Heim >Web-Frontend >H5-Tutorial >HTML5 fügt dem Eingabefeld eine Spracheingabefunktion hinzu
HTML5 fügt dem Eingabefeld eine Spracheingabefunktion hinzu
- 高洛峰Original
- 2017-02-09 14:59:542190Durchsuche
Was hier vorgestellt wird, ist die leistungsstarke HTML-Funktion, die jeder in Zukunft verwenden kann. Sie können dem Eingabefeld direkt einen Blick auf die Implementierungsmethode werfen.
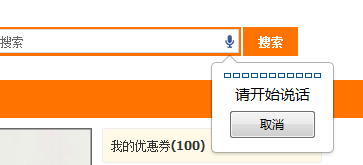
Sie können das Mikrofonsymbol auf der rechten Seite des Eingabefelds sehen. Klicken Sie auf das Mikrofon, um die Spracherkennung durchzuführen.

Tatsächlich ist die Spracherkennung eine Grundfunktion von HTML5. Ihre Verwendung ist
<input type=”text” speech x-webkit-speech />
Wenn Sie XHTML mögen Syntax, man kann es so ausdrücken
<input type=”text” x-webkit-speech=”x-webkit-speech” />
Spracherkennung war vor zehn Jahren etwas Unglaubliches. Noch vor ein paar Jahren konnte Spracherkennung auf Webseiten nur mit anderen Methoden erreicht werden, beispielsweise mit Flashplayer und so weiter. Um die Stimme zu erhalten, müssen Sie nun nur noch ein Attribut-Tag zum Eingabefeld hinzufügen, und schon kann sie erkannt werden.
Mobile Geräte wie Browser auf Mobiltelefonen sollten, sofern sie HTML5 unterstützen, auch die Spracherkennung unterstützen. Versuchen Sie, diese Seite auf Ihrem Android zu durchsuchen?
Wenn Sie außerdem Javascript verwenden möchten, um das Ende des Spracherkennungsereignisses zu erreichen, können Sie onwebkitspeechchange verwenden
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
Weitere HTML5-bezogene Artikel zum Hinzufügen der Spracheingabefunktion zum Bitte achten Sie auf die chinesische PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

