Heim >Web-Frontend >H5-Tutorial >6 mögliche Entwicklungstrends im Frontend-Bereich im Jahr 2017
6 mögliche Entwicklungstrends im Frontend-Bereich im Jahr 2017
- 伊谢尔伦Original
- 2017-02-08 14:00:411586Durchsuche

2016 ist ein Jahr des rasanten Fortschritts in der Front-End-Technologie, insbesondere der HTML5-Technologie. In Verbindung mit dem Aufkommen verschiedener AR- und VR-Technologien ist der Front-End-Markt sofort heiß geworden . Dies ist kein zufälliges Phänomen, sondern das unvermeidliche Ergebnis des Strebens der Menschen nach qualitativ hochwertigeren Front-End-Anzeigeeffekten nach Verbrauchsverbesserungen und des Strebens der Unternehmen nach geringerem Gewicht und effizienter Entwicklungseffizienz. In welchen Bereichen wird die Frontend-Technologie im Jahr 2017 weit verbreitet sein? Welche Vorstellungskraft bringt es mit sich? Sicher ist jedoch, dass der Browser als Betriebsplattform für Front-End-Programme mit zunehmender Reife der Front-End-Technologie zwangsläufig mehr Fantasie haben wird. Folgen wir Ouven, einem Ingenieur von Tencent, um es vorab zu erleben:
Ouven: 2016 ist vorbei und auch die Entwicklung der Front-End-Technologie wird in eine neue Phase eintreten. Was wird uns die Zukunft bringen? Wollstoff? Hier ist meine persönliche Meinung.
Was die Entwicklung von Front-End-Mainstream-Technologie-Frameworks betrifft, hat sie sich in den letzten Jahren extrem schnell entwickelt und gleichzeitig die Lücken und Mängel des ursprünglichen Technologie-Frameworks geschlossen. In Zukunft wird sich das Front-End langsam in Richtung ausgereifter Technologien stabilisieren und in die Phase der technischen Iteration und Optimierung wie Sprachstandards, Front-End-Frameworks usw. eintreten. Dies bedeutet jedoch nicht, dass die Technologie im Front-End-Bereich stabil ist, da neue technische Richtungen entstanden sind und auf den nächsten Trend warten. Was ist also der nächste Trend? Virtuelle Realität? KI? Oder etwas anderes? Unabhängig davon, was die Zukunft bringt, werden sich MVVM, Virtual DOM und isomorphe technische Lösungen in Bezug auf die Richtung der Front-End-Anwendungsentwicklung noch einige Zeit weiterentwickeln.
Für mobile Anwendungen kann der nächste Schritt in der Front-End-Entwicklung die Entwicklung von MNVs nativem NativeView sein. Beispielsweise kann die gemeinsame MNV-Front-End-Technologie-Implementierungslösung verwendet werden, um die Entwicklungskosten von Mobile Native und Front zu senken -End-Web-Interaktion, die es dem Front-End ermöglicht, nicht nur eine stabile native Anwendungs-Shell durch native Kompilierung zu entwickeln, sondern auch zur Entwicklung schneller Iterationen und leistungsstarker mobiler MNV*-Anwendungen zu verwenden und letztendlich ein hocheffizientes Front-End zu bilden. Beenden Sie das Entwicklungsökosystem auf dem mobilen Endgerät.
Andererseits werden webbasierte Ideen in neuen Bereichen auch neue technologische Innovationen und Entwicklungsmöglichkeiten in das Front-End bringen, wie z. B. Web VR (Virtual Reality, virtuelle Realität), Internet der Dinge (Physical). Web, wie der Name schon sagt, ein Konzept zur Verbindung von Objekten mit dem Netzwerk) Webisierung oder künstliche Intelligenz von Websites usw. Entwickler in diesen Richtungen waren schon lange daran interessiert, es auszuprobieren. Derzeit sind einige solcher Anwendungsseiten im Ausland zu finden.
Nach den letzten Jahren der Entwicklung hat sich das moderne Frontend zum Stadium der Cross-End- und Cross-Interface-Innovation entwickelt. Derzeit basiert die Mainstream-Entwicklung auf MVVM, Virtual DOM, mobilen MNV*-Ideen und Front -End- und Back-End-Isomorph-Technologien Es gibt viele Projekte und auch die Implementierungsrichtungen sind vielfältig. Darüber hinaus gibt es natürlich einige Dinge, die Front-End-Ingenieure über die Zukunft wissen müssen. Werfen wir also einen Blick darauf, wie sich das Front-End in Zukunft entwickeln könnte.
