Heim >Web-Frontend >js-Tutorial >Zwei Beispiele für die Verwendung von Javascript zum Implementieren des Tab-Wechsels
Zwei Beispiele für die Verwendung von Javascript zum Implementieren des Tab-Wechsels
- 高洛峰Original
- 2017-02-08 16:45:171638Durchsuche
In diesem Artikel werden hauptsächlich zwei Beispiele für Javascript zum Erreichen des Tab-Wechsels vorgestellt. Es handelt sich um eine weitere Erweiterung des Prinzips der vorherigen Methode. Schüler, die ein tieferes Verständnis benötigen, können sich auf den vorherigen Artikel „Javascript“ beziehen Tab-Wechsel zu implementieren“ „Vier Methoden“ spricht über vier verschiedene Implementierungsprinzipien des Tab-Wechsels. Jetzt ist es an der Zeit, Theorie mit Praxis zu verbinden. Hier ein paar Beispiele.
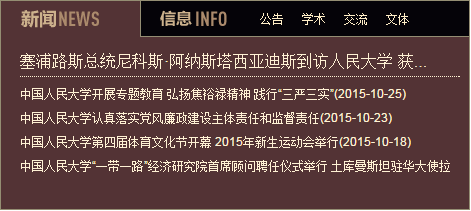
1. Imitieren Sie den Tab-Wechsel der offiziellen Website der „Renmin University of China“. Die Darstellung ist wie folgt:
Wenn die Maus über die Nachrichten bewegt wird. Die Wirkung von

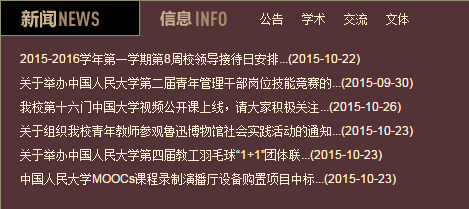
Der Effekt, wenn die Maus über die Ankündigung bewegt wird

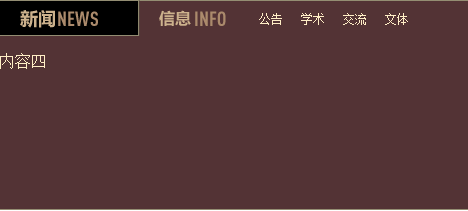
Der Effekt, wenn die Maus zur Kommunikation bewegt wird
 Der Inhalt akademischer, Kommunikation und Stil sind leer und ich habe es nicht geschrieben. Der vollständige Code lautet wie folgt:
Der Inhalt akademischer, Kommunikation und Stil sind leer und ich habe es nicht geschrieben. Der vollständige Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
*{
padding: 0;
margin: 0;
}
body{
font-family: Arial,Verdana,sans-serif,"宋体";
}
li{
list-style: none;
float:left;
}
a{
text-decoration: none;
color: #ffeec6;
}
#tanContainer{
height: 210px;
width: 470px;
background: url(homeinfo-trans-bg.png);
overflow: hidden;
color: #ffeec6;
}
#tanContainer li a{
height: 25px;
display: inline-block;
margin-left: 18px;
font-size: 12px;
padding-top: 12px;
margin-bottom: 15px;
}
ul li a.fli {
}
#tabOne{
width: 122px;
opacity: 0;
}
#tabTwo{
padding-left: 102px;
}
#tabCon {
clear: both;
}
#tabCon p a{
color: #FFF2D5;
}
p p p{
font-size: 12px;
margin: 10px 0 0 20px;
width: 440px;
}
#bigPara{
font-size: 16px;
color: #FFF2D5;
border-bottom: 1px dotted #FFF2D5;
padding-bottom: 5px;
}
#tabCon p {
display:none;
}
#tabCon p.fp {
display:block;
}
</style>
</head>
<body>
<p id="tanContainer">
<p id="tab">
<ul>
<li><a class="fli" href="#" id="tabOne">新闻</a></li>
<li><a href="#" id="tabTwo">公告</a></li>
<li><a href="#">学术</a></li>
<li><a href="#">交流</a></li>
<li><a href="#">文体</a></li>
</ul>
</p>
<p id="tabCon">
<p class="fp">
<p id="bigPara"><a href="#">塞浦路斯总统尼科斯·阿纳斯塔西亚迪斯到访人民大学 获...</a></p>
<p><a href="#" title="中国人民大学开展专题教育 弘扬焦裕禄精神 践行“三严三实”(2015-10-25)">中国人民大学开展专题教育 弘扬焦裕禄精神 践行“三严三实”(2015-10-25)</a></p>
<p><a href="#">中国人民大学认真落实党风廉政建设主体责任和监督责任(2015-10-23)</a></p>
<p><a href="#">中国人民大学第四届体育文化节开幕 2015年新生运动会举行(2015-10-18)</a></p>
<p><a href="#">中国人民大学“一带一路”经济研究院首席顾问聘任仪式举行 土库曼斯坦驻华大使拉</a></p>
</p>
<p>
<p><a>2015-2016学年第一学期第8周校领导接待日安排...(2015-10-22)</a></p>
<p><a>关于举办中国人民大学第二届青年管理干部岗位技能竞赛的...(2015-09-30)</a></p>
<p><a>我校第十六门中国大学视频公开课上线,请大家积极关注...(2015-10-26)</a></p>
<p><a>关于组织我校青年教师参观鲁迅博物馆社会实践活动的通知...(2015-10-23)</a></p>
<p><a>关于举办中国人民大学第四届教工羽毛球“1+1”团体联...(2015-10-23)</a></p>
<p><a>中国人民大学MOOCs课程录制演播厅设备购置项目中标...(2015-10-23)</a></p>
</p>
<p>内容三</p>
<p>内容四</p>
<p>内容五</p>
</p>
</p>
</body>
<script>
var tabs=document.getElementById("tab").getElementsByTagName("li");
var ps=document.getElementById("tabCon").getElementsByTagName("p");
for(var i=0;i<tabs.length;i++){
tabs[i].onmouseover=function(){change(this);}
}
function change(obj){
for(var i=0;i<tabs.length;i++){
if(tabs[i]==obj){
tabs[i].className="fli";
ps[i].className="fp";
if(i==0){
document.getElementById("tanContainer").style.backgroundPosition="0 0"
}else{
document.getElementById("tanContainer").style.backgroundPosition="0 -210px"
}
}else{
tabs[i].className="";
ps[i].className="";
}
} }
</script>
</html>Dieses Beispiel ist ein sehr einfacher und häufiger Tab-Schalter. Eine weitere Sache in js ist die Änderung Der Hintergrund ist die Position des Bildes, der Rest ist ein einfacher Stil.
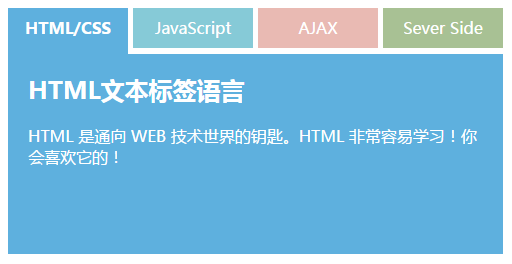
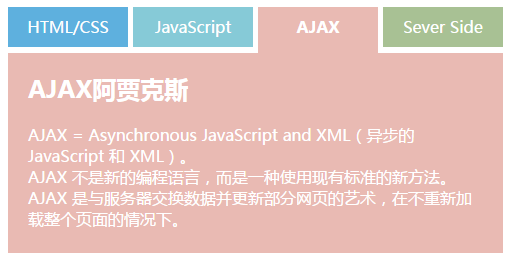
2. Verwenden Sie input:checked, um den Tab-Wechseleffekt zu erzielen, und fügen Sie CSS3 hinzu, um ein schönes Beispiel zu erstellen. Beim Wechsel wird der Inhaltsbereich nach und nach angezeigt. Die Darstellung ist wie folgt:
Der Effekt, wenn die Maus auf HTML/CSS klickt

