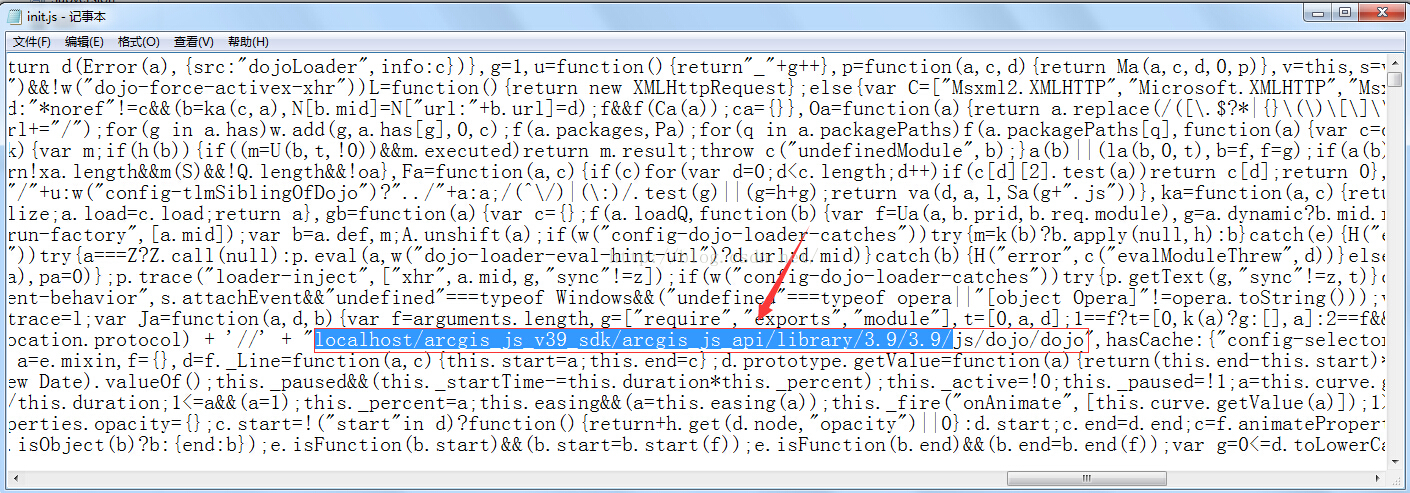
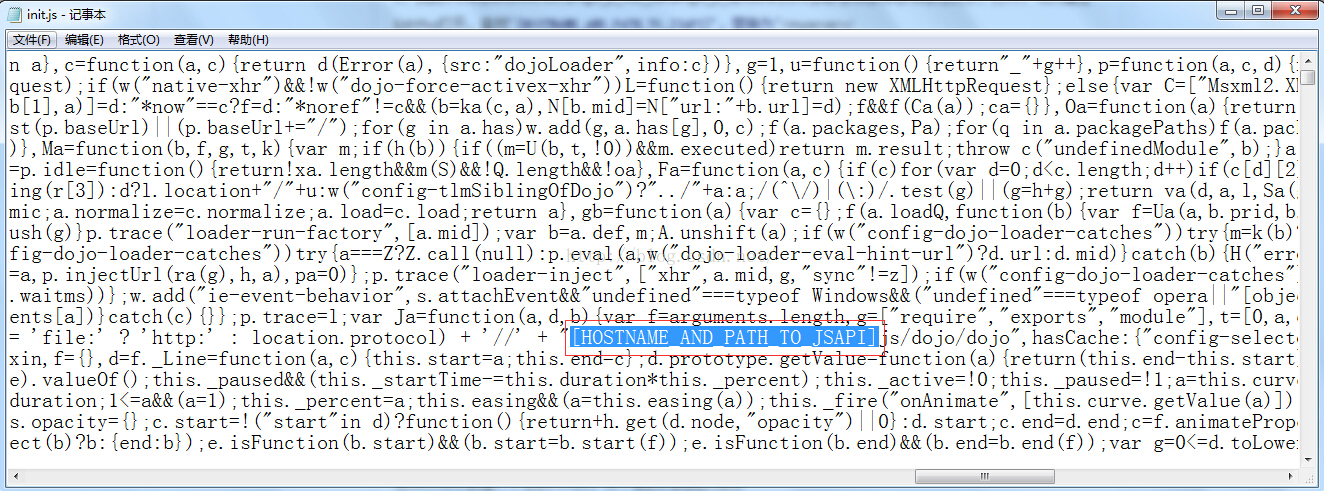
5. Suchen Sie die Datei C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9init.js und öffnen Sie sie mit der Tastenkombination Strg+F, um [HOSTNAME_AND_PATH_TO_JSAPI] zu finden und durch


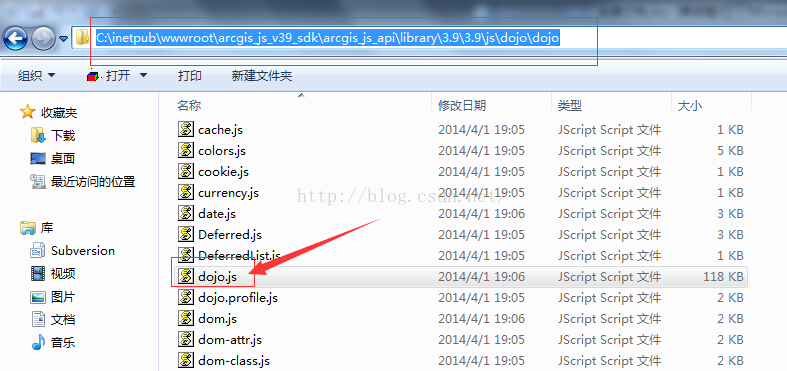
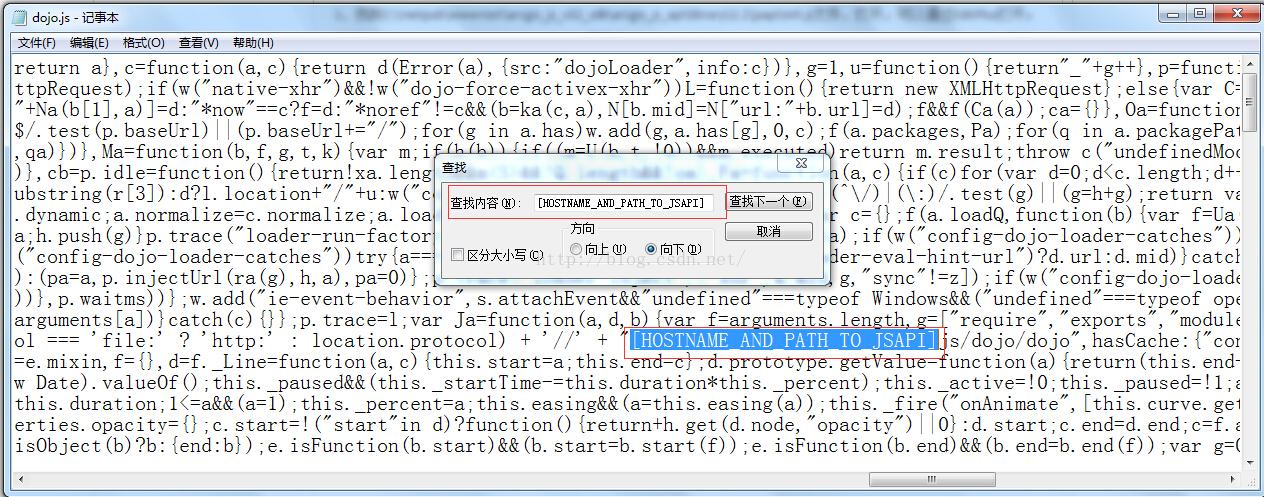
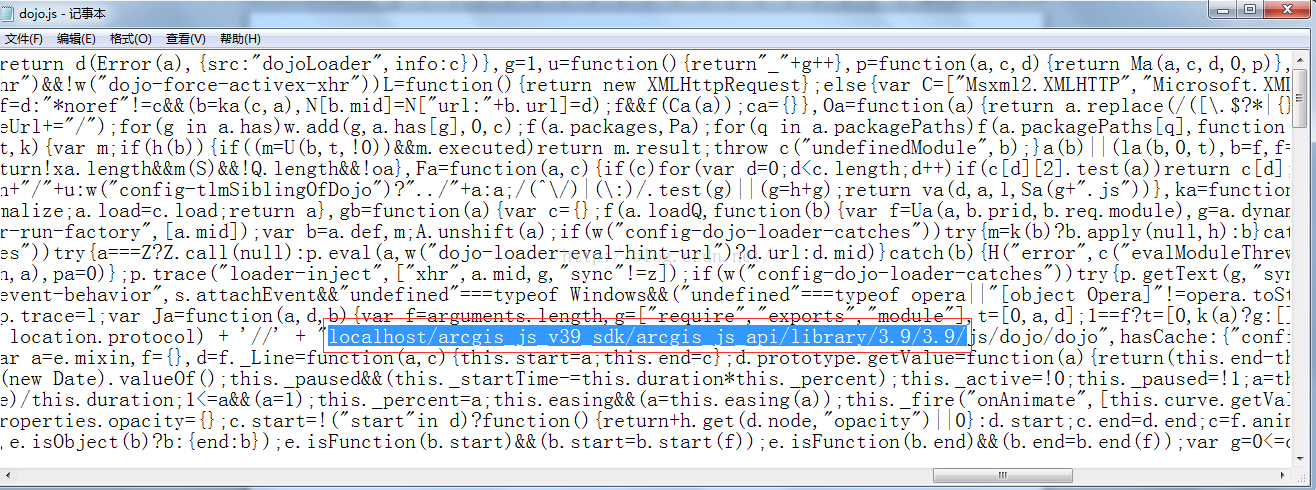
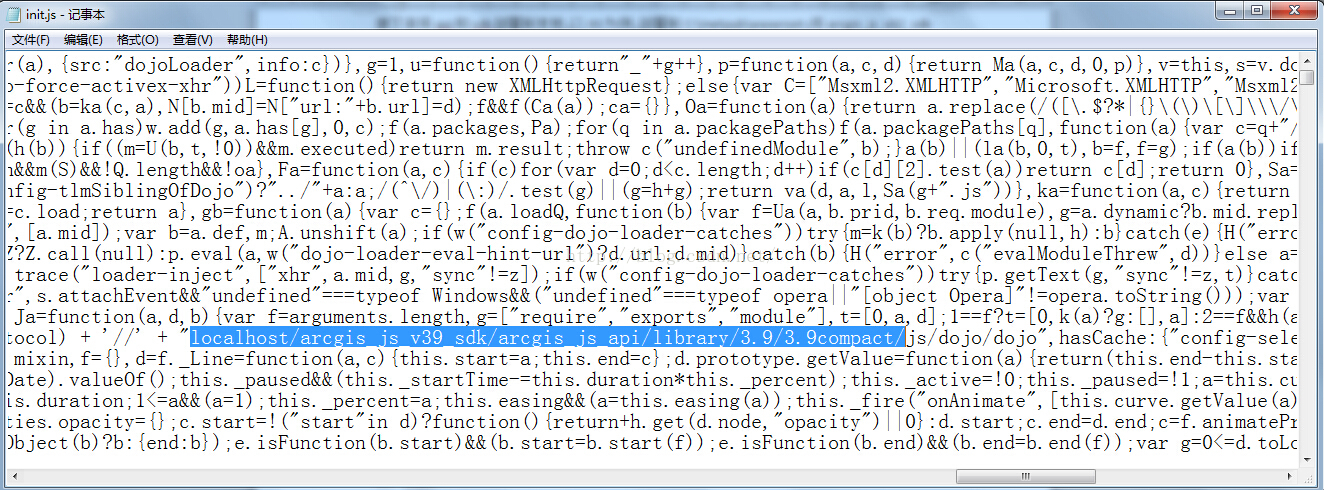
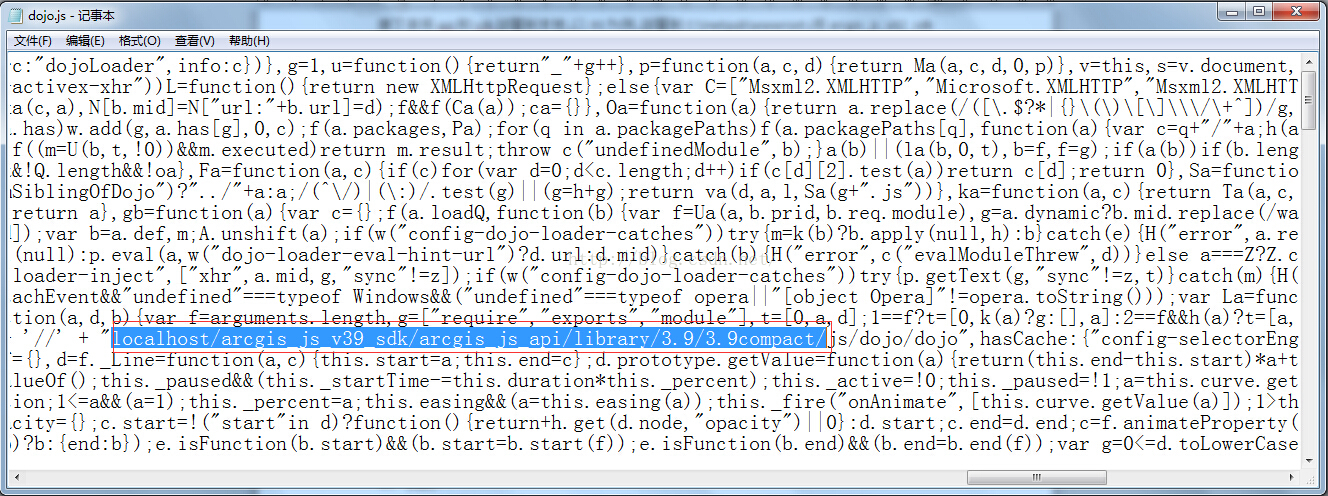