1. Entwicklung und Stabilität neuer Standards
Neue Frontend-Standards und -Entwürfe werden ständig aktualisiert, und HTML-, CSS- und JavaScript-Standards werden schrittweise verbessert, obwohl diese neuen Spezifikationen irgendwann verbessert werden Beseitigen Sie die alten Standards. Es werden auch neue Projekte auf der Grundlage der neuesten Standards entwickelt. Es wird jedoch noch einige Zeit dauern, bis die Verwendung der alten Standards vollständig eingestellt ist und die Aktualisierung alter Projekte auf Unternehmensebene abgeschlossen ist. Beispielsweise kann das ursprüngliche CoffeeScript-Projekt nicht gleichzeitig migriert und rekonstruiert werden, aber unser Projekt muss weiterhin gepflegt werden. Wir können nicht über Technologie sprechen, ohne vom eigentlichen Projekt getrennt zu werden, dessen langsame Änderung eine gewisse Zeit in Anspruch nehmen wird ist, dass die Webkomponente nun auch gepflegt werden muss. Sie wird nicht sofort als einziger Standard gefördert. Sicher ist aber, dass neue Sprachen oder technische Standards durchaus gefördert und genutzt werden, aber das wird Zeit brauchen.
Gleichzeitig werden einige abgeleitete Skriptsyntaxen und -spezifikationen auf der Grundlage von Standards zur Anpassung an bestimmte Anwendungsszenarien erscheinen. Zusätzlich zur Lösung spezifischer geschäftlicher und technischer Probleme ist es sehr wahrscheinlich, dass sich diese nicht standardmäßigen Spezifikationen weiterentwickeln Teil des nächsten Standards sein oder als Referenz für neue Standards verwendet werden. Obwohl CoffeeScript letztendlich keinen JavaScript-Entwicklungsstandard bildete, hat EcmaScript 6 viele seiner hervorragenden Funktionen übernommen, oder die abgeleitete Skriptsyntax, die derzeit Virtual DOM generiert, könnte in Zukunft auch in den JavaScript-Standard aufgenommen werden.
Nach größeren Versionsaktualisierungen und Stabilisierungen hat die aktuelle Front-End-Dreischichtstrukturimplementierung eine Stufe der Kombination von HTML5-, CSS3- und EcmaScript 6+-Standards und -Spezifikationen gebildet. Neue Änderungen in nachfolgenden Standards werden immer kleiner Zumindest können wir die Ankunft von HTML6 nicht vorhersehen, die Funktionen von CSS4 sind derzeit besorgniserregend und die Funktionsaktualisierungen von EcmaScript 7 sind nicht offensichtlich. Dies alles zeigt, dass die aktuellen Praxisspezifikationen von Front-End-Projekten relativ sein werden über einen längeren Zeitraum stabil und spätere Änderungen werden nicht mehr so störend sein wie zuvor. Dies wird auch passieren, wenn technische Standards einen bestimmten Reifegrad erreichen.
2. Die Anwendungsentwicklungstechnologie ist stabil geworden und wartet auf die nächste Innovation
Aus Sicht des Front-End-Anwendungsentwicklungs-Frameworks hat sie DOM API, MVC, MVP, MVVM erlebt. In der ersten Phase wurden Probleme wie Front-End-Entwicklungseffizienz, Designmuster und DOM-Interaktionsleistung schrittweise gelöst.
Nachdem diese Probleme behoben sind, treten auch die relevanten Frameworks in eine Phase der stabilen Entwicklung und der geordneten Iteration von Versionen ein. Mit anderen Worten: Im Vergleich zum häufigen Austausch des vorherigen Front-End-Frameworks und dem stabilen Upgrade des aktuellen Mainstream-Frameworks wird sich das Front-End-Interaktions-Framework nicht mehr so häufig ändern. Aber es gibt möglicherweise eine Sache, die das Front-End derzeit tun muss, und das ist die Fähigkeit, native Anwendungen mithilfe des Front-End-Technologie-Stacks unabhängig zu entwickeln. Wenn dies erreicht wird, können Front-End-Entwickler native Anwendungen unabhängig entwickeln In Verbindung mit dem MNV-Entwicklungsmodell können Sie schnell leistungsstarke mobile High-End-Anwendungen erreichen. Da das aktuelle Design und die Implementierung des MNV-Frameworks immer noch auf der Laufumgebung einiger ausgereifter nativer Anwendungen basieren, ist es noch nicht möglich, den Front-End-Technologie-Stack zum direkten Aufrufen der nativen API mobiler Geräte in einer universellen APP zu verwenden.