Der Effekt, wenn die Maus auf AJAX klickt
 Der vollständige Code lautet wie folgt:
Der vollständige Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>input:checked实现tab切换</title>
<style>
.tabs{
color: #FFF;
font-family: "微软雅黑";
}
input{
opacity: 0;/*隐藏input的选择框*/
}
input:checked+label{
padding-bottom: 6px;
font-weight: bold;
}
label{
cursor: pointer;/*鼠标移上去变成手状*/
float: left;
width: 120px;
line-height: 40px;
margin-right: 5px;
text-align: center;
}
.tabs label:nth-of-type(1){
background: #5eb0de;
}
.tabs label:nth-of-type(2){
background: #86cad7;
}
.tabs label:nth-of-type(3){
background: #e9bab3;
}
.tabs label:nth-of-type(4){
background: #a8c194;
}
label:hover{
font-weight: bold;
}
/*选择前面有.tabs input:nth-of-type(x):checked的.panels .panel:nth-child(x)*/
.tabs input:nth-of-type(1):checked~.panels .panel:nth-child(1){
opacity: 1;
background: #5eb0de;
-webkit-transition: .3s;
}
.tabs input:nth-of-type(2):checked~.panels .panel:nth-child(2){
opacity: 1;
background: #86cad7;
-webkit-transition: .3s;
}
.tabs input:nth-of-type(3):checked~.panels .panel:nth-child(3){
opacity: 1;
background: #e9bab3;
-webkit-transition: .3s;
}
.tabs input:nth-of-type(4):checked~.panels .panel:nth-child(4){
opacity: 1;
background: #a8c194;
-webkit-transition: .3s;
}
.panel{
opacity: 0;
position: absolute;/*使内容区域位置一样*/
height: 200px;
width: 455px;
margin-top: 25px;
padding: 0 20px;
}
</style>
</head>
<body>
<p class="tabs">
<input checked id="one" name="tabs" type="radio">
<label for="one">HTML/CSS</label>
<input id="two" name="tabs" type="radio">
<label for="two">JavaScript</label>
<input id="three" name="tabs" type="radio">
<label for="three">AJAX</label>
<input id="four" name="tabs" type="radio">
<label for="four">Sever Side</label>
<p class="panels">
<p class="panel">
<h2>HTML文本标签语言</h2>
<p>HTML 是通向 WEB 技术世界的钥匙。HTML 非常容易学习!你会喜欢它的!</p>
</p>
<p class="panel">
<h2>JavaScript脚本语言</h2>
<p>JavaScript 是世界上最流行的脚本语言。<br/>
JavaScript 是属于 web 的语言,它适用于PC、笔记本电脑、平板电脑和移动电话。<br/>
JavaScript 被设计为向 HTML 页面增加交互性。
</p>
</p>
<p class="panel">
<h2>AJAX阿贾克斯</h2>
<p>AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。<br/>
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。<br/>
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
</p>
</p>
<p class="panel">
<h2>Sever Side服务器脚本</h2>
<p>SQL 是用于访问和处理数据库的标准的计算机语言。<br/>
ASP 是创建动态交互性网页的强大工具。<br/>
ADO 指 ActiveX 数据对象(ActiveX Data Objects)。<br/>
PHP 是一种创建动态交互性站点的强有力的服务器端脚本语言。<br/>
VBScript 是微软公司出品的脚本语言。
</p>
</p>
</p>
</p>
</body>
</html>Weitere verwandte Artikel zu zwei Beispielen für den Tab-Wechsel mit JavaScript finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