6. Finden Sie C: inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3 .93.9jsdojodojodojo.js Datei, öffnen Sie sie mit Notepad oder EditPlus, suchen Sie mit der Tastenkombination Strg+F nach [HOSTNAME_AND_PATH_TO_JSAPI] und ersetzen Sie sie durch



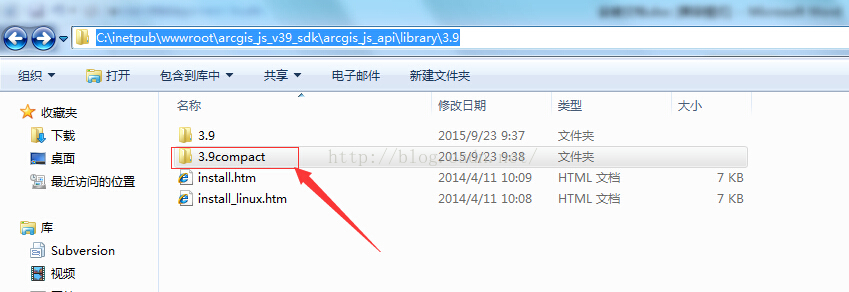
7. Suchen Sie, wie in der Abbildung unten gezeigt, den Ordner 3.9compact. Die Vorgänge der nächsten Schritte 8) und 9) sind genau die gleichen wie 5) und 6), außer dass die