Aber wenn der Front-End-Technologie-Stack über universelle native Entwicklungsfunktionen verfügt, bedeutet dies technisch gesehen, dass JavaScript-Skripte (oder andere abgeleitete Skripte) jede gewöhnliche mobile Anwendung in ein natives Paket kompilieren und direkt mit dem mobilen Gerät interagieren können native APIs im MNV*-Modus. Derzeit gibt es Framework-Implementierungen, die dies versuchen, aber sie sind immer noch nicht ideal und es sind weitere Verbesserungen erforderlich. Aber in jedem Fall wird die native Entwicklungs- und Implementierungstechnologie des Front-End-Technologie-Stacks sicherlich der nächste praktische Kern des Front-Ends werden.
3. Kontinuierliche Erforschung technischer Tools
Die Verbesserung der Effizienz und Leistung der Front-End-Technologie kann natürlich nicht durch das Front-End-Framework gelöst werden allein, erfordert aber auch Unterstützung durch andere Aspekte der Toolunterstützung, wie z. B. effiziente Debugging-Tools, Build-Automatisierungstools, automatische Release- und Bereitstellungstools usw. Daher wird es im zukünftigen Front-End-Entwicklungsprozess weiterhin darum gehen, verschiedene effiziente Tools zu erforschen, um Probleme in bestimmten Szenarien zu lösen, und schließlich wird ein Prozess des Überlebens des Stärkeren durchgeführt.
4. Anwendung neuer Funktionen der Browserplattform
Was browserseitige Anwendungen betrifft, haben sich die von Chrome dargestellten Browserversionen nach mehreren Iterationen extrem schnell entwickelt. Browser können bereits viele Verbesserungen und praktische Funktionen implementieren, wie z. B. Web Component, Service Worker, IndexDB, WebAssembly, WebRTC, EcmaScript 6+-Unterstützung usw. Aufgrund der Vielfalt der Browsertypen und -versionen können wir diese neuen Funktionen jedoch noch nicht implementieren Direkt beworben und in der Wirtschaft eingesetzt, bieten uns diese jedoch immer noch viele Möglichkeiten für die zukünftige Technologieimplementierung, und viele zukünftige Technologien werden auch auf der Grundlage dieser neuen Funktionen optimiert oder verbessert.
5. Ein optimiertes Front-End-Technologie-Entwicklungsökosystem
Überall bei Browsern, Servern und mobilen Endgeräten entwickelt sich das Front-End in Richtung Multi-Terminal- und Multi-Technologie-Implementierung. Dies bedeutet, dass der Front-End-Technologie-Stack möglicherweise mehr Aufgaben erledigen und eine breitere Palette von Plattformen einbeziehen kann. Als Teil des gesamten Technologieentwicklungs-Ökosystems müssen jedoch die Entwicklungseffizienz, die Wartungskosten und die Leistung berücksichtigt werden , und Skalierbarkeit, daher ist die Suche und Entwicklung eines besseren Entwicklungsökosystems auch in Zukunft die allgemeine Richtung des Front-Ends. Im Hinblick auf die Entstehung neuer Technologien werden wir deren Bedeutung auch unter folgenden Aspekten bewerten.
Entwicklungseffizienz. Normalerweise lässt sich die Entwicklungseffizienz durch die Verwendung eines Entwicklungsframeworks verbessern. Beispielsweise vereinfacht die Implementierung des DOM-Programmierframeworks die Verwendung von Skript-APIs und verbessert die Wiederverwendbarkeit von Code. Die Wahl eines guten Frameworks kann unsere Arbeit oft mit halbiertem Aufwand effektiver machen.
Wartungskosten. Die Verwendung von Frameworks verbessert die Effizienz der Projektentwicklung, löst jedoch nicht das Problem der Wartbarkeit des Codes. Dies erfordert die Verwendung geeigneter Modelle zur Verwaltung des vom Projekt entwickelten Codes und zur Reduzierung der Wartungskosten des Projekts, z. B. Extraktion öffentlicher Geschäftsbasisbibliotheken, Modularisierung, Komponentisierung usw. Die derzeit vielleicht beste Vorgehensweise ist die Komponentisierung, damit die Implementierung und Verwaltung von Geschäftsmodulen verfolgt werden kann. Gleichzeitig ist dies auch für die zukünftige Entwicklung von Webstandards erforderlich.
