Heim >Web-Frontend >js-Tutorial >setTimeout-Lernzusammenfassung
setTimeout-Lernzusammenfassung
- 高洛峰Original
- 2017-02-08 16:13:151319Durchsuche
Dieser Artikel stellt hauptsächlich das Prinzip von setTimeout vor; die Bedeutung von setTimeout(function(){..},0); Es hat einen sehr guten Referenzwert. Schauen wir es uns mit dem Herausgeber unten an.
Allgemeine Einführung
Ich habe heute einen Artikel gelesen und fand ihn gut geschrieben. Also habe ich nach einer Weile studiert, dieser Blog ist mein eigenes Verständnis und meine eigene Zusammenfassung
Originaltext: Das Geheimnis von setTimeout, das Sie kennen sollten
Hauptinhalt:
1. Das Prinzip von setTimeout
2. Die Bedeutung von setTimeout(function(){..},0)
3. Die This-Zeiger- und Parameterprobleme von setTimeout
Prinzip von setTimeout
Schauen wir uns zunächst einen Code an:
var start = new Date();
setTimeout(function(){
console.log(new Date() - start);
},500);
while(new Date() - start <= 1000 ){}
Die endgültige Ausgabe ist 1003 (die Zahlen können unterschiedlich sein, aber sie sind alle größer als 1000)
Der Grund, warum eine solche Zahl ausgegeben wird, liegt darin, dass bei der Ausführung von setTimeout der Code nach 500 ms in die Ausführungswarteschlange gestellt wird, aber Dann wird die While-Schleife ausgeführt, und die While-Schleife belegt Computerressourcen und belegt 1000 ms. Alle Aufgaben in der Ausführungswarteschlange müssen während dieser 1000 ms warten, bis die While-Schleife beendet ist
Es ist ersichtlich Dass das Prinzip von setTimeout darin besteht, die Aufgabe nach einer bestimmten Zeit zur Warteschlange hinzuzufügen und auf die Ausführung der CPU-Planung zu warten, garantiert nicht, wann die Aufgabe ausgeführt wird.
Die Bedeutung von setTimeout(function( ){..},0)
Manchmal habe ich Code wie diesen gesehen:
setTimeout(function(){
//...........
},0);
Nach der vorherigen Studie Ich hätte gedacht, dass die Aufgabe sofort zur Ausführungswarteschlange hinzugefügt wird, wenn der Code für setTimeout ausgeführt wird. Tatsächlich ist dies nicht der Fall. Obwohl die angegebene verzögerte Ausführungszeit 0 ist, hat setTimeout eine eigene minimale Verzögerungszeit (die je nach Browser variiert). Selbst wenn 0 geschrieben werden, fügt setTimeout die Aufgabe nach dem Minimum hinzu Der Zweck der Einstellung von
auf 0s in der Ausführungswarteschlange besteht darin, die Ausführungsreihenfolge von Aufgaben zu ändern! Da der Browser die Ausführung der Aufgaben in der aktuellen Aufgabenwarteschlange beendet und dann die in der setTimeout-Warteschlange angesammelten Aufgaben ausführt
Beispiel:
window.onload = function(){
document.querySelector('#one input').onkeydown = function(){
document.querySelector('#one span').innerHTML = this.value;
};
document.querySelector('#two input').onkeydown = function(){
setTimeout(function(){
document.querySelector('#two span').innerHTML = document.querySelector('#two input').value;
},0)
}
}
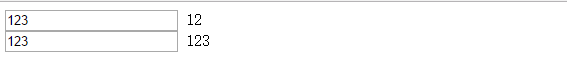
Dieses Problem wird auftreten:

Es kann festgestellt werden, dass bei Verwendung der ersten Schreibmethode nur der Inhalt im Eingabefeld angezeigt wird, bevor die Tastatur gedrückt wird
Der Grund für das Problem liegt darin, dass die JavaScript-Engine beim Drücken der Tastatur den Keydown-Ereignishandler ausführt und anschließend die Aktualisierung des Werts im Eingabefeld ausführt. Wenn also der Wert im Eingabefeld abgerufen wird ( this.value ), wird der Wert im Eingabefeld weiterhin aktualisiert.
Die Lösung besteht darin, setTimeout zu verwenden, nachdem der Wert des Eingabefelds aktualisiert wurde.
setTimeout ist dieses Zeige- und Parameterproblem
Dies der Callback-Funktion in setTimeout zeigt auf window
Zum Beispiel:
var a = 1;
var obj = {
a : 2,
output : function(){
setTimeout(function(){
console.log(a);
},0);
}
}
obj.output(); //1
Aber wir können apply(), call( ) verwenden. und bind() zum Ändern des Zeigers dieses
in setTimeout besteht normalerweise aus zwei Parametern, es kann jedoch mehrere Parameter
haben, zum Beispiel:
setTimeout(function(a,b){
console.log(a); //2
console.log(b); //4
console.log(a + b); //6
},0,2,4);
Wie Sie sehen können, sind diese vielen Parameter die Parameter, die in der Rückruffunktion übergeben werden müssen
Weitere Artikel zu setTimeout-Lernzusammenfassungen finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