Vorgänge 8) und 9) ausgeführt werden gelten für den 3.9-Kompaktordner und 5) ), 6) Der Vorgang gilt für den 3.9-Ordner, wie unten gezeigt:

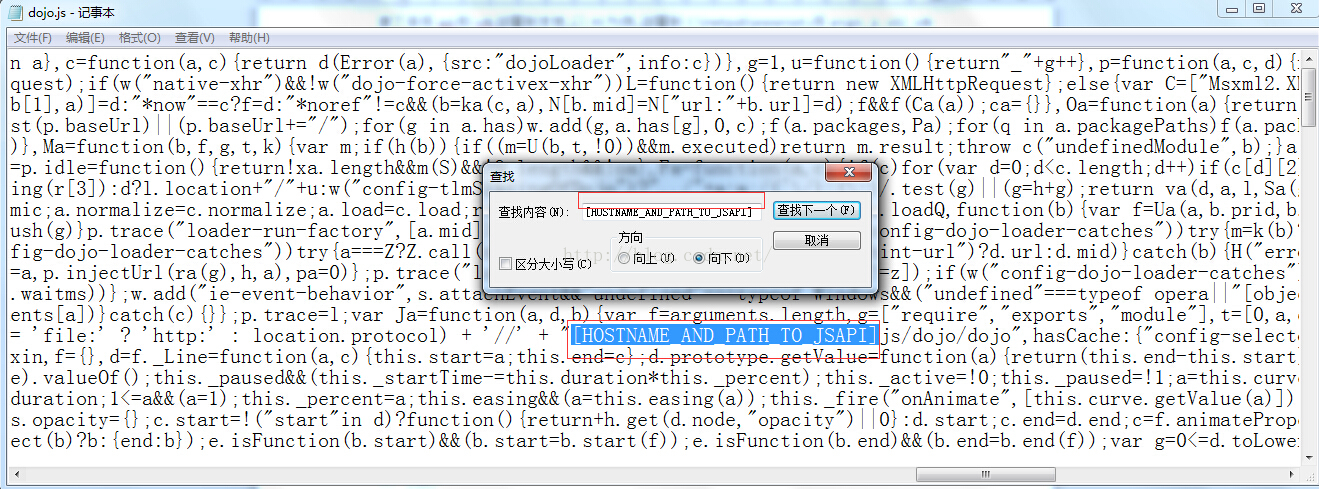
8. Öffnen Sie die Datei C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9compactinit.js mit Notepad oder EditPlus; suchen Sie mit der Tastenkombination Strg+F nach [HOSTNAME_AND_PATH_TO_JSAPI] und ersetzen Sie sie durch