Leistung. Aus der Perspektive der Entwicklung des Front-End-Entwicklungsframeworks lässt sich dies so zusammenfassen, dass man sich zunächst auf die Lösung von Problemen mit der Front-End-Entwicklungseffizienz konzentriert, dann auf die Lösung von Problemen mit der interaktiven Front-End-Leistung und dann auf den Versuch, native Entwicklungsfunktionen zu eröffnen. Daher wird die Leistung in Zukunft ein wichtiges Kriterium für die Bewertung der Vorzüge eines Frameworks oder einer Technologie sein, und auch die Leistung wird ein dauerhaftes Thema sein, an dem man nicht vorbeikommen kann.
Erweiterbarkeit. Tatsächlich geht es bei der Skalierbarkeit nicht nur um die praktischen Anpassungs- und Erweiterungsfunktionen des Frameworks, sondern auch darum, dass es mit dem ursprünglichen technischen Framework kompatibel und von diesem entkoppelt ist. In einem sehr praktischen Szenario können wir beispielsweise, wenn wir eine neue Technologie zur Transformation des ursprünglichen Geschäfts verwenden möchten, nicht alle Geschäftsmodule sofort ersetzen, sodass wir aufgrund der Implementierung keine Probleme beim Betrieb der alten Module verursachen können neu hinzugefügtes technisches Framework. Daher muss bei der Anwendung neuer Technologien neben der Sicherstellung der Erweiterungskompatibilität der ursprünglichen Geschäftsschicht auch ein reibungsloser Funktionsübergang berücksichtigt werden.
6. Die Entstehung neuer Frontend-Bereiche
Neben den aktuellen technologischen Veränderungen und Erkundungen in der Anwendungsentwicklung auf Browsern, Servern und mobilen Endgeräten werden auch neue Anwendungsszenarien auftauchen das Frontend in der Zukunft. Zum Beispiel VR, Webisierung des Internets der Dinge, künstliche Intelligenz im Web usw. Obwohl diese weit entfernt klingen, werden sie schnell genutzt, sobald sie ankommen. Daher entwickelt sich das Frontend selbst nicht nur schnell, sondern wird auch extrem schnell gefördert und genutzt. Die Popularität des mobilen Internets hat beispielsweise nur zwei oder drei Jahre gedauert drei Jahre. In den letzten Jahren sind nach und nach die Konzepte Web VR und die Webisierung des Internets der Dinge entstanden, und durch künstliche Intelligenz unterstützte Webanwendungen sind sogar im Ausland aufgetaucht.

Zuallererst ist die Webisierung des Internets der Dinge mit der Webisierung des traditionellen Softwaremanagements entstanden. Der Zweck besteht darin, herkömmliche steuerbare intelligente Geräte über Web-Mittel zu verwalten Ich möchte nicht darauf eingehen, wie wunderbar das ultimative Ziel des Internets der Dinge ist, es eröffnet nur die Möglichkeit einer webbasierten Steuerung des Internets der Dinge. Eines ist sicher: die webbasierte Steuerung aller Menschen Werkzeugobjekte sind möglich, aber es gibt eine gewisse Grenze dafür. Es gibt Kosten und Risiken, schließlich gibt es derzeit keine größeren Engpässe bei der Verwendung traditioneller Softwaresteuerung. Die zukünftige Entwicklung des Internets der Dinge besteht tatsächlich aus intelligenten Geräten. Durch die Steuerung dieser intelligenten Geräte können Dinge erreicht werden, die für Menschen schwierig zu erreichen sind. Wenn die Steuerung künstlicher Intelligenz in das intelligente Gerätesystem integriert wird, können solche Geräte als Roboter verstanden werden. Die Webisierung des Internets der Dinge ist die Technologie, um diese intelligenten Geräte über das Medium Web anzuzeigen und zu steuern, obwohl dies derzeit noch relativ weit entfernt ist.
