Heim >Web-Frontend >H5-Tutorial >Entfernen Sie den weißen Hintergrund und den Rand des Eingabefelds auf der mobilen HTML5-Seite (kompatibel mit Android und iOS).
Entfernen Sie den weißen Hintergrund und den Rand des Eingabefelds auf der mobilen HTML5-Seite (kompatibel mit Android und iOS).
- 黄舟Original
- 2017-03-22 11:09:545717Durchsuche
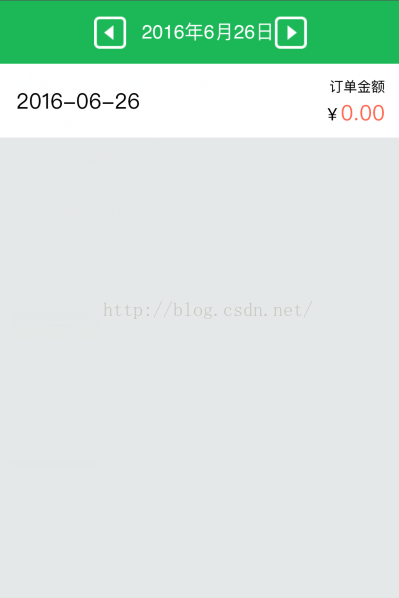
Vor zwei Tagen habe ich eine HTML5-Seite entwickelt, auf die ich über WeChat zugegriffen habe. Es gab eine Bestellabfrage, die die Auswahl einer Zeit erforderte. Das

<p>
<img src="<c:url value="/images/weixin/timeQ.png"/ alt="Entfernen Sie den weißen Hintergrund und den Rand des Eingabefelds auf der mobilen HTML5-Seite (kompatibel mit Android und iOS)." >" class="imgCen" onclick="updateDate(-1);"/>
<input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/>
<img src="<c:url value="/images/weixin/timeH.png"/ alt="Entfernen Sie den weißen Hintergrund und den Rand des Eingabefelds auf der mobilen HTML5-Seite (kompatibel mit Android und iOS)." >" class="imgCen" onclick="updateDate(1);" style="max-width:90%"/>
</p>Eingabefeld-Stilcode: .date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}Das Obige ist mobil. Entfernen Sie den weißen Hintergrund und den Rand des Eingabefelds auf der HTML5-Seite (kompatibel mit Android und iOS). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)! Verwandte Artikel:
Mobile HTML5-Leistungsoptimierung
Wie entwickelt man mobiles HTML5? Was ist der Unterschied zur PC-Version?
Benötigen Benutzer wirklich mobile HTML5-Anwendungen? Wenn ja, welche Nachfrageszenarien gibt es?
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Viele Menschen kennen die Ereignismethoden zur Überwachung der Schaltflächen „Zurück“, „Zurück“ und „Vorherige Seite“ von mobilen Apps wie WeChat und Alipay sowie von Browsern nicht.Nächster Artikel:Viele Menschen kennen die Ereignismethoden zur Überwachung der Schaltflächen „Zurück“, „Zurück“ und „Vorherige Seite“ von mobilen Apps wie WeChat und Alipay sowie von Browsern nicht.
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