9. Suchen Sie die Datei C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9compactjsdojodojodojo.js, öffnen Sie sie mit Notepad oder EditPlus, suchen Sie mit der Tastenkombination Strg+F nach [HOSTNAME_AND_PATH_TO_JSAPI] und ersetzen Sie sie durch & lt;myserver>/ arcgis_js_v39_sdk/arcgis_js_api/library/3.9/ 3.9compact/, wobei


10. Nach dem oben Gesagten In 9 Schritten haben wir die lokale Bereitstellung der ArcGIS API für JavaScript abgeschlossen.
3. Instanz-Demo läuft
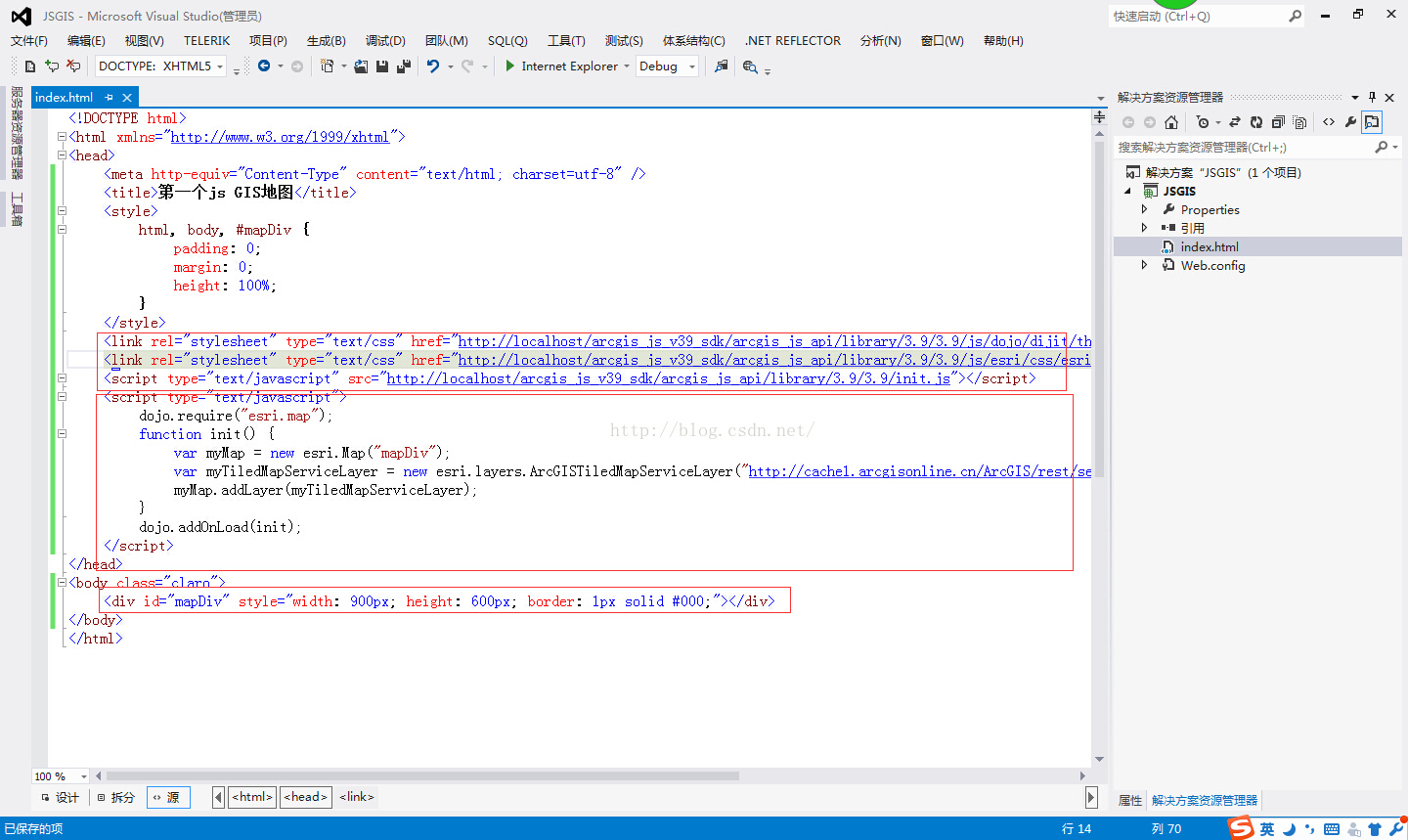