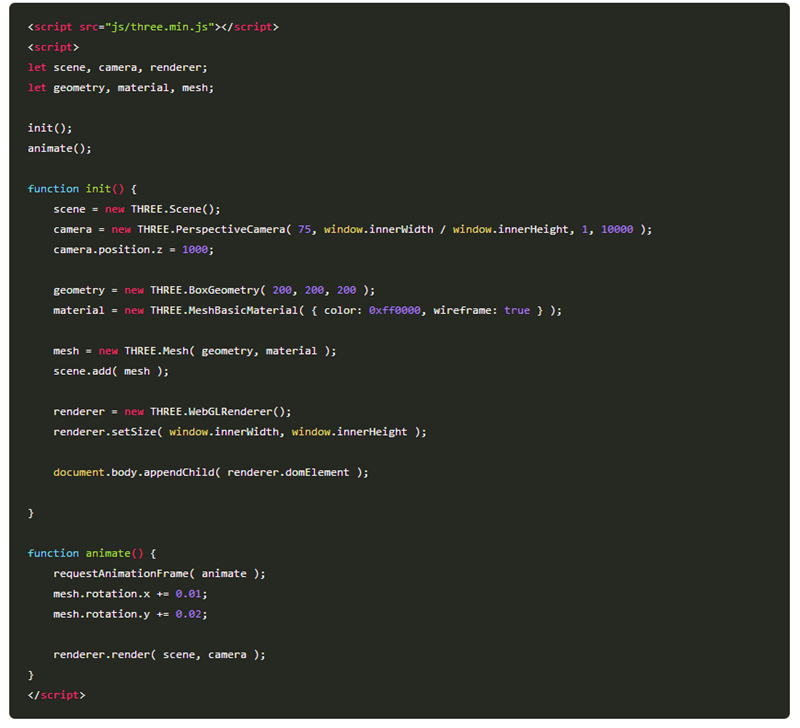
Zweitens, was Web VR betrifft, fördern FireFox und Google Chrome derzeit gemeinsam diese Funktion zur Unterstützung von Browsern. Ich glaube, dass die Ära des Erlebens von VR auf der Browserseite nicht mehr weit entfernt ist. Derzeit gibt es jedoch noch viel Raum für Verbesserungen bei der Virtual-Reality-Technologie von Softwarediensten, und VR umfasst derzeit ein breites Spektrum an Inhalten. Am stärksten betroffen sind beispielsweise auch VR-Videos und Umgebungsanwendungsszenarien müssen noch entwickelt werden, aber der Vorschlag von Web VR bietet zweifellos eine mögliche Richtung für die Entwicklung der Front-End-Technologie. Beispielsweise ist VR-Live-Übertragung zu einer heißen Technologie in der Branche geworden wird wahrscheinlich zu einer neuen Form des Ausdrucks von Medieninhalten im Browser des Benutzers. Was die aktuelle Inhaltsanzeige auf der Website betrifft, umfassen ihre Formen hauptsächlich zwei Aspekte: Die 3D-Anzeige auf der Seite und die 3D-Anzeige beziehen sich auf die Anzeige des anzuzeigenden Inhalts durch 3D-Bilder Die Implementierung von three.js erfordert normalerweise einen VR-Helm, um den auf der Seite gelesenen 3D-Inhalt zu vervollständigen. Daher basieren einige bestehende Web-VR-Frameworks wie Aframe hauptsächlich auf Three.js.

Dieser Code ist ein offizielles Beispiel von three.js. Er kann eine Szene, eine Kamera und einen Würfel erstellen, den Würfel zur Szene hinzufügen und dann WebGL übergeben wird verwendet, um das Rendering abzuschließen und die Animation des Würfels anzuzeigen. Leser, die sich für diesen Aspekt interessieren, können weiterhin vertiefende Recherchen durchführen.
Außerdem hätten Sie von künstlicher Intelligenz gehört, aber vielleicht haben Sie noch nichts davon gehört, wie das Web und künstliche Intelligenz kombiniert werden. Allerdings schlug bereits 2011 jemand die Möglichkeit vor, die Kombination davon zu kommerzialisieren Web und künstliche Intelligenz, die Mensch-Computer-Interaktion im Web und maschinelles Lernen im Hintergrund kombiniert, wird meiner Meinung nach in Zukunft eine Reihe neuer Internetunternehmen hervorbringen. Obwohl es in China derzeit an vielen Anwendungsszenarien mangelt, gibt es im Ausland bereits Webanwendungen, die auf der Unterstützung künstlicher Intelligenz basieren, um Dienste für Menschen bereitzustellen. Es kann davon ausgegangen werden, dass wir wieder in eine Ära des Front-End-Technologieübergangs eingetreten sind. Die bestehende Front-End-Entwicklungstechnologie wird ausgereift und neue Front-End-Technologiefelder sind bestrebt, das Internet der Dinge auszuprobieren VR und künstliche Intelligenz werden definitiv die nächste Front-End-Technologie sein. Was wir tun müssen, ist weiterhin den Trend der technologischen Entwicklung zu erfassen, mit dem Tempo des Fortschritts auf diesem Gebiet Schritt zu halten und auf dem langen Weg der Front weiter voranzukommen.
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