1. Öffnen Sie VS2012, erstellen Sie ein neues leeres Webprojekt, fügen Sie eine index.html-Datei hinzu, die Datei Der Inhalt ist wie folgt: Wie im Bild gezeigt:

Die hier verwendeten CSS- und JS-Dateien sind die Pfade auf dem lokalen Server, die in den vorherigen Schritten konfiguriert wurden.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>第一个js GIS地图</title>
<style>
html, body, #mapDiv {
padding: 0;
margin: 0;
height: 100%;
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer(
"http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineCommunityENG/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<p id="mapDiv" style="width: 900px; height: 600px; border: 1px solid #000;"></p>
</body>
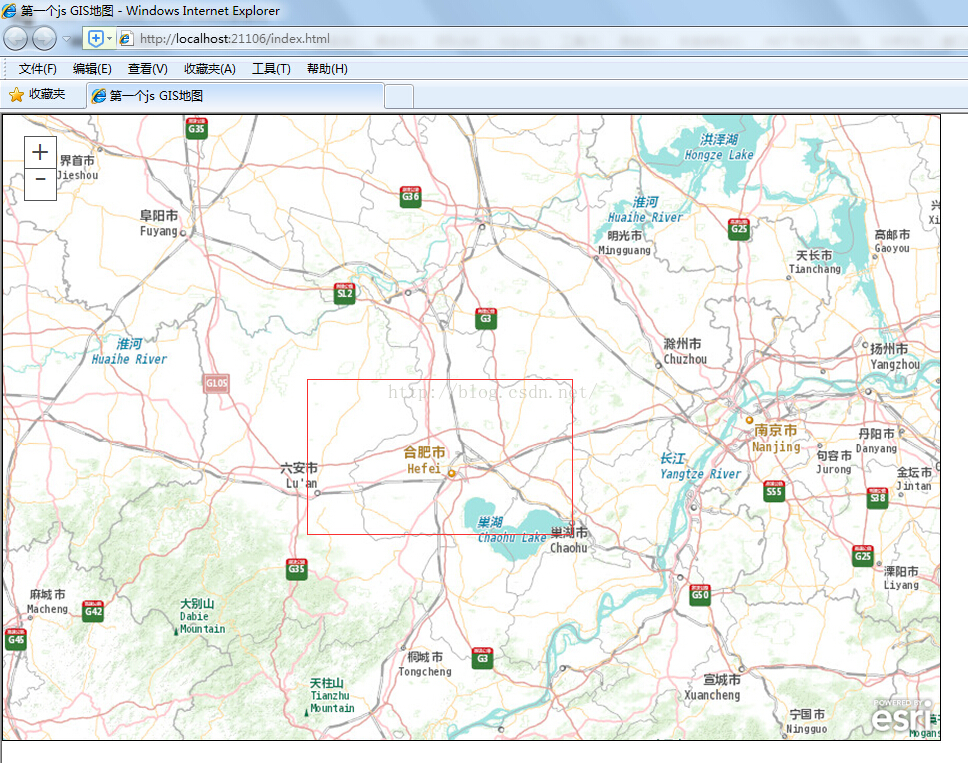
</html>2. Führen Sie die Seite index.html aus, wie unten gezeigt:

Das Obige ist der Inhalt der ArcGIS API für JavaScript-Entwicklungsumgebung und die erste Beispieldemo. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

